- Sumit Budhiraja 9133
- NEWBIE
- 10 Points
- Member since 2016
- Senior Salesforce Developer
- Techmatrix Consulting
-
ChatterFeed
-
0Best Answers
-
1Likes Received
-
0Likes Given
-
7Questions
-
5Replies
How to get dom value of element in lightning namespace?
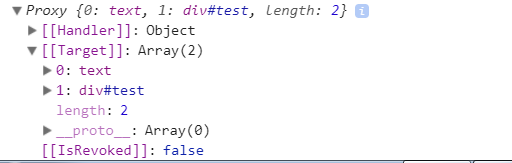
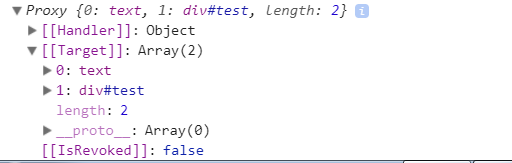
I am facing some problem in traversing lightning proxy dom.
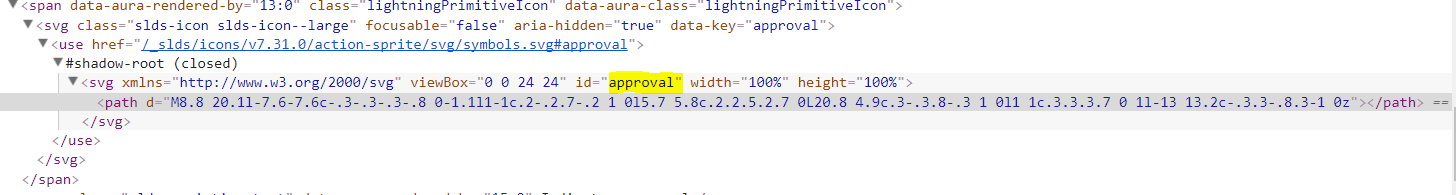
Requirement: To change the lightning icon (SVG use path) when lightning components render as in below lightning icon Dom screen-shot:
Here, I am using lightning approval icon and it generates "approval" id when it renders in the browser by default.
So, I have to access this SVG part of Dom id="approval" which I am unable to do so with below code.
Couple of below scenarios I used to get this:
1) Component.find()- I tried with the component.find("approval") but it gives undefined as it requires aura:id, which is not my case- as I have to find this dom component in the controller by this "approval" id only.
2) Jquery-I used Jquery to traverse dom but no luck.
3) component.getElements()- This gives proxy dom component(Locker Service) and values of this SVG are coming when I am debugging it as in the last screen-shot, but I am unable to traverse this Dom after.
Could you please help me with this and tell me an easy way to do that?
Component Code:
<aura:component >
<ltng:require scripts="{!$Resource.jQuery + '/jquery.js'}" afterScriptsLoaded="{!c.scriptsLoaded}"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />:
<div id="test">
<lightning:icon iconName="action:approval" size="large" alternativeText="Indicates approval"/>
</div>
</aura:component>
Controller :
({
doInit : function(component, event, helper) {
var svg = component.find('approval');
console.log('i am in doinit');
console.log(svg);
//var elements = document.getElementsByClassName("slds-icon-action-approval");
//console.log(elements);
},
scriptsLoaded : function(component, event, helper) {
$(document).ready(
function()
{
//console.log(document.getElementById("sumit"));
}
);
//console.log($( '#test'));
},
})
AfterRender:
({
afterRender : function(component,helper){
component.superAfterRender();
var svg=component.getElements();
console.log('i am in afterrender');
console.log(svg);
//console.log(elements);
}
})
Thanks in Advance!!
-
- Sumit Budhiraja 9133
- February 20, 2018
- Like
- 0
- Continue reading or reply
How to traverse below lightning dom in image?
