-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
18Questions
-
12Replies
Migration problem with “Notes & Attachment” in Salesforce
I have created a new SF org & successfully moved all data EXCEPT notes & attachment. From the previous org, I have Attachments folder & Attachment.csv file exported.
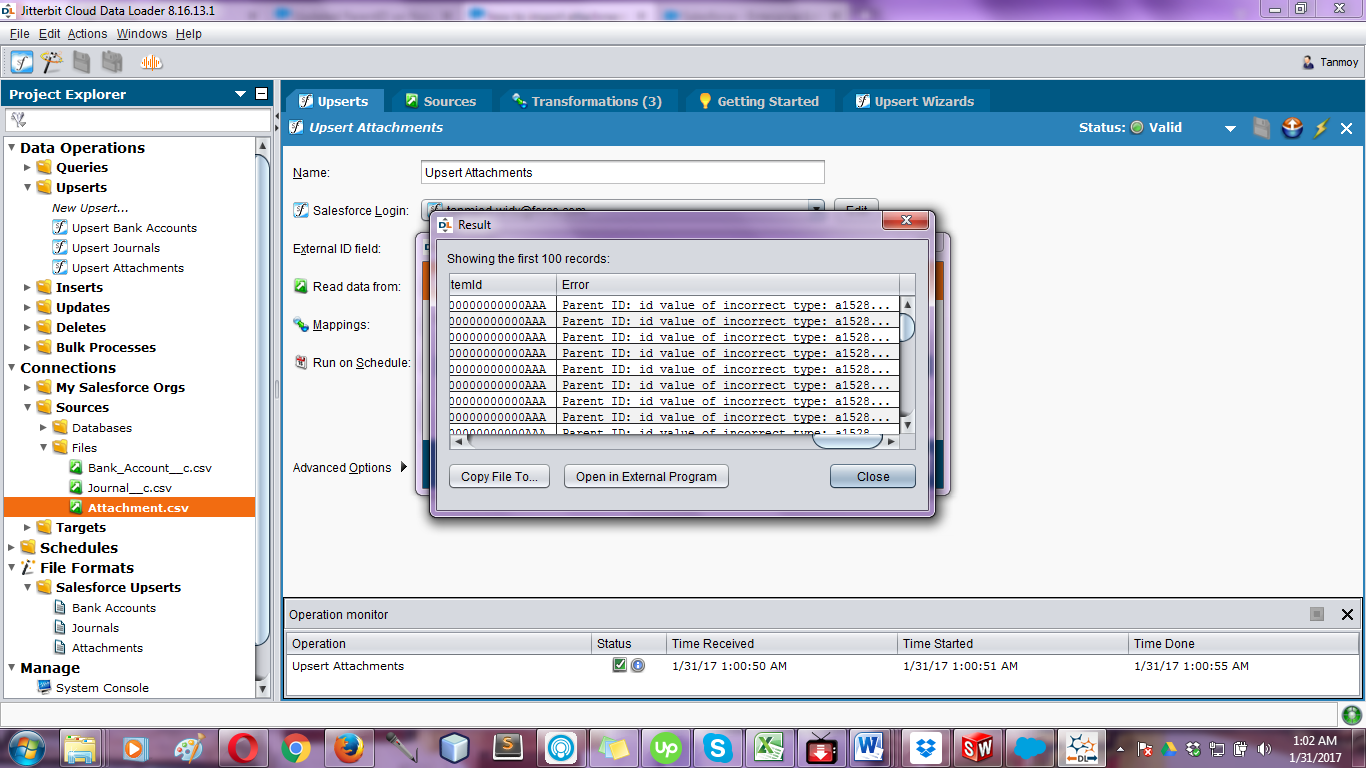
When I am trying to upload attachment by jitterbit, it is throwing the following error.

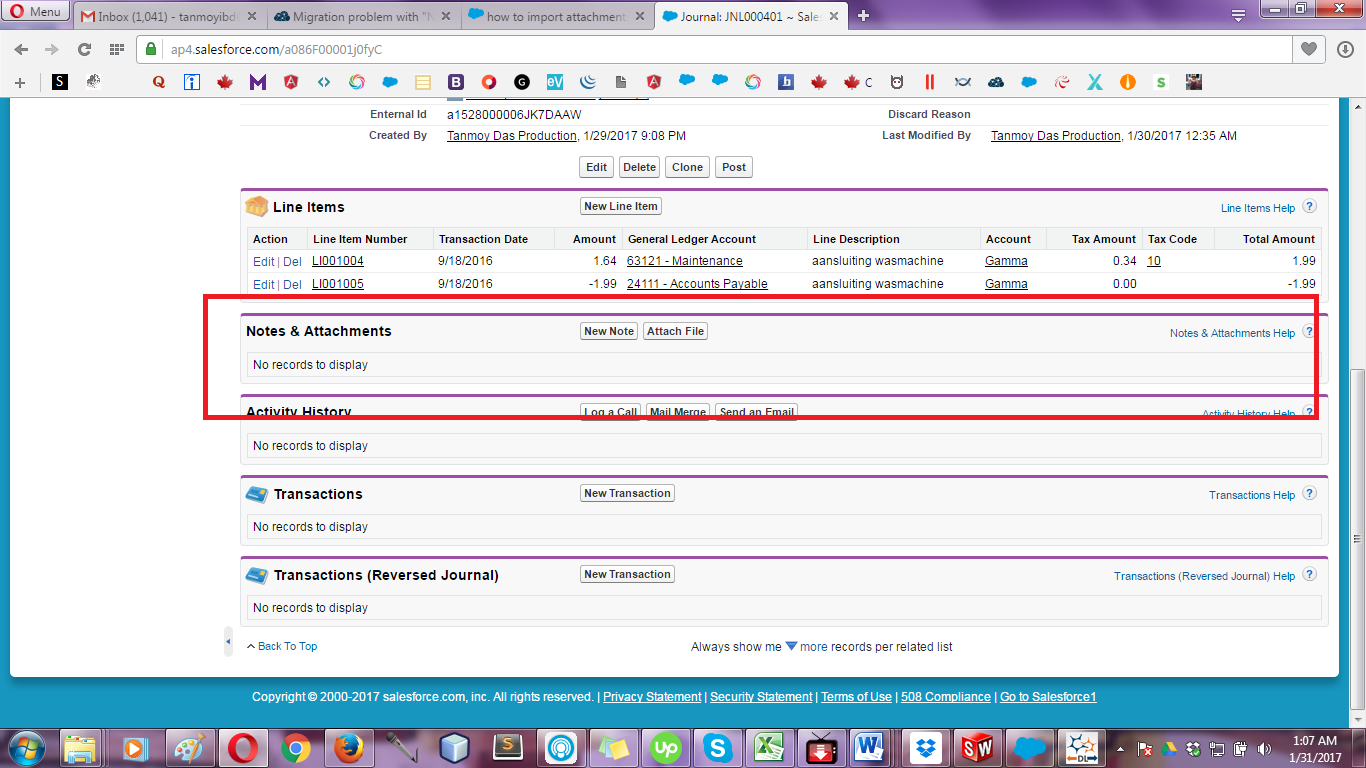
In the exported Attachment.csv file (from previous org), BODY column is missing which is required in INSERT/UPSERT attachment operation for the new org. I am trying to migrate all Notes & Attachments from previous org to new org. The below screenshot is for a particular record (I need related Attachments for all records).
When I am trying to export only the Attachments using Data Loader from old org, but Java heap size error & export fails. The total size of the Attachment folder is about 158MB. Both old & current org are Salesforce Production org.

When I am trying to upload attachment by jitterbit, it is throwing the following error.
In the exported Attachment.csv file (from previous org), BODY column is missing which is required in INSERT/UPSERT attachment operation for the new org. I am trying to migrate all Notes & Attachments from previous org to new org. The below screenshot is for a particular record (I need related Attachments for all records).
When I am trying to export only the Attachments using Data Loader from old org, but Java heap size error & export fails. The total size of the Attachment folder is about 158MB. Both old & current org are Salesforce Production org.
-
- TanD
- January 30, 2017
- Like
- 0
salesforce has been deactivated
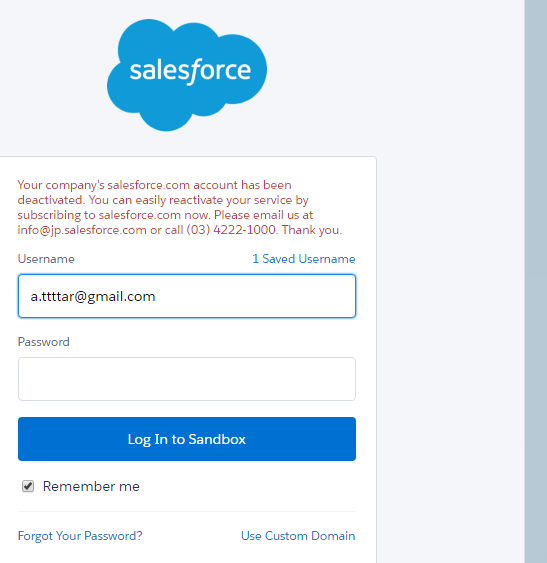
When I am attempting to login to my Salesforce account (both Production & Sandbox), it is saying
"Your company's salesforce.com account has been deactivated. You can easily reactivate your service by subscribing to salesforce.com now. Please email us at info@jp.salesforce.com or call (03) 4222-1000. Thank you."
I emailed to the email address, but NO reply yet. I called to that number, noone accept the call.
I am facing this problem from yesterday. I/my user did nothing e.g. unnecessary workflow or anything that can block the access. One possible situation is I was running Employee Cloud license, but forgot to pay the FEE within the trial month, but I believe, Salesforce is supposed to email me rather than directly deactivate which I can't even access now. Any suggestion how to solve this issue.
I am very much afraid now if all my development get lost (like LinkedIn) as my Salesforce org is deactivated. :(

"Your company's salesforce.com account has been deactivated. You can easily reactivate your service by subscribing to salesforce.com now. Please email us at info@jp.salesforce.com or call (03) 4222-1000. Thank you."
I emailed to the email address, but NO reply yet. I called to that number, noone accept the call.
I am facing this problem from yesterday. I/my user did nothing e.g. unnecessary workflow or anything that can block the access. One possible situation is I was running Employee Cloud license, but forgot to pay the FEE within the trial month, but I believe, Salesforce is supposed to email me rather than directly deactivate which I can't even access now. Any suggestion how to solve this issue.
I am very much afraid now if all my development get lost (like LinkedIn) as my Salesforce org is deactivated. :(
-
- TanD
- January 20, 2017
- Like
- 0
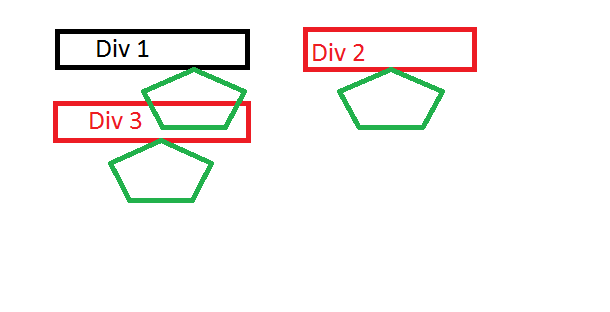
How to display popup related to a div to a relative position?
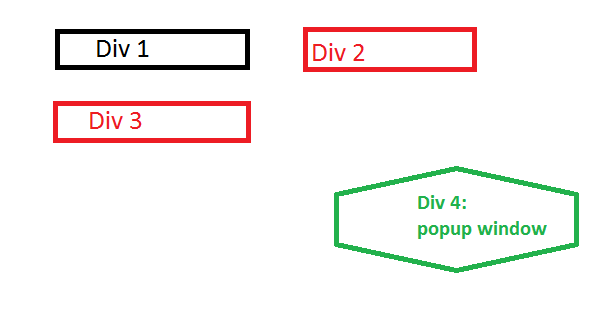
I have 3 divs (each div have a popup window to display once the div is clicked). I am writing this code for visualforce page.
Right now, popup window is displaying related to the div selected, But not in particular location.
The expected popup modal should be near the selected div like below

The CSS code so far
[1]: https://i.stack.imgur.com/UtClO.png
[2]: https://i.stack.imgur.com/EWmeU.png
Right now, popup window is displaying related to the div selected, But not in particular location.
The expected popup modal should be near the selected div like below
The CSS code so far
.ui-selectee{
position: relative;
display: inline-block;
border-right-style: solid;
border-bottom-style: solid;
border-top-style: solid;
border-width: 0.1rem;
border-color: #B2BABB;
width: 4.1rem;
max-width: 4.1rem;
max-height: 2.3rem;
height: 2.3rem;
margin: 0;
overflow: hidden;
cursor: pointer;
/* white-space: nowrap; */
}
/* The actual popup window : reservation detail; */
#ReservationBookedBlock, #ReservationBookedBlock1{ /* visibility: hidden; */
background-color: white;
color: black;
border-radius: 6px;
padding: 8px 0;
position: absolute;
z-index: 1;
top: 125%;
left: 50%;
margin-left: -80px;
border: dotted; width:38rem; padding:1rem;
}
.ui-selectee .show {
visibility: visible;
-webkit-animation: fadeIn 1s;
animation: fadeIn 1s;}
/* The arrow of the popup */
.ReservationBookedBlock_cssClass ::after{
content: "";
position: absolute;
bottom: 100%;
right: 50%;
margin-left: -25px;
margin-bottom: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;/* Add animation (fade in the popup) */ @-webkit-keyframes fadeIn {
from {opacity: 0;}
to {opacity: 1;}}@keyframes fadeIn {
from {opacity: 0;}
to {opacity:1 ;}}
[1]: https://i.stack.imgur.com/UtClO.png
[2]: https://i.stack.imgur.com/EWmeU.png
-
- TanD
- December 31, 2016
- Like
- 0
How to enable autocomplete feature of lookup inputField with LOOKUP filter?
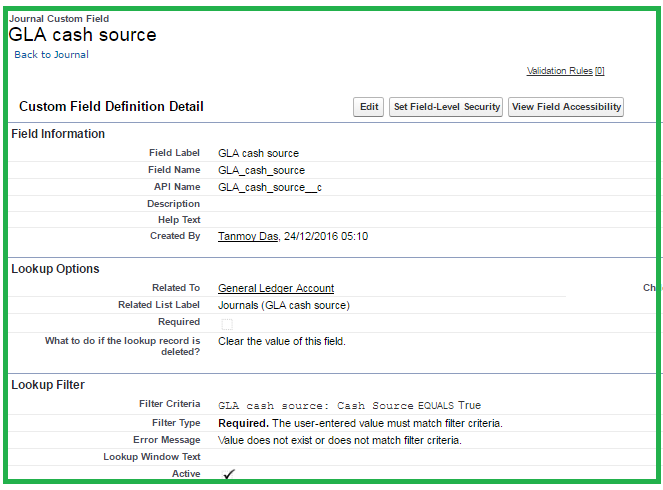
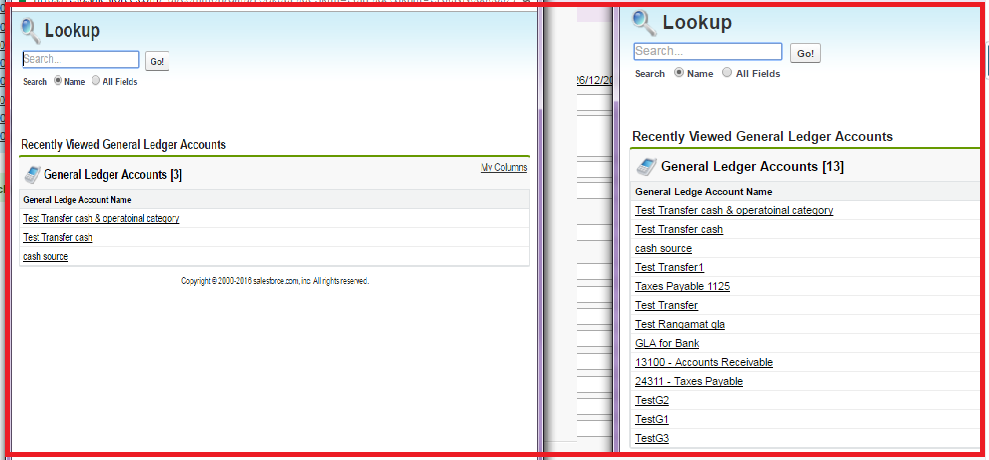
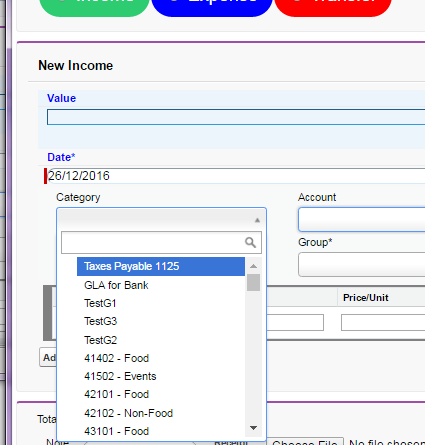
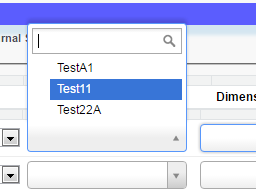
In Salesforce, there is a out of box filter functionality (lookup filter) for lookup input field. I need the SAME functionality in autocomplete box. Out of the box functionality: field definition (image 1 - green box), example (image 2 - red box).
Currently, I am using this component as AUTOCOMPLETE lookup field but I am open to use another if I get the lookup filter function. In this autocomplete feature, I can refer source SObject for lookup. But this pulls all records of that sObject (not the one with lookup filter). I am using Visualforce page, & I don't wanna use standard lookup field (my requirement is to use aucomplete feature). My Current VF page (image 3) is pulling all records but I only need to pull filtered 3 records (left side of 2nd image - red box). The important VF line of codes is given below (c:TypeAheadComponentMC is the component from blogForce9):