Code:
<aura:component >
<ltng:require scripts="{!$Resource.jQuery + '/jquery.js'}" afterScriptsLoaded="{!c.scriptsLoaded}"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />:
<div id="test">
<lightning:icon iconName="action:approval" size="large" alternativeText="Indicates approval"/>
</div>
</aura:component>
({
afterRender : function(component,helper){
component.superAfterRender();
var svg=component.getElements();
var svg1=component.getElements().innerHTML;
console.log(svg);
console.log(svg1);
}
})
<aura:component >
<ltng:require scripts="{!$Resource.jQuery + '/jquery.js'}" afterScriptsLoaded="{!c.scriptsLoaded}"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />:
<div id="test">
<lightning:icon iconName="action:approval" size="large" alternativeText="Indicates approval"/>
</div>
</aura:component>
({
afterRender : function(component,helper){
component.superAfterRender();
var svg=component.getElements();
var svg1=component.getElements().innerHTML;
console.log(svg);
console.log(svg1);
}
})
-
- Sumit Budhiraja 9133
- December 21, 2017
- Like
- 1
- Continue reading or reply
how to get Lightning Icon Dom in Componet Controller?
I am trying to get Lightning icon Dom but when I am trying through below code, It's giving undefined.
Please help how to get Dom of the lightning icon in the Component controller.
Code:
<aura:component >
<ltng:require scripts="{!$Resource.jQuery + '/jquery.js'}" afterScriptsLoaded="{!c.scriptsLoaded}"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />:
<lightning:icon iconName="action:approval" size="large" alternativeText="Indicates approval"/>
</aura:component>
Renderer Code:
({
afterRender : function(component,helper){
component.superAfterRender();
var svg = component.find("approval");
console.log(svg);
}
})
Please help how to get Dom of the lightning icon in the Component controller.
Code:
<aura:component >
<ltng:require scripts="{!$Resource.jQuery + '/jquery.js'}" afterScriptsLoaded="{!c.scriptsLoaded}"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />:
<lightning:icon iconName="action:approval" size="large" alternativeText="Indicates approval"/>
</aura:component>
Renderer Code:
({
afterRender : function(component,helper){
component.superAfterRender();
var svg = component.find("approval");
console.log(svg);
}
})
-
- Sumit Budhiraja 9133
- December 20, 2017
- Like
- 0
- Continue reading or reply
Uncaught TypeError: Cannot read property 'expando' of undefined throws at /resource/jQuery
<aura:component >
<ltng:require scripts="{!join(',',
$Resource.jquery + '/jquery.js',
$Resource.tipsyjs + '/tipsy.js',
$Resource.d3 + '/d3.js',
$Resource.d3chartline + '/d3chartline.js')}"
/>
</aura:component>
<ltng:require scripts="{!join(',',
$Resource.jquery + '/jquery.js',
$Resource.tipsyjs + '/tipsy.js',
$Resource.d3 + '/d3.js',
$Resource.d3chartline + '/d3chartline.js')}"
/>
</aura:component>
-
- Sumit Budhiraja 9133
- December 02, 2017
- Like
- 0
- Continue reading or reply
Force:inputfield isn't rendering lookup value.
I am rendering Accounts with their contacts in lightning component and showing account lookup field on child contacts But account lookup is not coming using force:inputfield in the contact section. However, when I printed the accountid on page, it's coming but lookup not rendering.
Please help and find the below code!
<aura:component controller="Account_with_contacts_controller" implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:attribute name="listaccount" type="Account_with_contacts_controller.Wrapper_Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="contact" type="Contact"
default="{ 'sobjectType': 'Contact' }"/>
<div class="slds-grid slds-m-around--medium ">
<table class="slds-table slds-table--bordered slds-max-medium-table--stacked">
<thead>
<tr class="slds-text-heading--label">
<th scope="col"> </th>
<th scope="col">ID </th>
<th scope="col">Name</th>
<th scope="col">Phone</th>
<th scope="col">Billing City</th>
</tr>
</thead>
<tbody>
<aura:renderIf isTrue="{!v.listaccount.length!=0}">
<aura:iteration items="{!v.listaccount}" var="item" indexVar="i">
<tr>
<td>
</td>
<td>
<label class="slds-checkbox">
<ui:inputCheckbox class="selector" aura:id="{!i}" value="{!item.selected}" change="{!c.selectcheckbox}"/>
<span class="slds-checkbox--faux"></span>
</label>
</td>
<td><ui:inputtext class="field" value="{!item.Name}"/></td>
<td><ui:inputtext class="field" value="{!item.Phone}"/></td>
<td><ui:inputtext class="field" value="{!item.BillingCity}"/></td>
<aura:iteration items="{!item.Contacts}" var="contactitem" indexVar="j">
<tr>
<td>
</td>
<td><ui:inputtext class="field" label="name" value="{!contactitem.Name}"/></td>
<td width="50%"><force:inputField value="{!contactitem.AccountId}"/> </td>
<td><ui:inputtext class="field" label="phone" value="{!contactitem.Phone}"/></td>
<td><ui:inputtext class="field" value="{!contactitem.Description}"/></td>
</tr>
</aura:iteration>
</tr>
</aura:iteration>
</aura:renderIf>
</tbody>
</table>
</div>
<div>
<button style="float:centre" class="slds-button slds-button--brand slds-m-bottom--large slds-align--absolute-center btn-lg" onclick="{!c.UpdateAccounts}">Update Accounts</button>
<br/>
</div>
</aura:component>
Please help and find the below code!