Currently, I am using this component as AUTOCOMPLETE lookup field but I am open to use another if I get the lookup filter function. In this autocomplete feature, I can refer source SObject for lookup. But this pulls all records of that sObject (not the one with lookup filter). I am using Visualforce page, & I don't wanna use standard lookup field (my requirement is to use aucomplete feature). My Current VF page (image 3) is pulling all records but I only need to pull filtered 3 records (left side of 2nd image - red box). The important VF line of codes is given below (c:TypeAheadComponentMC is the component from blogForce9):
<apex:pageBlockSection columns="1" > <!-- GLA_filtered_Category --> Category <br/> <apex:pageBlockSectionItem > <c:TypeAheadComponentMC allowClear="true" importJquery="true" labelField="name" SObject="General_Ledge_Account__c" inputFieldId="00NN00000027Y78" valueField="Id" targetField="{!objJour.General_Ledger_Account__c}" style="width:95%; margin:0; border-radius:1rem;" /> </apex:pageBlockSectionItem> Person <br/> <apex:pageBlockSectionItem > <c:TypeAheadComponentMC allowClear="true" importJquery="true" labelField="Name" SObject="Account" valueField="Id" targetField="{!objJour.Account__c}" style="width:95%; margin:0; border-radius:1rem;" /> </apex:pageBlockSectionItem> </apex:pageBlockSection>
-
- TanD
- December 26, 2016
- Like
- 0
selectRadio how to display radio inline
The above is my expected output, but following is my current output
MY vf code is below:
<apex:page id="pageNewReservation" docType="html-5.0" standardController="Journal__c" extensions="tie" sidebar="false" showHeader="false" standardStylesheets="true" >
<html>
<apex:form id="theForm">
<head>
<style>
*{
}
body{
width:35rem;
padding:0.2rem;
}
.radioOpt td, .radioOptinput, .radioOpt label{
width: 90%; font-size : 20px;
display:inline-block; margin: 0 auto;
}
.radioOpt td:nth-child(1) { font-size:1rem; background-color: green; padding:.8rem 0 .8rem 0; color:white; border-radius:1.5rem; margin: 0 .5rem 0 .5rem; }
.radioOpt td:nth-child(2) { font-size:1rem; background-color: blue; padding:.8rem 1rem .8rem 1rem; color:white; border-radius:1.5rem; margin: 0 .5rem 0 .5rem; }
.radioOpt td:nth-child(3) { font-size:1rem; background-color: red; padding:.8rem 1rem .8rem 1rem; color:white; border-radius:1.5rem; margin: 0 .5rem 0 .5rem; }
</style>
</head>
<body>
<apex:pageBlock >
<apex:actionRegion >
<apex:outputPanel >
<table border="" class="WizardTable radioOpt" style="width:90%;" >
<tr>
<td style="width:90%;">
<!-- <apex:selectList id="picklistToChangeVF" value="{!selectedRT}" size="1" multiselect="false" > -->
<apex:selectRadio styleClass="radioOpt" value="{!selectedRT}" id="outMailshot_Frequency__c">
<apex:selectOption itemValue="INCOME" itemLabel=" Income " />
<apex:selectOption itemValue="EXPENSE" itemLabel="Expense" />
<apex:selectOption itemValue="TRANSFER" itemLabel="Transfer" />
<apex:actionSupport reRender="areaForList" event="onchange" action="{!onChangeSelectRadio}" />
</apex:selectRadio>
</td>
</tr>
</table>
</apex:outputPanel>
</apex:actionRegion>
</apex:pageBlock>
<apex:pageBlock id="areaForList"> <!-------------- Area which will rerender based on user selection on JOURNAL TYPE -------------->
<!-- ----------------------------------------------------- Income -------------------------------------- --- -->
<apex:pageBlock title="Income" rendered="{!pb1Rendered}" mode="maindetail">
<apex:outputPanel styleClass="blocksection3" layout="block">
<div style="width:28rem; background-color:#EBF5FB;">
<apex:pageBlockSection columns="1" >
<h3 style="color:blue; margin-bottom:0">Value</h3>
<apex:pageBlockSectionItem > <apex:inputField value="{!Journal__c.Value__c}" style="width:27rem;background-color:#EBF5FB; border-color:#3498DB; margin-bottom:1.5rem;" /> </apex:pageBlockSectionItem>
</apex:pageBlockSection>
</div>
<div>
<apex:pageBlockSection columns="1">
<h3 style="color:blue; margin-bottom:0">Date*</h3>
<apex:pageBlockSectionItem > <apex:inputField value="{!Journal__c.Journal_Date__c}" style="border-radius:2rem; border-color:#D6EAF8; " /> </apex:pageBlockSectionItem>
</apex:pageBlockSection>
</div>
<apex:pageBlockSection columns="2">
<apex:pageBlockSection columns="1" >
Category <br/>
<apex:pageBlockSectionItem > <c:TypeAheadComponent2 allowClear="true" importJquery="true" labelField="Name" SObject="General_Ledge_Account__c" valueField="Id" targetField="{!Journal__c.General_Ledger_Account__c}" style="width:10rem; margin:0; border-radius:1rem;" /> </apex:pageBlockSectionItem>
Person <br/>
<apex:pageBlockSectionItem > <c:TypeAheadComponent2 allowClear="true" importJquery="true" labelField="Name" SObject="Account" valueField="Id" targetField="{!Journal__c.Account__c}" style="width:10rem; margin:0; border-radius:1rem;" /> </apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockSection columns="1">
Account <br/>
<apex:pageBlockSectionItem > <apex:inputField value="{!Journal__c.General_Ledger_Account__c}" style="border-radius:1.5rem; margin-bottom:1rem;" /> </apex:pageBlockSectionItem>
<!-- <apex:pageBlockSectionItem> <c:TypeAheadComponent2 allowClear="true" importJquery="true" labelField="Name" SObject="General_Ledge_Account__c" valueField="Id" targetField="{!Journal__c.General_Ledger_Account__c}" style="width:10rem; margin:0; border-radius:1rem;" /> </apex:pageBlockSectionItem>
--> Group* <br/>
<!-- <apex:pageBlockSectionItem > <apex:inputField value="{!Journal__c.Company__c}" style="border-radius:1.5rem; margin-bottom:1rem;" /> </apex:pageBlockSectionItem>
-->
<apex:pageBlockSectionItem > <c:TypeAheadComponent2 allowClear="true" importJquery="true" labelField="Name" SObject="Company__c" valueField="Id" targetField="{!Journal__c.Company__c}" style="width:10rem; margin:0; border-radius:1rem;" />
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlockSection>
</apex:outputPanel>
<div style="background-color:gray; margin:1rem; padding: 1rem">
<apex:pageBlockSection columns="1">
<apex:pageblockTable value="{!objItem}" var="item" >
<apex:column headerValue="Item" >
<apex:inputField value="{!item.Product_Inv__c}" /> </apex:column>
<apex:column headerValue="Quantity" >
<apex:inputField value="{!item.Quantity__c}" /> </apex:column>
<apex:column headerValue="Price/Unit" >
<apex:inputField value="{!item.Price__c }" /> </apex:column>
<apex:column headerValue="Total" >
<apex:inputField value="{!item.Price__c }" /> </apex:column>
</apex:pageblockTable>
</apex:pageBlockSection>
</div>
</apex:pageBlock> <!-- end of income -->
<!-- ----------------------------------------------------- Expense -------------------------------------- --- -->
<apex:pageBlock title="Expense" rendered="{!pb2Rendered}" mode="maindetail">
<apex:outputPanel styleClass="blocksection3" layout="block">
<div style="width:28rem; background-color:#EBF5FB;">
Expense text
<apex:pageBlockSection columns="1" >
<h3 style="color:blue; margin-bottom:0">Value</h3>
<apex:pageBlockSectionItem > <apex:inputField value="{!Journal__c.Value__c}" style="width:27rem;background-color:#EBF5FB; border-color:#3498DB; margin-bottom:1.5rem;" /> </apex:pageBlockSectionItem>
</apex:pageBlockSection>
</div>
<div>
<apex:pageBlockSection columns="1">
<h3 style="color:blue; margin-bottom:0">Date*</h3>
<apex:pageBlockSectionItem > <apex:inputField value="{!Journal__c.Journal_Date__c}" style="border-radius:2rem; border-color:#D6EAF8; " /> </apex:pageBlockSectionItem>
</apex:pageBlockSection>
</div>
<apex:pageBlockSection columns="2">
<apex:pageBlockSection columns="1" >
Category <br/>
<apex:pageBlockSectionItem > <c:TypeAheadComponent2 allowClear="true" importJquery="true" labelField="Name" SObject="General_Ledge_Account__c" valueField="Id" targetField="{!Journal__c.General_Ledger_Account__c}" style="width:10rem; margin:0; border-radius:1rem;" /> </apex:pageBlockSectionItem>
Person <br/>
<apex:pageBlockSectionItem > <c:TypeAheadComponent2 allowClear="true" importJquery="true" labelField="Name" SObject="Account" valueField="Id" targetField="{!Journal__c.Account__c}" style="width:10rem; margin:0; border-radius:1rem;" /> </apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockSection columns="1">
Account <br/>
<apex:pageBlockSectionItem > <apex:inputField value="{!Journal__c.General_Ledger_Account__c}" style="border-radius:1.5rem; margin-bottom:1rem;" /> </apex:pageBlockSectionItem>
<!-- <apex:pageBlockSectionItem> <c:TypeAheadComponent2 allowClear="true" importJquery="true" labelField="Name" SObject="General_Ledge_Account__c" valueField="Id" targetField="{!Journal__c.General_Ledger_Account__c}" style="width:10rem; margin:0; border-radius:1rem;" /> </apex:pageBlockSectionItem>
--> Group* <br/>
<!-- <apex:pageBlockSectionItem > <apex:inputField value="{!Journal__c.Company__c}" style="border-radius:1.5rem; margin-bottom:1rem;" /> </apex:pageBlockSectionItem>
-->
<apex:pageBlockSectionItem > <c:TypeAheadComponent2 allowClear="true" importJquery="true" labelField="Name" SObject="Company__c" valueField="Id" targetField="{!Journal__c.Company__c}" style="width:10rem; margin:0; border-radius:1rem;" />
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlockSection>
</apex:outputPanel>
<div style="background-color:gray; margin:1rem; padding: 1rem">
<apex:pageBlockSection columns="1">
<apex:pageblockTable value="{!objItem}" var="item" >
<apex:column headerValue="Item" >
<apex:inputField value="{!item.Product_Inv__c}" /> </apex:column>
<apex:column headerValue="Quantity" >
<apex:inputField value="{!item.Quantity__c}" /> </apex:column>
<apex:column headerValue="Price/Unit" >
<apex:inputField value="{!item.Price__c }" /> </apex:column>
<apex:column headerValue="Total" >
<apex:inputField value="{!item.Price__c }" /> </apex:column>
</apex:pageblockTable>
</apex:pageBlockSection>
</div>
</apex:pageBlock> <!-- Expense -->
<!-- ----------------------------------------------------- Transfer -------------------------------------- --- -->
<apex:pageBlock title="Transfer" rendered="{!pb3Rendered}" mode="maindetail">
<apex:outputPanel styleClass="blocksection3" layout="block">
Transfer
</apex:outputPanel>
</apex:pageBlock>
</apex:pageBlock> <!-- Radio button -->
<apex:pageBlock>
<apex:pageBlockSection >
<apex:pageBlockSection >
Note <br/>
<apex:pageBlockSectionItem > <apex:inputField value="{!Journal__c.Journal_Description__c}" style="border-radius:1.5rem; margin-bottom:1rem;" /> </apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockSection >
Receipt Photo <br/>
<apex:pageBlockSectionItem >
<apex:inputFile fileName="{!attachment.name}" value="{!attachment.body}" id="file"/>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlockSection>
<apex:commandButton value=" Cancel " action="{!cancel}" immediate="true" style=" border-radius:1rem;" />
<apex:commandButton value=" Save " action="{!save}" style="background-color: #3498DB; border-radius:1rem; float:right " />
</apex:pageBlock>
</body>
</apex:form>
</html>
</apex:page>
-
- TanD
- December 23, 2016
- Like
- 0
Show output field value in VF NEW record page without reload
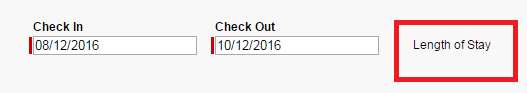
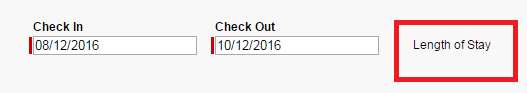
I am trying to display an output field value in VF page before saving the record. If user select checkIn & checkOut date (both are date field), display the "Length of stay". Length of Stay is a formula field which is equal to (Check out date - check in date)