<aura:component controller="Account_with_contacts_controller" implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:attribute name="listaccount" type="Account_with_contacts_controller.Wrapper_Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="contact" type="Contact"
default="{ 'sobjectType': 'Contact' }"/>
<div class="slds-grid slds-m-around--medium ">
<table class="slds-table slds-table--bordered slds-max-medium-table--stacked">
<thead>
<tr class="slds-text-heading--label">
<th scope="col"> </th>
<th scope="col">ID </th>
<th scope="col">Name</th>
<th scope="col">Phone</th>
<th scope="col">Billing City</th>
</tr>
</thead>
<tbody>
<aura:renderIf isTrue="{!v.listaccount.length!=0}">
<aura:iteration items="{!v.listaccount}" var="item" indexVar="i">
<tr>
<td>
</td>
<td>
<label class="slds-checkbox">
<ui:inputCheckbox class="selector" aura:id="{!i}" value="{!item.selected}" change="{!c.selectcheckbox}"/>
<span class="slds-checkbox--faux"></span>
</label>
</td>
<td><ui:inputtext class="field" value="{!item.Name}"/></td>
<td><ui:inputtext class="field" value="{!item.Phone}"/></td>
<td><ui:inputtext class="field" value="{!item.BillingCity}"/></td>
<aura:iteration items="{!item.Contacts}" var="contactitem" indexVar="j">
<tr>
<td>
</td>
<td><ui:inputtext class="field" label="name" value="{!contactitem.Name}"/></td>
<td width="50%"><force:inputField value="{!contactitem.AccountId}"/> </td>
<td><ui:inputtext class="field" label="phone" value="{!contactitem.Phone}"/></td>
<td><ui:inputtext class="field" value="{!contactitem.Description}"/></td>
</tr>
</aura:iteration>
</tr>
</aura:iteration>
</aura:renderIf>
</tbody>
</table>
</div>
<div>
<button style="float:centre" class="slds-button slds-button--brand slds-m-bottom--large slds-align--absolute-center btn-lg" onclick="{!c.UpdateAccounts}">Update Accounts</button>
<br/>
</div>
</aura:component>
-
- Sumit Budhiraja 9133
- October 11, 2017
- Like
- 0
- Continue reading or reply
Force:inputfield doesn't render lookup value when used with wrapper in lightning?
I am rendering Accounts with their contacts in lightning component and showing account lookup field on child contacts But account lookup is not coming using force:inputfield in the contact section. However, when I printed the accountid on page, it's coming but lookup not rendering.
Please help and find the below code!