Below is whatever I have tried so far (no error in any code):
Method 1:
VF
No error in VF page, but, onchange in CheckOut field, nothing changes.
Method 2:
I also tried to put value from Apex class, but not sure about the syntax as follow:
VF
Below is whatever I have tried so far (no error in any code):
Method 1:
VF
<table id="check-table">
<thead> <td style="font-weight:bold"> Check In </td> <td style="font-weight:bold"> Check Out </td> <td> </td> <td></td> </thead>
<tr>
<td> <c:NoDateLink > <apex:inputField value="{!objectReservation.Check_In__c }" id="startdate" style="width:10rem; margin-right:1rem;" /> </c:NoDateLink> </td> <!-- rerender="lengthOfStay" background:url('DateIcon.png'); background-size: 1px 2px; background-repeat: no-repeat; -->
<apex:actionRegion >
<apex:outputPanel >
<td><c:NoDateLink > <apex:inputField value="{!objectReservation.Check_Out__c }" id="enddate" style="width:10rem;" >
<apex:actionSupport event="onchange" rerender="lengthOfStay" />
</apex:inputField> </c:NoDateLink> </td>
</apex:outputPanel>
</apex:actionRegion>
<td style="padding:0 2rem 0 2rem;" > Length of Stay </td>
<td > <apex:outputField value="{!objectReservation.Length_of_Stay__c}" id="lengthOfStay"/> </td>
</tr>
</table> <!-- End of Check-table -->
No error in VF page, but, onchange in CheckOut field, nothing changes.
Method 2:
I also tried to put value from Apex class, but not sure about the syntax as follow:
public void onChangeFnCall(){
if(objectReservation.Check_Out__c != null){
Integer numberOfStay = (objectReservation.Check_In__c).daysBetween(objectReservation.Check_Out__c);
// objectReservation.Length_of_Stay__c = numberOfStay;
}
VF
<table id="check-table">
<thead> <td style="font-weight:bold"> Check In </td> <td style="font-weight:bold"> Check Out </td> <td> </td> <td></td> </thead>
<tr>
<td> <c:NoDateLink > <apex:inputField value="{!objectReservation.Check_In__c }" id="startdate" style="width:10rem; margin-right:1rem;" /> </c:NoDateLink> </td> <!-- rerender="lengthOfStay" background:url('DateIcon.png'); background-size: 1px 2px; background-repeat: no-repeat; -->
<apex:actionRegion >
<apex:outputPanel >
<td><c:NoDateLink > <apex:inputField value="{!objectReservation.Check_Out__c }" id="enddate" style="width:10rem;" >
<apex:actionSupport event="onchange" action="{!onchangefncall}" rerender="lengthOfStay" />
</apex:inputField> </c:NoDateLink> </td>
</apex:outputPanel>
</apex:actionRegion>
<td style="padding:0 2rem 0 2rem;" > Length of Stay </td>
<td > <apex:outputField value="{!objectReservation.Length_of_Stay__c}" id="lengthOfStay"/> </td>
</tr>
</table> <!-- End of Check-table -->
-
- TanD
- December 11, 2016
- Like
- 0
How to store/bind data into SF database by inputText (not inputField)?
I am developing a VF page where all lookup fields (for both parent & child object) will be replaced by autocomplete/typeahead. It is suggesting perfectly for lookup fields, 
but can't store the selected value into the database, therefore, the field value for that loop is empty after creating the record.
I have used SELECT2 3.4.2 version to build the autocomplete component, & the reason why field value is not posting is i have used inputText in component controller.
The component code in the VF page is
but can't store the selected value into the database, therefore, the field value for that loop is empty after creating the record.
I have used SELECT2 3.4.2 version to build the autocomplete component, & the reason why field value is not posting is i have used inputText in component controller.
<apex:inputText style="{!Style}" styleClass="auto{!randomJsIden}" value="{!cacheField}" />
<apex:outputPanel id="hiddenPanel">
<apex:inputText value="{!targetField}" id="hiddenField" styleClass="hiddenField{!randomJsIden}" style="display:none"/>
</apex:outputPanel>
<script>v2{!randomJsIden} = new typeahead{!randomJsIden}({});</script>
I find that a good way to store inputText into database is mentioned here. But, it only works for Sobject (I have sobject where it is not working, I have list where this technique is throwing error).The component code in the VF page is
<c:TypeAheadComponent allowClear="true" importJquery="true" labelField="Name" SObject="General_Ledge_Account__c" valueField="Id" targetField="{!targetField}" style="width:15rem" />
In summary, I am trying to perform autocomplete for lookup fields in VF page (parent record & multiple children record are creating from this VF page). Autocomplete is fine (collecting data from database), but whatever I am selecting from VF page is not Stored in the database. Any idea how can I use inputText to store/bind user selected data into the backend database?-
- TanD
- November 25, 2016
- Like
- 0
How to solve Data Import Problem (records are obtained from Previous SF DE org)?
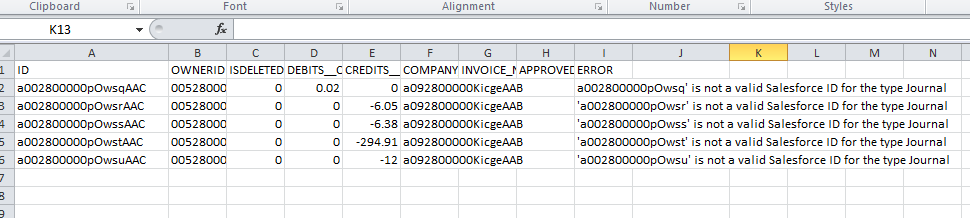
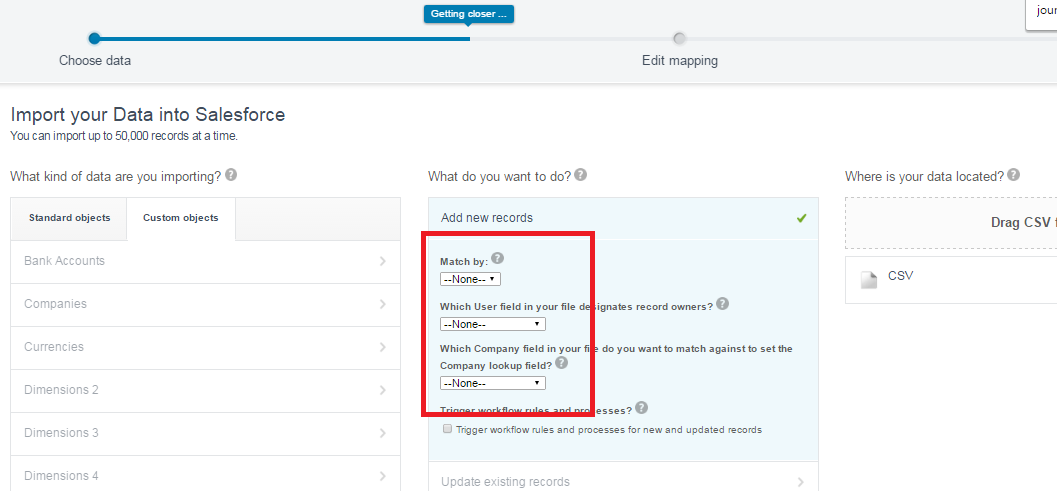
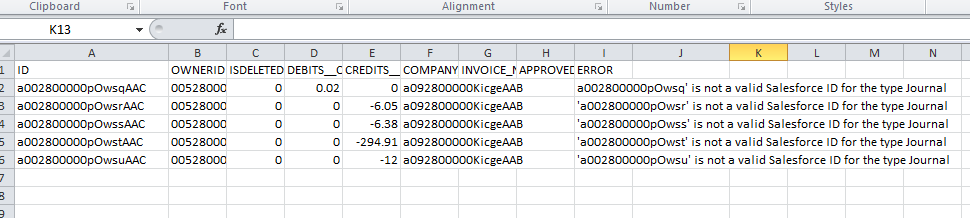
I am trying to import a custom object which has 18 digit id, even though it is 18 digit id, the import fails, & Error log say 15 digit id (seems like SF convert my 18 digit id into 15 digit which is highly unlike).

As my column is already 18 digit, converting into standard 18 digit is not a solution. Please help how to import successfully.
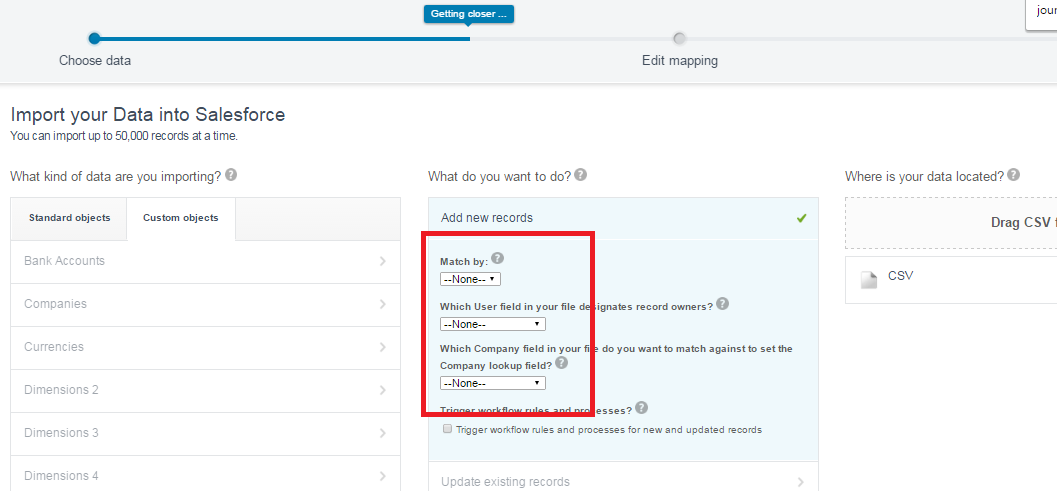
Is there any implication of Match By filter during the mapping (if all related fields exist in next step) that might throw the error?