<aura:component controller="Account_with_contacts_controller" implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:attribute name="listaccount" type="Account_with_contacts_controller.Wrapper_Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="contact" type="Contact"
default="{ 'sobjectType': 'Contact' }"/>
<div class="slds-grid slds-m-around--medium ">
<table class="slds-table slds-table--bordered slds-max-medium-table--stacked">
<thead>
<tr class="slds-text-heading--label">
<th scope="col"> </th>
<th scope="col">ID </th>
<th scope="col">Name</th>
<th scope="col">Phone</th>
<th scope="col">Billing City</th>
</tr>
</thead>
<tbody>
<aura:renderIf isTrue="{!v.listaccount.length!=0}">
<aura:iteration items="{!v.listaccount}" var="item" indexVar="i">
<tr>
<td>
</td>
<td>
<label class="slds-checkbox">
<ui:inputCheckbox class="selector" aura:id="{!i}" value="{!item.selected}" change="{!c.selectcheckbox}"/>
<span class="slds-checkbox--faux"></span>
</label>
</td>
<td><ui:inputtext class="field" value="{!item.Name}"/></td>
<td><ui:inputtext class="field" value="{!item.Phone}"/></td>
<td><ui:inputtext class="field" value="{!item.BillingCity}"/></td>
<aura:iteration items="{!item.Contacts}" var="contactitem" indexVar="j">
<tr>
<td>
</td>
<td><ui:inputtext class="field" label="name" value="{!contactitem.Name}"/></td>
<td width="50%">{!contactitem.AccountId}<force:inputField value="{!contactitem.AccountId}"/> </td>
<td><ui:inputtext class="field" label="phone" value="{!contactitem.Phone}"/></td>
<td><ui:inputtext class="field" value="{!contactitem.Description}"/></td>
</tr>
</aura:iteration>
</tr>
</aura:iteration>
</aura:renderIf>
</tbody>
</table>
</div>
<div>
<button style="float:centre" class="slds-button slds-button--brand slds-m-bottom--large slds-align--absolute-center btn-lg" onclick="{!c.UpdateAccounts}">Update Accounts</button>
<br/>
</div>
</aura:component>
Please help and find the below code!
<aura:component controller="Account_with_contacts_controller" implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:attribute name="listaccount" type="Account_with_contacts_controller.Wrapper_Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="contact" type="Contact"
default="{ 'sobjectType': 'Contact' }"/>
<div class="slds-grid slds-m-around--medium ">
<table class="slds-table slds-table--bordered slds-max-medium-table--stacked">
<thead>
<tr class="slds-text-heading--label">
<th scope="col"> </th>
<th scope="col">ID </th>
<th scope="col">Name</th>
<th scope="col">Phone</th>
<th scope="col">Billing City</th>
</tr>
</thead>
<tbody>
<aura:renderIf isTrue="{!v.listaccount.length!=0}">
<aura:iteration items="{!v.listaccount}" var="item" indexVar="i">
<tr>
<td>
</td>
<td>
<label class="slds-checkbox">
<ui:inputCheckbox class="selector" aura:id="{!i}" value="{!item.selected}" change="{!c.selectcheckbox}"/>
<span class="slds-checkbox--faux"></span>
</label>
</td>
<td><ui:inputtext class="field" value="{!item.Name}"/></td>
<td><ui:inputtext class="field" value="{!item.Phone}"/></td>
<td><ui:inputtext class="field" value="{!item.BillingCity}"/></td>
<aura:iteration items="{!item.Contacts}" var="contactitem" indexVar="j">
<tr>
<td>
</td>
<td><ui:inputtext class="field" label="name" value="{!contactitem.Name}"/></td>
<td width="50%">{!contactitem.AccountId}<force:inputField value="{!contactitem.AccountId}"/> </td>
<td><ui:inputtext class="field" label="phone" value="{!contactitem.Phone}"/></td>
<td><ui:inputtext class="field" value="{!contactitem.Description}"/></td>
</tr>
</aura:iteration>
</tr>
</aura:iteration>
</aura:renderIf>
</tbody>
</table>
</div>
<div>
<button style="float:centre" class="slds-button slds-button--brand slds-m-bottom--large slds-align--absolute-center btn-lg" onclick="{!c.UpdateAccounts}">Update Accounts</button>
<br/>
</div>
</aura:component>
-
- Sumit Budhiraja 9133
- October 09, 2017
- Like
- 0
- Continue reading or reply
I am trying to figure out what is the usage of below code and where we use it?
sforce.Transport = function(url) {
this.url = url;
this.connection = null;
this.newConnection = function() {
try {
this.connection = new ActiveXObject('Msxml2.XMLHTTP');
} catch(e) {
try {
this.connection = new ActiveXObject('Microsoft.XMLHTTP');
} catch(e) {
this.connection = new XMLHttpRequest();
}
}
return this.connection;
};
this.send = function (envelope, callback, async, timeout) {
this.newConnection();
if (async) {
this.connection.onreadystatechange = this.httpConnectionCallback;
}
var holder = new sforce.internal.ConnectionHolder(this.connection, callback);
sforce.internal._connections.push(holder);
this.connection.open("POST", this.url, async);
this.connection.setRequestHeader("Content-Type", "text/xml; charset=UTF-8");
this.connection.setRequestHeader("SOAPAction", "\"\"");
this.connection.setRequestHeader("Accept", "text/xml");
// this.connection.setRequestHeader("User-Agent", "SFAJAX 1.0");
this.connection.send(envelope);
if (async && typeof(timeout) !== "undefined") {
this.setTimeoutOn(holder, timeout);
}
if (!async) {
this.httpConnectionCallback();
}
};
this.setTimeoutOn = function (holder, timeout) {
function abortConnection() {
if (holder.connection.readyState !== 4) {
holder.timedout = true;
holder.connection.abort();
}
}
setTimeout(abortConnection, timeout);
};
this.httpConnectionCallback = function () {
for (var i = 0; i < sforce.internal._connections.length; i++) {
var holder = sforce.internal._connections[i];
if (holder !== null) {
if (holder.timedout) {
sforce.internal._connections[i] = null;
sforce.internal._connections.slice(i,1);
holder.callback.httpCallback("Remote invocation timed out", false);
} else if (holder.connection.readyState == 4) {
sforce.internal._connections[i] = null;
sforce.internal._connections.slice(i,1);
var success = holder.connection.status == 200;
if (sforce.debug.trace) {
sforce.debug.log("Response : status - " + holder.connection.status);
sforce.debug.logXml(holder.connection.responseText);
}
if (sforce.debug.apexTrace) {
sforce.debug.logApex(holder.connection.responseText);
}
if (holder.connection.responseXML && holder.connection.responseXML.documentElement) {
holder.callback.httpCallback(holder.connection.responseXML.documentElement, success);
} else {
holder.callback.httpCallback("Remote invocation failed, due to: " + holder.connection.responseText +
" status code: ", holder.connection.status);
}
}
}
}
};
};
this.url = url;
this.connection = null;
this.newConnection = function() {
try {
this.connection = new ActiveXObject('Msxml2.XMLHTTP');
} catch(e) {
try {
this.connection = new ActiveXObject('Microsoft.XMLHTTP');
} catch(e) {
this.connection = new XMLHttpRequest();
}
}
return this.connection;
};
this.send = function (envelope, callback, async, timeout) {
this.newConnection();
if (async) {
this.connection.onreadystatechange = this.httpConnectionCallback;
}
var holder = new sforce.internal.ConnectionHolder(this.connection, callback);
sforce.internal._connections.push(holder);
this.connection.open("POST", this.url, async);
this.connection.setRequestHeader("Content-Type", "text/xml; charset=UTF-8");
this.connection.setRequestHeader("SOAPAction", "\"\"");
this.connection.setRequestHeader("Accept", "text/xml");
// this.connection.setRequestHeader("User-Agent", "SFAJAX 1.0");
this.connection.send(envelope);
if (async && typeof(timeout) !== "undefined") {
this.setTimeoutOn(holder, timeout);
}
if (!async) {
this.httpConnectionCallback();
}
};
this.setTimeoutOn = function (holder, timeout) {
function abortConnection() {
if (holder.connection.readyState !== 4) {
holder.timedout = true;
holder.connection.abort();
}
}
setTimeout(abortConnection, timeout);
};
this.httpConnectionCallback = function () {
for (var i = 0; i < sforce.internal._connections.length; i++) {
var holder = sforce.internal._connections[i];
if (holder !== null) {
if (holder.timedout) {
sforce.internal._connections[i] = null;
sforce.internal._connections.slice(i,1);
holder.callback.httpCallback("Remote invocation timed out", false);
} else if (holder.connection.readyState == 4) {
sforce.internal._connections[i] = null;
sforce.internal._connections.slice(i,1);
var success = holder.connection.status == 200;
if (sforce.debug.trace) {
sforce.debug.log("Response : status - " + holder.connection.status);
sforce.debug.logXml(holder.connection.responseText);
}
if (sforce.debug.apexTrace) {
sforce.debug.logApex(holder.connection.responseText);
}
if (holder.connection.responseXML && holder.connection.responseXML.documentElement) {
holder.callback.httpCallback(holder.connection.responseXML.documentElement, success);
} else {
holder.callback.httpCallback("Remote invocation failed, due to: " + holder.connection.responseText +
" status code: ", holder.connection.status);
}
}
}
}
};
};
-
- Sumit Budhiraja 9133
- June 23, 2017
- Like
- 0
- Continue reading or reply
How to traverse below lightning dom in image?