I have exported all data from previous SF org by Data Export wizard, & all app & custom objects from previous org are moved to new org by unmanged packaging.
As my column is already 18 digit, converting into standard 18 digit is not a solution. Please help how to import successfully.
Is there any implication of Match By filter during the mapping (if all related fields exist in next step) that might throw the error?
I have exported all data from previous SF org by Data Export wizard, & all app & custom objects from previous org are moved to new org by unmanged packaging.
-
- TanD
- November 19, 2016
- Like
- 0
Which data storage is cheaper (e.g. oracle) that I use to store my salesforce data?
I have my data model built on Salesforce developer org, now, I need 1gb & 5gb data storage in my org, but, in SF what I could choose is Enterprise edition ($150 per user) which is way too costly.
My requirement: 4 user, 1gb data 5gb file storage for my SF org. (When user enter record in SF, it will consume data storage, if they upload file/attachment, it will consume file storage)
So far my finding is I can go for Godaddy.com or hostgator.com to buy domain & hosting (but I am not sure how to deal with all the data in my SF org, I understand I can call them by Rest api). or buy data from oracle (https://cloud.oracle.com/en_US/database-backup/pricing)
Any suggestion for cheaper data storage compared to SF (I have 5user, need 1 gb data, 5-6gb file storage)?
My requirement: 4 user, 1gb data 5gb file storage for my SF org. (When user enter record in SF, it will consume data storage, if they upload file/attachment, it will consume file storage)
So far my finding is I can go for Godaddy.com or hostgator.com to buy domain & hosting (but I am not sure how to deal with all the data in my SF org, I understand I can call them by Rest api). or buy data from oracle (https://cloud.oracle.com/en_US/database-backup/pricing)
Any suggestion for cheaper data storage compared to SF (I have 5user, need 1 gb data, 5-6gb file storage)?
-
- TanD
- November 17, 2016
- Like
- 0
How to create RECORD in an object2 when Record is created in object1 (trigger/ apex class)?
I am trying to autopopulate record for Object2 when record is created in object1. I am writing a trigger adapted from https://help.salesforce.com/apex/HTViewSolution?id=000176618&language=en_US The trigger throws no error, but no Transaction Record is created when Journal record is created. Journal has lookup relation with Transaction object & all required fields for both object has been included. What am i missing?
trigger Post8 on Journal__c (AFTER insert) { List <Transaction__c> vehToInsert = new List <Transaction__c>(); for (Journal__c o : Trigger.new) { Transaction__c v = new Transaction__c (); v.Description__c = o.Description__c; v.Reference__c = o.Reference__c; vehToInsert.add(v); }try { insert vehToInsert; } catch (system.Dmlexception e) { system.debug (e); }}
trigger Post8 on Journal__c (AFTER insert) { List <Transaction__c> vehToInsert = new List <Transaction__c>(); for (Journal__c o : Trigger.new) { Transaction__c v = new Transaction__c (); v.Description__c = o.Description__c; v.Reference__c = o.Reference__c; vehToInsert.add(v); }try { insert vehToInsert; } catch (system.Dmlexception e) { system.debug (e); }}
-
- TanD
- November 16, 2016
- Like
- 0
How to increase data storage in salesforce developer edition?
I need 1 GB storage for records, 5 GB storage for file (Data Storage = 1 GB, File Storage = 5 GB). I am using Developer edition. Can you please suggest me a great app which can provide me 1 Gb DataStorage & 5Gb FileStorage?
How to buy additional storage from Salesforce? I am trying to contact Accounting rep, but failed to login to Power of US hub as it says my Salesforce Developer edition is not registered, & there is no signup button. I can’t free up spaces by deleting any object or anything from my SF org.
These apps seems good, but only for FILE STORAGE.
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000003IzEDEA0
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000008amNrEAI (review is not good)
How to buy additional storage from Salesforce? I am trying to contact Accounting rep, but failed to login to Power of US hub as it says my Salesforce Developer edition is not registered, & there is no signup button. I can’t free up spaces by deleting any object or anything from my SF org.
These apps seems good, but only for FILE STORAGE.
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000003IzEDEA0
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000008amNrEAI (review is not good)
-
- TanD
- November 15, 2016
- Like
- 0
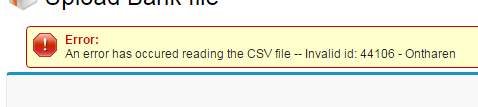
How to create records from CSV file in visualforce?
I am trying to implement the following list to create record from csv file.
http://www.forcetree.com/2010/08/read-and-insert-records-from-csv-file.html

But, when I am trying to implement, an error has occured reading the CSV file - invalid id.
I am successfully created RECORDS in a org by same code. But, when I am trying to implement the same code & same csv file in my 2nd SF org, it is throughing the error. I have checked all typos. No typo, no error in VF or Apex class.
What could be the reason of this error?
http://www.forcetree.com/2010/08/read-and-insert-records-from-csv-file.html
But, when I am trying to implement, an error has occured reading the CSV file - invalid id.
I am successfully created RECORDS in a org by same code. But, when I am trying to implement the same code & same csv file in my 2nd SF org, it is throughing the error. I have checked all typos. No typo, no error in VF or Apex class.
What could be the reason of this error?
-
- TanD
- November 13, 2016
- Like
- 0
How to add multiple input fields of child record in parent record page in visualforce?
I am trying to accomplish something like this jsfiddle in my parent object VF page (input fields are from child object of this parent): http://jsfiddle.net/yahavbr/eW6j4/
Here is the js code I have written for my VF page (this VF has custom controller & extension)
The same script was working fine in the browser for html (input field), but when I am trying it in Salesforce, it;s not working.

Not sure, why it's not working, I think, JS file is ok, problem with either Custom controller, or something else. Any suggestion?
Here is the js code I have written for my VF page (this VF has custom controller & extension)
$(document).ready(function(){
var maxField = 10; //Input fields increment limitation
var addButton = $('.add_button'); //Add button selector
var wrapper = $('.field_wrapper'); //Input field wrapper
var fieldHTML = '<div><apex:inputField value="{!objectLineItem.Line_Type__c}" style="width:3rem; float:left;"/><apex:inputField value="{!objectLineItem.Line_Description__c}" style="width:5rem; float:left;"/><apex:inputField value="{!objectLineItem.Journal__c}" style="width:3rem; float:left;"/><apex:inputField value="{!objectLineItem.General_Ledge_Account__c}" style="width:4rem; float:left;"/><apex:inputField value="{!objectLineItem.Amount__c}" style="width:5rem; float:left;"/><apex:inputField value="{!objectLineItem.Tax_Code__c}" style="width:5rem; float:left;"/><apex:outputText value="{!objectLineItem.Tax_Amount__c}" style="width:3rem; float:left;"/><apex:outputText value="{!objectLineItem.Total_Amount__c}" style="width:3rem; float:left;"/><apex:inputField value="{!objectLineItem.Dimension_1__c}" style="width:6rem; float:left;"/><a href="javascript:void(0);" class="remove_button" title="Remove field">Remove</a></div>';
var x = 1; //Initial field counter is 1
$(addButton).click(function(){ //Once add button is clicked
if(x < maxField){ //Check maximum number of input fields
x++; //Increment field counter
$(wrapper).append(fieldHTML); // Add field html
}
});
$(wrapper).on('click', '.remove_button', function(e){ //Once remove button is clicked
e.preventDefault();
$(this).parent('div').remove(); //Remove field html
x--; //Decrement field counter
});
});
</script>
The same script was working fine in the browser for html (input field), but when I am trying it in Salesforce, it;s not working.
Not sure, why it's not working, I think, JS file is ok, problem with either Custom controller, or something else. Any suggestion?
-
- TanD
- November 07, 2016
- Like
- 0
My apex class is working as desired, but when I convert it to an extension (as my visualforce page has already a custom controller), it is not working.
My apex class is working as desired, but when I convert it to an extension (as my visualforce page has already a custom controller), it is not working.
I have a RemoteAction written in a Apex class which performs auto complete lookup fields. DId I miss anything in save_custom button of custom controller, or the syntax of Controller Extension for custom controller? Why the same code working good as controller, but not as extension?
Custom Controller:
VF
I have a RemoteAction written in a Apex class which performs auto complete lookup fields. DId I miss anything in save_custom button of custom controller, or the syntax of Controller Extension for custom controller? Why the same code working good as controller, but not as extension?
public class ExtensionAutocomplete {
public General_Ledge_Account__c wildCardForGeneralLedgerAccount {get; set;}
public General_Ledge_Account__c selected {get; set;}
public Tax_Code__c wildCardForTaxCode {get; set;}
public Tax_Code__c selectedTC {get; set;}
public Journal__c wildCardForJournal {get; set;}
public Journal__c selectedJ {get; set;}
public Dimension__c wildCardForDimension {get; set;}
public Dimension__c selectedD {get; set;}
// Constructor for extension of custom controller
//
public ExtensionAutocomplete(JournalDetail_Controller_2T ctrlParam) { // JournalDetail_Controller_2T is the controller for the VF page
}
// JavaScript Remoting Action call
@RemoteAction
public static List<General_Ledge_Account__c> lookupSearch(String wildCardForGeneralLedgerAccount) {
System.debug('lookup: '+wildCardForGeneralLedgerAccount );
List<General_Ledge_Account__c> master = Database.query('Select Id, Name from General_Ledge_Account__c where Name like \'%' + String.escapeSingleQuotes(wildCardForGeneralLedgerAccount) + '%\'');
return master;
}
Custom Controller:
public with sharing class JournalDetail_Controller_2T {
// MVC concept to data binding in VF page & controller
public Journal__c objectJournal{get; set;}
public Line_Item__c objectLineItem{get; set;}
//define the constructor
public JournalDetail_Controller_2T(ApexPages.StandardController stdController) {}
public JournalDetail_Controller_2T(){
// Initiate objects
objectJournal = new Journal__c();
objectLineItem = new Line_Item__c();
}
public void save_custom()
{
try
{
insert objectJournal;
insert objectLineItem;
}
catch(Exception ex)
{
System.debug('\n\nException ='+ex.getMessage()+'\n\n');
}
}
public void cancel(){}
}
VF
<apex:page id="page" Controller="JournalDetailController_T" sidebar="false" showHeader="false" standardStylesheets="false" >
<apex:form id="form" >
<html id="html">
<head id="head">
<style>
*{
<!-- font-size: 1.2vw; viewport sized typography -->
}
html{
background-color: #E7EDF3;
}
body{
margin: 1rem; background-color: white;
}
h3{
clear:both; background-color: #5B5DFE; width: 95%; padding-left: 1rem; color: white; margin: 2% 2.5% 1% 2.5%;
}
#div-table-1, #journal-status-left{
float: left; width: 45%; margin-left: 5%;
}
#div-table-2{
}
#journal-detail-table-1{
}
#journal-detail-table-2{
}
#line-item-table{
margin-left: 5%;
}
#accordion3{
padding-bottom: 3%;
}
.lookupInput
{
display: inline;
vertical-align: middle;
white-space: nowrap;
}
.lookupInput img
{
background-repeat: no-repeat;
margin-right: .25em;
vertical-align: middle;
}
.lookupInput .disabled
{
background-color: #ccc;
}
.lookupInput .emptyDependentLookup
{
font-style: italic;
}
.lookupInput input[readonly]
{
background-color: #e6e6e6;
border: 2px solid #e6e6e6;
color: #333;
cursor: default;
}
.lookupInput a.readOnly
{
float: right;
}
.lookupInput span.readOnly
{
display: block;
white-space: normal;
}
.lookupInput span.totalSummary
{
font-weight: bold;
}
.inlineEditRequiredDiv .lookupInput img,.inlineEditDiv .lookupInput img
{
vertical-align: middle;
}
.quickCreateModule .lookupInput input {
max-width: 155px
}
.lookupIcon {
background-image: url(/img/func_icons/util/lookup20.gif);
background-position: 0 0;
width: 20px;
height: 20px;
background-position: top left
}
.lookupIconOn {
background-image: url(/img/func_icons/util/lookup20.gif);
background-position: 0 0;
width: 20px;
height: 20px;
background-position: top right
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.21/jquery-ui.min.js"></script>
<apex:includeScript value="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.10/angular.min.js"/>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(function() { $("#accordion1").accordion({ header: "h3", collapsible: true }); });
$(function() { $("#accordion2").accordion({ header: "h3", collapsible: true }); });
$(function() { $("#accordion3").accordion({ header: "h3", collapsible: true }); });
</script>
</head>
<body id="body" >
<div>
<b> <span style="margin: 0 5% 0 5%; font-size:1.5rem">Journal Detail </span> </b>
<apex:commandButton action="{!save_custom}" value="Post" style="background-color:#5B5DFE; color:white;font-weight: bold; padding: .5rem 2rem .5rem 2rem; margin: 3rem 1rem 1rem 0; " />
<apex:commandButton action="{!cancel}" value="Cancel" style="background-color:#5B5DFE; color:white;font-weight: bold; padding: .5rem 2rem .5rem 2rem; margin: 3rem 1rem 1rem 0; " />
</div>
<div class="journal-detail" id="accordion1" >
<h3>
Journal Detail
</h3>
<div>
<div id="div-table-1">
<table id="journal-detail-table-1" border="1" >
<apex:pageBlock >
<apex:pageBlockSection >
<tr>
<apex:inputField value="{!objectJournal.Type__c}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Journal_Date__c}" /> </tr><tr>
<apex:inputField value="{!objectJournal.Journal_Currency__c}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Reference__c}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Journal_Description__c}" /> </tr><tr>
<apex:inputField value="{!objectJournal.Transaction__c}" /> </tr> <tr>
</tr>
</apex:pageBlockSection>
</apex:pageBlock>
</table>
</div>
<div id="div-table-2">
<table id="journal-detail-table-2" >
<apex:pageBlock >
<apex:pageBlockSection >
<tr><apex:outputField value="{!objectJournal.Name}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Period__c}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Debits__c}" /> </tr><tr>
<apex:inputField value="{!objectJournal.Credits__c}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Invoice_Number__c}" /></tr><tr>
<apex:inputField value="{!objectJournal.Total__c}" /> </tr>
</apex:pageBlockSection>
</apex:pageBlock>
</table>
</div>
</div>
</div>
<div id="accordion2">
<h3 >
Journal Line Item
</h3>
<div id="room-and-adding-room">
<div id="field_wrapper_header_id" class="field_wrapper_header">
Line Type Line Description Journal General Ledger Account Amount
Tax Code Tax Amount Total Amount Dimension
</div>
<div class="field_wrapper" style="border: dotted;" >
<div> <apex:inputField value="{!objectLineItem.Line_Type__c}" style="width:3rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.Line_Description__c}" style="width:5rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.Journal__c}" style="width:3rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.General_Ledge_Account__c}" style="width:4rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.Amount__c}" style="width:5rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.Tax_Code__c}" style="width:5rem; float:left;"/> </div><div>
<apex:outputText value="{!objectLineItem.Tax_Amount__c}" style="width:3rem; float:left;"/> </div><div>
<apex:outputText value="{!objectLineItem.Total_Amount__c}" style="width:3rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.Dimension_1__c}" style="width:6rem; float:left;"/> </div> <br/>
</div>
</div> <!-- End of room-and-adding-room div -->
<a href="javascript:void(0);" class="add_button" title="Add field" style="background-color: red; display:inline-block;" > Add Room </a>
<div id="accordion3">
<h3 >
Journal Status
</h3>
<div>
<div id="journal-status-left">
Journal Status <apex:inputField value="{!objectJournal.Journal_Status__c}" />
</div>
<div>
Discard Reason <apex:inputField value="{!objectJournal.Discard_Reason__c}" />
</div>
</div>
</div>
<!-- Script to enable autocomplete functionality -->
<apex:pageBlock id="searchBlock" >
<apex:outputLabel value="Search General Ledger Account" for="Box" />
<apex:outputPanel >
<apex:inputText id="TextBox" value="{!wildCardForGeneralLedgerAccount}" styleClass="General Ledger Account"/>
<apex:inputHidden id="searchId" value="{!selected}" /> <br/>
</apex:outputPanel>
<apex:outputLabel value="Search Tax Code" for="BoxTC" />
<apex:outputPanel >
<apex:inputText id="TextBoxTC" value="{!wildCardForTaxCode}" styleClass="Tax code"/>
<apex:inputHidden id="searchIdTC" value="{!selectedTC}" /> <br/>
</apex:outputPanel>
<apex:outputLabel value="Search Journal" for="BoxJ" />
<apex:outputPanel >
<apex:inputText id="TextBoxJ" value="{!wildCardForJournal}" styleClass="wild card for Journal"/>
<apex:inputHidden id="searchIdJ" value="{!selectedJ}" /> <br/>
</apex:outputPanel>
<apex:outputLabel value="Search Dimension" for="BoxD" />
<apex:outputPanel >
<apex:inputText id="TextBoxD" value="{!wildCardForDimension}" styleClass="wild card for Dimension"/>
<apex:inputHidden id="searchIdD" value="{!selectedD}" />
</apex:outputPanel>
</apex:pageBlock>
</div>
<!-- Script to add room -->
<script type="text/javascript">
$(document).ready(function(){
var maxField = 10; //Input fields increment limitation
var addButton = $('.add_button'); //Add button selector
var wrapper = $('.field_wrapper'); //Input field wrapper
var fieldHTML = '<div><apex:inputField value="{!objectLineItem.Line_Type__c}" style="width:3rem; float:left;"/><apex:inputField value="{!objectLineItem.Line_Description__c}" style="width:5rem; float:left;"/><apex:inputField value="{!objectLineItem.Journal__c}" style="width:3rem; float:left;"/><apex:inputField value="{!objectLineItem.General_Ledge_Account__c}" style="width:4rem; float:left;"/><apex:inputField value="{!objectLineItem.Amount__c}" style="width:5rem; float:left;"/><apex:inputField value="{!objectLineItem.Tax_Code__c}" style="width:5rem; float:left;"/><apex:outputText value="{!objectLineItem.Tax_Amount__c}" style="width:3rem; float:left;"/><apex:outputText value="{!objectLineItem.Total_Amount__c}" style="width:3rem; float:left;"/><apex:inputField value="{!objectLineItem.Dimension_1__c}" style="width:6rem; float:left;"/><a href="javascript:void(0);" class="remove_button" title="Remove field">Remove</a></div>';
var x = 1; //Initial field counter is 1
$(addButton).click(function(){ //Once add button is clicked
if(x < maxField){ //Check maximum number of input fields
x++; //Increment field counter
$(wrapper).append(fieldHTML); // Add field html
}
});
$(wrapper).on('click', '.remove_button', function(e){ //Once remove button is clicked
e.preventDefault();
$(this).parent('div').remove(); //Remove field html
x--; //Decrement field counter
});
});
</script>
<script type="text/javascript">
// A FOR LOOP will be added soon to optimize the length of the code
// for id = [TextBox, TextBoxTC, TextBoxJ, TextBoxD] searchID $('[id$=id]')
//------------------------------------GLA--------------------------
var PLACEHOLDER = '';
var masterObjects;
var queryTerm;
$('[id$=TextBox]').autocomplete({
minLength: 0,
source: function(request, response) {
queryTerm = request.term;
AutoCompleteLookupField.lookupSearch(request.term, function(result, event) {
if(event.type == 'exception') {
alert(event.message);
} else {
masterObjects = result;
response(masterObjects);
}
});
},
focus: function( event, ui ) {
$('[id$=TextBox]').val( ui.item.Name );
return false;
},
select: function( event, ui ) {
$('[id$=TextBox]').val( ui.item.Name );
$('[id$=searchId]').val( ui.item.Id );
return false;
},
})
.data( "autocomplete" )._renderItem = function( ul, item ) {
var entry = "<a>" + item.Name;
entry = entry + "</a>";
entry = entry.replace(queryTerm, "<b>" + queryTerm + "</b>");
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( entry )
.appendTo( ul );
};
// Add or remove placeholder values
$('[id$=TextBox]').val(PLACEHOLDER);
$('[id$=TextBox]').on("focus", function(event){
$tgt = $(event.target);
if($tgt.val() === PLACEHOLDER ){
$tgt.val('');
$tgt.removeClass('placeHolder');
}
});
$('[id$=TextBox]').on( "blur", function(event){
$tgt = $(event.target);
if($tgt.val() === '' ){
$tgt.val(PLACEHOLDER);
$tgt.addClass('placeHolder');
}
});
// ----------------------------------TC-----------------------
var PLACEHOLDER = '';
var masterObjectsTC;
var queryTerm;
$('[id$=TextBoxTC]').autocomplete({
minLength: 0,
source: function(request, response) {
queryTerm = request.term;
AutoCompleteLookupField.lookupSearchTC(request.term, function(result, event) {
if(event.type == 'exception') {
alert(event.message);
} else {
masterObjectsTC = result;
response(masterObjectsTC);
}
});
},
focus: function( event, ui ) {
$('[id$=TextBoxTC]').val( ui.item.Name );
return false;
},
select: function( event, ui ) {
$('[id$=TextBoxTC]').val( ui.item.Name );
$('[id$=searchIdTC]').val( ui.item.Id );
return false;
},
})
.data( "autocomplete" )._renderItem = function( ul, item ) {
var entry = "<a>" + item.Name;
entry = entry + "</a>";
entry = entry.replace(queryTerm, "<b>" + queryTerm + "</b>");
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( entry )
.appendTo( ul );
};
// Add or remove placeholder values
$('[id$=TextBoxTC]').val(PLACEHOLDER);
$('[id$=TextBoxTC]').on("focus", function(event){
$tgt = $(event.target);
if($tgt.val() === PLACEHOLDER ){
$tgt.val('');
$tgt.removeClass('placeHolder');
}
});
$('[id$=TextBoxTC]').on( "blur", function(event){
$tgt = $(event.target);
if($tgt.val() === '' ){
$tgt.val(PLACEHOLDER);
$tgt.addClass('placeHolder');
}
});
// -----------------------------------------------------====================Journal
var PLACEHOLDER = '';
var masterObjectsJ;
var queryTerm;
$('[id$=TextBoxJ]').autocomplete({
minLength: 0,
source: function(request, response) {
queryTerm = request.term;
AutoCompleteLookupField.lookupSearchJ(request.term, function(result, event) {
if(event.type == 'exception') {
alert(event.message);
} else {
masterObjectsJ = result;
response(masterObjectsJ);
}
});
},
focus: function( event, ui ) {
$('[id$=TextBoxJ]').val( ui.item.Name );
return false;
},
select: function( event, ui ) {
$('[id$=TextBoxJ]').val( ui.item.Name );
$('[id$=searchIdJ]').val( ui.item.Id );
return false;
},
})
.data( "autocomplete" )._renderItem = function( ul, item ) {
var entry = "<a>" + item.Name;
entry = entry + "</a>";
entry = entry.replace(queryTerm, "<b>" + queryTerm + "</b>");
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( entry )
.appendTo( ul );
};
// Add or remove placeholder values
$('[id$=TextBoxJ]').val(PLACEHOLDER);
$('[id$=TextBoxJ]').on("focus", function(event){
$tgt = $(event.target);
if($tgt.val() === PLACEHOLDER ){
$tgt.val('');
$tgt.removeClass('placeHolder');
}
});
$('[id$=TextBoxJ]').on( "blur", function(event){
$tgt = $(event.target);
if($tgt.val() === '' ){
$tgt.val(PLACEHOLDER);
$tgt.addClass('placeHolder');
}
});
// -----------------=============================---------------________________ Dimension
var PLACEHOLDER = '';
var masterObjectsD;
var queryTerm;
$('[id$=TextBoxD]').autocomplete({
minLength: 0,
source: function(request, response) {
queryTerm = request.term;
AutoCompleteLookupField.lookupSearchD(request.term, function(result, event) {
if(event.type == 'exception') {
alert(event.message);
} else {
masterObjectsD = result;
response(masterObjectsD);
}
});
},
focus: function( event, ui ) {
$('[id$=TextBoxD]').val( ui.item.Name );
return false;
},
select: function( event, ui ) {
$('[id$=TextBoxD]').val( ui.item.Name );
$('[id$=searchIdD]').val( ui.item.Id );
return false;
},
})
.data( "autocomplete" )._renderItem = function( ul, item ) {
var entry = "<a>" + item.Name;
entry = entry + "</a>";
entry = entry.replace(queryTerm, "<b>" + queryTerm + "</b>");
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( entry )
.appendTo( ul );
};
// Add or remove placeholder values
$('[id$=TextBoxD]').val(PLACEHOLDER);
$('[id$=TextBoxD]').on("focus", function(event){
$tgt = $(event.target);
if($tgt.val() === PLACEHOLDER ){
$tgt.val('');
$tgt.removeClass('placeHolder');
}
});
$('[id$=TextBoxD]').on( "blur", function(event){
$tgt = $(event.target);
if($tgt.val() === '' ){
$tgt.val(PLACEHOLDER);
$tgt.addClass('placeHolder');
}
});
</script>
</body>
</html>
</apex:form>
</apex:page>
-
- TanD
- November 05, 2016
- Like
- 0
How to get VF page while overriding?
I am trying to override standard SF page with a VF page for a custom object. For NEW button of the record detail page of a custom object, I want to replace that. But, no visualforce page is there to select from (image shown). The VF is associated with an apex class of custom controller.
-
- TanD
- October 31, 2016
- Like
- 0
How to bind data from multiple object in a single visualforce page?
I have two objects Speaker__c, Session__c. I want to create a single VF page which will includes fields from both objects. VF page will have inputField / inputText type of field. The class through error: Initial terms of field expression must be a concrete sObject: List
VF code through the error: Unknown property 'VFpageName.Session__c'
If I dont initiate objects with List<>, apex class will be fine, but VF page shows same error. How to fix this?
My code:
Class
VF
VF code through the error: Unknown property 'VFpageName.Session__c'
If I dont initiate objects with List<>, apex class will be fine, but VF page shows same error. How to fix this?
My code:
Class
public class SingleVFPagePullDataFromMultipleObjects {
// MVC concept to data binding in VF page & controller
public List<Speaker__c> objectSpeaker {get; set;}
public List<Session__c> objectSession {get; set;}
//define the function
public SingleVFPagePullDataFromMultipleObjects(){
// Initiate objects
List<Speaker__c> objectSpeaker = new List<Speaker__c>();
List<Session__c> objectSession = new List<Session__c>();
}
// Save button
public void save()
{
try
{
insert objectSpeaker;
objectSession.Speaker_Name__c = objectSpeaker.id;
insert objectSession;
}
catch(Exception ex)
{
System.debug('\n\nException ='+ex.getMessage()+'\n\n');
}
}
public void cancel(){}
}
VF
<apex:page controller="SingleVFPagePullDataFromMultipleObjects" >
<apex:form>
<apex:pageBlock>
<apex:pageBlockSection>
<apex:inputText value="{!Session__c.Session_Date__c }" />
<apex:inputText value="{!Session__c.Description__c }" />
<apex:inputText value="{!Session__c.Level__c }" />
<apex:inputText value="{!Speaker__c.Last_Name__c }" />
<apex:inputText value="{!Speaker__c.Bio__c }" />
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton action="{!save}" value="Save"/>
<apex:commandButton action="{!cancel}" value="Cancel"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
-
- TanD
- October 24, 2016
- Like
- 0
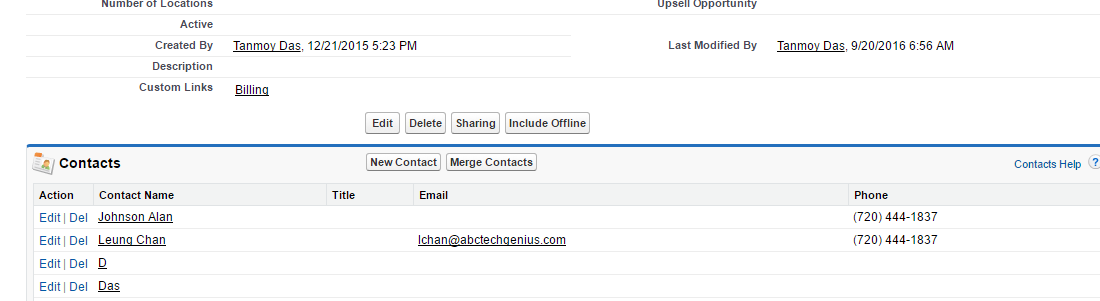
How to show records from Parent object in Related list of child object in Look-up relationship?
In lookup relationship, say, Contact has lookup relationship with Account object. Therefore, when a Contact record is created, there is a lookup field to add Account by click. Every Contact record associated with Account record will be displayed in Related list of Account object. I want the opposite situation. When the contact is created, the associated Account record need to be displayed in contact.
So far, I am doing it by creating another lookup relationship from Account to Contact. But, there should be more straightforward way to do this!