Code:
<aura:component >
<ltng:require scripts="{!$Resource.jQuery + '/jquery.js'}" afterScriptsLoaded="{!c.scriptsLoaded}"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />:
<div id="test">
<lightning:icon iconName="action:approval" size="large" alternativeText="Indicates approval"/>
</div>
</aura:component>
({
afterRender : function(component,helper){
component.superAfterRender();
var svg=component.getElements();
var svg1=component.getElements().innerHTML;
console.log(svg);
console.log(svg1);
}
})
<aura:component >
<ltng:require scripts="{!$Resource.jQuery + '/jquery.js'}" afterScriptsLoaded="{!c.scriptsLoaded}"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />:
<div id="test">
<lightning:icon iconName="action:approval" size="large" alternativeText="Indicates approval"/>
</div>
</aura:component>
({
afterRender : function(component,helper){
component.superAfterRender();
var svg=component.getElements();
var svg1=component.getElements().innerHTML;
console.log(svg);
console.log(svg1);
}
})
-
- Sumit Budhiraja 9133
- December 21, 2017
- Like
- 1
- Continue reading or reply
How to get dom value of element in lightning namespace?
I am facing some problem in traversing lightning proxy dom.
Requirement: To change the lightning icon (SVG use path) when lightning components render as in below lightning icon Dom screen-shot:
Here, I am using lightning approval icon and it generates "approval" id when it renders in the browser by default.
So, I have to access this SVG part of Dom id="approval" which I am unable to do so with below code.
Couple of below scenarios I used to get this:
1) Component.find()- I tried with the component.find("approval") but it gives undefined as it requires aura:id, which is not my case- as I have to find this dom component in the controller by this "approval" id only.
2) Jquery-I used Jquery to traverse dom but no luck.
3) component.getElements()- This gives proxy dom component(Locker Service) and values of this SVG are coming when I am debugging it as in the last screen-shot, but I am unable to traverse this Dom after.
Could you please help me with this and tell me an easy way to do that?
Component Code:
<aura:component >
<ltng:require scripts="{!$Resource.jQuery + '/jquery.js'}" afterScriptsLoaded="{!c.scriptsLoaded}"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />:
<div id="test">
<lightning:icon iconName="action:approval" size="large" alternativeText="Indicates approval"/>
</div>
</aura:component>
Controller :
({
doInit : function(component, event, helper) {
var svg = component.find('approval');
console.log('i am in doinit');
console.log(svg);
//var elements = document.getElementsByClassName("slds-icon-action-approval");
//console.log(elements);
},
scriptsLoaded : function(component, event, helper) {
$(document).ready(
function()
{
//console.log(document.getElementById("sumit"));
}
);
//console.log($( '#test'));
},
})
AfterRender:
({
afterRender : function(component,helper){
component.superAfterRender();
var svg=component.getElements();
console.log('i am in afterrender');
console.log(svg);
//console.log(elements);
}
})
Thanks in Advance!!
- Sumit Budhiraja 9133
- February 20, 2018
- Like
- 0
- Continue reading or reply
Force:inputfield isn't rendering lookup value.
I am rendering Accounts with their contacts in lightning component and showing account lookup field on child contacts But account lookup is not coming using force:inputfield in the contact section. However, when I printed the accountid on page, it's coming but lookup not rendering.
Please help and find the below code!