Related List of Contact in Account Record
I need a Related List of Account in Contact Records.
So far, I am doing it by creating another lookup relationship from Account to Contact. But, there should be more straightforward way to do this!
Related List of Contact in Account Record
I need a Related List of Account in Contact Records.
-
- TanD
- October 14, 2016
- Like
- 0
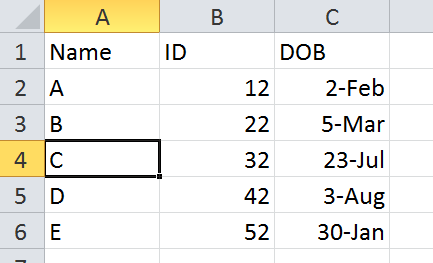
How to read or access data from CSV file in Salesforce (in Visualforce page)?
How to read/ access data from .csv file in custom component in VF?
Hello,
I have uploaded a csv file as static resource in my Salesforce org. Now, I want to access data/ record from that csv file for my custom component in either Custom component in Lightning Experience or VF pages.
For example, if Name is C, I want to display ID = 32.
How can I refer B4 for cell A4. I can refer the entire csv file e.g. <apex:image url="{!URLFOR($Resource.myZipFile, imageVar)}"/> ,
but I need to refer individual record/data. I understand I need to bind cell id with the condition I want to meet, but how?
I was trying Data Loader, but with data loader I can't access record in an individual cell.