<aura:component controller="Account_with_contacts_controller" implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:attribute name="listaccount" type="Account_with_contacts_controller.Wrapper_Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="contact" type="Contact"
default="{ 'sobjectType': 'Contact' }"/>
<div class="slds-grid slds-m-around--medium ">
<table class="slds-table slds-table--bordered slds-max-medium-table--stacked">
<thead>
<tr class="slds-text-heading--label">
<th scope="col"> </th>
<th scope="col">ID </th>
<th scope="col">Name</th>
<th scope="col">Phone</th>
<th scope="col">Billing City</th>
</tr>
</thead>
<tbody>
<aura:renderIf isTrue="{!v.listaccount.length!=0}">
<aura:iteration items="{!v.listaccount}" var="item" indexVar="i">
<tr>
<td>
</td>
<td>
<label class="slds-checkbox">
<ui:inputCheckbox class="selector" aura:id="{!i}" value="{!item.selected}" change="{!c.selectcheckbox}"/>
<span class="slds-checkbox--faux"></span>
</label>
</td>
<td><ui:inputtext class="field" value="{!item.Name}"/></td>
<td><ui:inputtext class="field" value="{!item.Phone}"/></td>
<td><ui:inputtext class="field" value="{!item.BillingCity}"/></td>
<aura:iteration items="{!item.Contacts}" var="contactitem" indexVar="j">
<tr>
<td>
</td>
<td><ui:inputtext class="field" label="name" value="{!contactitem.Name}"/></td>
<td width="50%"><force:inputField value="{!contactitem.AccountId}"/> </td>
<td><ui:inputtext class="field" label="phone" value="{!contactitem.Phone}"/></td>
<td><ui:inputtext class="field" value="{!contactitem.Description}"/></td>
</tr>
</aura:iteration>
</tr>
</aura:iteration>
</aura:renderIf>
</tbody>
</table>
</div>
<div>
<button style="float:centre" class="slds-button slds-button--brand slds-m-bottom--large slds-align--absolute-center btn-lg" onclick="{!c.UpdateAccounts}">Update Accounts</button>
<br/>
</div>
</aura:component>
Please help and find the below code!
<aura:component controller="Account_with_contacts_controller" implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:attribute name="listaccount" type="Account_with_contacts_controller.Wrapper_Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="contact" type="Contact"
default="{ 'sobjectType': 'Contact' }"/>
<div class="slds-grid slds-m-around--medium ">
<table class="slds-table slds-table--bordered slds-max-medium-table--stacked">
<thead>
<tr class="slds-text-heading--label">
<th scope="col"> </th>
<th scope="col">ID </th>
<th scope="col">Name</th>
<th scope="col">Phone</th>
<th scope="col">Billing City</th>
</tr>
</thead>
<tbody>
<aura:renderIf isTrue="{!v.listaccount.length!=0}">
<aura:iteration items="{!v.listaccount}" var="item" indexVar="i">
<tr>
<td>
</td>
<td>
<label class="slds-checkbox">
<ui:inputCheckbox class="selector" aura:id="{!i}" value="{!item.selected}" change="{!c.selectcheckbox}"/>
<span class="slds-checkbox--faux"></span>
</label>
</td>
<td><ui:inputtext class="field" value="{!item.Name}"/></td>
<td><ui:inputtext class="field" value="{!item.Phone}"/></td>
<td><ui:inputtext class="field" value="{!item.BillingCity}"/></td>
<aura:iteration items="{!item.Contacts}" var="contactitem" indexVar="j">
<tr>
<td>
</td>
<td><ui:inputtext class="field" label="name" value="{!contactitem.Name}"/></td>
<td width="50%"><force:inputField value="{!contactitem.AccountId}"/> </td>
<td><ui:inputtext class="field" label="phone" value="{!contactitem.Phone}"/></td>
<td><ui:inputtext class="field" value="{!contactitem.Description}"/></td>
</tr>
</aura:iteration>
</tr>
</aura:iteration>
</aura:renderIf>
</tbody>
</table>
</div>
<div>
<button style="float:centre" class="slds-button slds-button--brand slds-m-bottom--large slds-align--absolute-center btn-lg" onclick="{!c.UpdateAccounts}">Update Accounts</button>
<br/>
</div>
</aura:component>
- Sumit Budhiraja 9133
- October 11, 2017
- Like
- 0
- Continue reading or reply
Force:inputfield doesn't render lookup value when used with wrapper in lightning?
I am rendering Accounts with their contacts in lightning component and showing account lookup field on child contacts But account lookup is not coming using force:inputfield in the contact section. However, when I printed the accountid on page, it's coming but lookup not rendering.
Please help and find the below code!
<aura:component controller="Account_with_contacts_controller" implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:attribute name="listaccount" type="Account_with_contacts_controller.Wrapper_Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="contact" type="Contact"
default="{ 'sobjectType': 'Contact' }"/>
<div class="slds-grid slds-m-around--medium ">
<table class="slds-table slds-table--bordered slds-max-medium-table--stacked">
<thead>
<tr class="slds-text-heading--label">
<th scope="col"> </th>
<th scope="col">ID </th>
<th scope="col">Name</th>
<th scope="col">Phone</th>
<th scope="col">Billing City</th>
</tr>
</thead>
<tbody>
<aura:renderIf isTrue="{!v.listaccount.length!=0}">
<aura:iteration items="{!v.listaccount}" var="item" indexVar="i">
<tr>
<td>
</td>
<td>
<label class="slds-checkbox">
<ui:inputCheckbox class="selector" aura:id="{!i}" value="{!item.selected}" change="{!c.selectcheckbox}"/>
<span class="slds-checkbox--faux"></span>
</label>
</td>
<td><ui:inputtext class="field" value="{!item.Name}"/></td>
<td><ui:inputtext class="field" value="{!item.Phone}"/></td>
<td><ui:inputtext class="field" value="{!item.BillingCity}"/></td>
<aura:iteration items="{!item.Contacts}" var="contactitem" indexVar="j">
<tr>
<td>
</td>
<td><ui:inputtext class="field" label="name" value="{!contactitem.Name}"/></td>
<td width="50%">{!contactitem.AccountId}<force:inputField value="{!contactitem.AccountId}"/> </td>
<td><ui:inputtext class="field" label="phone" value="{!contactitem.Phone}"/></td>
<td><ui:inputtext class="field" value="{!contactitem.Description}"/></td>
</tr>
</aura:iteration>
</tr>
</aura:iteration>
</aura:renderIf>
</tbody>
</table>
</div>
<div>
<button style="float:centre" class="slds-button slds-button--brand slds-m-bottom--large slds-align--absolute-center btn-lg" onclick="{!c.UpdateAccounts}">Update Accounts</button>
<br/>
</div>
</aura:component>
Please help and find the below code!
<aura:component controller="Account_with_contacts_controller" implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:attribute name="listaccount" type="Account_with_contacts_controller.Wrapper_Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="contact" type="Contact"
default="{ 'sobjectType': 'Contact' }"/>
<div class="slds-grid slds-m-around--medium ">
<table class="slds-table slds-table--bordered slds-max-medium-table--stacked">
<thead>
<tr class="slds-text-heading--label">
<th scope="col"> </th>
<th scope="col">ID </th>
<th scope="col">Name</th>
<th scope="col">Phone</th>
<th scope="col">Billing City</th>
</tr>
</thead>
<tbody>
<aura:renderIf isTrue="{!v.listaccount.length!=0}">
<aura:iteration items="{!v.listaccount}" var="item" indexVar="i">
<tr>
<td>
</td>
<td>
<label class="slds-checkbox">
<ui:inputCheckbox class="selector" aura:id="{!i}" value="{!item.selected}" change="{!c.selectcheckbox}"/>
<span class="slds-checkbox--faux"></span>
</label>
</td>
<td><ui:inputtext class="field" value="{!item.Name}"/></td>
<td><ui:inputtext class="field" value="{!item.Phone}"/></td>
<td><ui:inputtext class="field" value="{!item.BillingCity}"/></td>
<aura:iteration items="{!item.Contacts}" var="contactitem" indexVar="j">
<tr>
<td>
</td>
<td><ui:inputtext class="field" label="name" value="{!contactitem.Name}"/></td>
<td width="50%">{!contactitem.AccountId}<force:inputField value="{!contactitem.AccountId}"/> </td>
<td><ui:inputtext class="field" label="phone" value="{!contactitem.Phone}"/></td>
<td><ui:inputtext class="field" value="{!contactitem.Description}"/></td>
</tr>
</aura:iteration>
</tr>
</aura:iteration>
</aura:renderIf>
</tbody>
</table>
</div>
<div>
<button style="float:centre" class="slds-button slds-button--brand slds-m-bottom--large slds-align--absolute-center btn-lg" onclick="{!c.UpdateAccounts}">Update Accounts</button>
<br/>
</div>
</aura:component>
- Sumit Budhiraja 9133
- October 09, 2017
- Like
- 0
- Continue reading or reply