Hello,
I have uploaded a csv file as static resource in my Salesforce org. Now, I want to access data/ record from that csv file for my custom component in either Custom component in Lightning Experience or VF pages.
For example, if Name is C, I want to display ID = 32.
How can I refer B4 for cell A4. I can refer the entire csv file e.g. <apex:image url="{!URLFOR($Resource.myZipFile, imageVar)}"/> ,
but I need to refer individual record/data. I understand I need to bind cell id with the condition I want to meet, but how?
I was trying Data Loader, but with data loader I can't access record in an individual cell.
-
- TanD
- August 09, 2016
- Like
- 0
Show output field value in VF NEW record page without reload
I am trying to display an output field value in VF page before saving the record. If user select checkIn & checkOut date (both are date field), display the "Length of stay". Length of Stay is a formula field which is equal to (Check out date - check in date)

Below is whatever I have tried so far (no error in any code):
Method 1:
VF
No error in VF page, but, onchange in CheckOut field, nothing changes.
Method 2:
I also tried to put value from Apex class, but not sure about the syntax as follow:
VF
Below is whatever I have tried so far (no error in any code):
Method 1:
VF
<table id="check-table">
<thead> <td style="font-weight:bold"> Check In </td> <td style="font-weight:bold"> Check Out </td> <td> </td> <td></td> </thead>
<tr>
<td> <c:NoDateLink > <apex:inputField value="{!objectReservation.Check_In__c }" id="startdate" style="width:10rem; margin-right:1rem;" /> </c:NoDateLink> </td> <!-- rerender="lengthOfStay" background:url('DateIcon.png'); background-size: 1px 2px; background-repeat: no-repeat; -->
<apex:actionRegion >
<apex:outputPanel >
<td><c:NoDateLink > <apex:inputField value="{!objectReservation.Check_Out__c }" id="enddate" style="width:10rem;" >
<apex:actionSupport event="onchange" rerender="lengthOfStay" />
</apex:inputField> </c:NoDateLink> </td>
</apex:outputPanel>
</apex:actionRegion>
<td style="padding:0 2rem 0 2rem;" > Length of Stay </td>
<td > <apex:outputField value="{!objectReservation.Length_of_Stay__c}" id="lengthOfStay"/> </td>
</tr>
</table> <!-- End of Check-table -->
No error in VF page, but, onchange in CheckOut field, nothing changes.
Method 2:
I also tried to put value from Apex class, but not sure about the syntax as follow:
public void onChangeFnCall(){
if(objectReservation.Check_Out__c != null){
Integer numberOfStay = (objectReservation.Check_In__c).daysBetween(objectReservation.Check_Out__c);
// objectReservation.Length_of_Stay__c = numberOfStay;
}
VF
<table id="check-table">
<thead> <td style="font-weight:bold"> Check In </td> <td style="font-weight:bold"> Check Out </td> <td> </td> <td></td> </thead>
<tr>
<td> <c:NoDateLink > <apex:inputField value="{!objectReservation.Check_In__c }" id="startdate" style="width:10rem; margin-right:1rem;" /> </c:NoDateLink> </td> <!-- rerender="lengthOfStay" background:url('DateIcon.png'); background-size: 1px 2px; background-repeat: no-repeat; -->
<apex:actionRegion >
<apex:outputPanel >
<td><c:NoDateLink > <apex:inputField value="{!objectReservation.Check_Out__c }" id="enddate" style="width:10rem;" >
<apex:actionSupport event="onchange" action="{!onchangefncall}" rerender="lengthOfStay" />
</apex:inputField> </c:NoDateLink> </td>
</apex:outputPanel>
</apex:actionRegion>
<td style="padding:0 2rem 0 2rem;" > Length of Stay </td>
<td > <apex:outputField value="{!objectReservation.Length_of_Stay__c}" id="lengthOfStay"/> </td>
</tr>
</table> <!-- End of Check-table -->
- TanD
- December 11, 2016
- Like
- 0
How to solve Data Import Problem (records are obtained from Previous SF DE org)?
I am trying to import a custom object which has 18 digit id, even though it is 18 digit id, the import fails, & Error log say 15 digit id (seems like SF convert my 18 digit id into 15 digit which is highly unlike).

As my column is already 18 digit, converting into standard 18 digit is not a solution. Please help how to import successfully.
Is there any implication of Match By filter during the mapping (if all related fields exist in next step) that might throw the error?

I have exported all data from previous SF org by Data Export wizard, & all app & custom objects from previous org are moved to new org by unmanged packaging.
As my column is already 18 digit, converting into standard 18 digit is not a solution. Please help how to import successfully.
Is there any implication of Match By filter during the mapping (if all related fields exist in next step) that might throw the error?
I have exported all data from previous SF org by Data Export wizard, & all app & custom objects from previous org are moved to new org by unmanged packaging.
- TanD
- November 19, 2016
- Like
- 0
How to increase data storage in salesforce developer edition?
I need 1 GB storage for records, 5 GB storage for file (Data Storage = 1 GB, File Storage = 5 GB). I am using Developer edition. Can you please suggest me a great app which can provide me 1 Gb DataStorage & 5Gb FileStorage?
How to buy additional storage from Salesforce? I am trying to contact Accounting rep, but failed to login to Power of US hub as it says my Salesforce Developer edition is not registered, & there is no signup button. I can’t free up spaces by deleting any object or anything from my SF org.
These apps seems good, but only for FILE STORAGE.
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000003IzEDEA0
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000008amNrEAI (review is not good)
How to buy additional storage from Salesforce? I am trying to contact Accounting rep, but failed to login to Power of US hub as it says my Salesforce Developer edition is not registered, & there is no signup button. I can’t free up spaces by deleting any object or anything from my SF org.
These apps seems good, but only for FILE STORAGE.
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000003IzEDEA0
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000008amNrEAI (review is not good)
- TanD
- November 15, 2016
- Like
- 0
My apex class is working as desired, but when I convert it to an extension (as my visualforce page has already a custom controller), it is not working.
My apex class is working as desired, but when I convert it to an extension (as my visualforce page has already a custom controller), it is not working.
I have a RemoteAction written in a Apex class which performs auto complete lookup fields. DId I miss anything in save_custom button of custom controller, or the syntax of Controller Extension for custom controller? Why the same code working good as controller, but not as extension?
Custom Controller:
VF
I have a RemoteAction written in a Apex class which performs auto complete lookup fields. DId I miss anything in save_custom button of custom controller, or the syntax of Controller Extension for custom controller? Why the same code working good as controller, but not as extension?
public class ExtensionAutocomplete {
public General_Ledge_Account__c wildCardForGeneralLedgerAccount {get; set;}
public General_Ledge_Account__c selected {get; set;}
public Tax_Code__c wildCardForTaxCode {get; set;}
public Tax_Code__c selectedTC {get; set;}
public Journal__c wildCardForJournal {get; set;}
public Journal__c selectedJ {get; set;}
public Dimension__c wildCardForDimension {get; set;}
public Dimension__c selectedD {get; set;}
// Constructor for extension of custom controller
//
public ExtensionAutocomplete(JournalDetail_Controller_2T ctrlParam) { // JournalDetail_Controller_2T is the controller for the VF page
}
// JavaScript Remoting Action call
@RemoteAction
public static List<General_Ledge_Account__c> lookupSearch(String wildCardForGeneralLedgerAccount) {
System.debug('lookup: '+wildCardForGeneralLedgerAccount );
List<General_Ledge_Account__c> master = Database.query('Select Id, Name from General_Ledge_Account__c where Name like \'%' + String.escapeSingleQuotes(wildCardForGeneralLedgerAccount) + '%\'');
return master;
}
Custom Controller:
public with sharing class JournalDetail_Controller_2T {
// MVC concept to data binding in VF page & controller
public Journal__c objectJournal{get; set;}
public Line_Item__c objectLineItem{get; set;}
//define the constructor
public JournalDetail_Controller_2T(ApexPages.StandardController stdController) {}
public JournalDetail_Controller_2T(){
// Initiate objects
objectJournal = new Journal__c();
objectLineItem = new Line_Item__c();
}
public void save_custom()
{
try
{
insert objectJournal;
insert objectLineItem;
}
catch(Exception ex)
{
System.debug('\n\nException ='+ex.getMessage()+'\n\n');
}
}
public void cancel(){}
}
VF
<apex:page id="page" Controller="JournalDetailController_T" sidebar="false" showHeader="false" standardStylesheets="false" >
<apex:form id="form" >
<html id="html">
<head id="head">
<style>
*{
<!-- font-size: 1.2vw; viewport sized typography -->
}
html{
background-color: #E7EDF3;
}
body{
margin: 1rem; background-color: white;
}
h3{
clear:both; background-color: #5B5DFE; width: 95%; padding-left: 1rem; color: white; margin: 2% 2.5% 1% 2.5%;
}
#div-table-1, #journal-status-left{
float: left; width: 45%; margin-left: 5%;
}
#div-table-2{
}
#journal-detail-table-1{
}
#journal-detail-table-2{
}
#line-item-table{
margin-left: 5%;
}
#accordion3{
padding-bottom: 3%;
}
.lookupInput
{
display: inline;
vertical-align: middle;
white-space: nowrap;
}
.lookupInput img
{
background-repeat: no-repeat;
margin-right: .25em;
vertical-align: middle;
}
.lookupInput .disabled
{
background-color: #ccc;
}
.lookupInput .emptyDependentLookup
{
font-style: italic;
}
.lookupInput input[readonly]
{
background-color: #e6e6e6;
border: 2px solid #e6e6e6;
color: #333;
cursor: default;
}
.lookupInput a.readOnly
{
float: right;
}
.lookupInput span.readOnly
{
display: block;
white-space: normal;
}
.lookupInput span.totalSummary
{
font-weight: bold;
}
.inlineEditRequiredDiv .lookupInput img,.inlineEditDiv .lookupInput img
{
vertical-align: middle;
}
.quickCreateModule .lookupInput input {
max-width: 155px
}
.lookupIcon {
background-image: url(/img/func_icons/util/lookup20.gif);
background-position: 0 0;
width: 20px;
height: 20px;
background-position: top left
}
.lookupIconOn {
background-image: url(/img/func_icons/util/lookup20.gif);
background-position: 0 0;
width: 20px;
height: 20px;
background-position: top right
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.21/jquery-ui.min.js"></script>
<apex:includeScript value="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.10/angular.min.js"/>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(function() { $("#accordion1").accordion({ header: "h3", collapsible: true }); });
$(function() { $("#accordion2").accordion({ header: "h3", collapsible: true }); });
$(function() { $("#accordion3").accordion({ header: "h3", collapsible: true }); });
</script>
</head>
<body id="body" >
<div>
<b> <span style="margin: 0 5% 0 5%; font-size:1.5rem">Journal Detail </span> </b>
<apex:commandButton action="{!save_custom}" value="Post" style="background-color:#5B5DFE; color:white;font-weight: bold; padding: .5rem 2rem .5rem 2rem; margin: 3rem 1rem 1rem 0; " />
<apex:commandButton action="{!cancel}" value="Cancel" style="background-color:#5B5DFE; color:white;font-weight: bold; padding: .5rem 2rem .5rem 2rem; margin: 3rem 1rem 1rem 0; " />
</div>
<div class="journal-detail" id="accordion1" >
<h3>
Journal Detail
</h3>
<div>
<div id="div-table-1">
<table id="journal-detail-table-1" border="1" >
<apex:pageBlock >
<apex:pageBlockSection >
<tr>
<apex:inputField value="{!objectJournal.Type__c}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Journal_Date__c}" /> </tr><tr>
<apex:inputField value="{!objectJournal.Journal_Currency__c}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Reference__c}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Journal_Description__c}" /> </tr><tr>
<apex:inputField value="{!objectJournal.Transaction__c}" /> </tr> <tr>
</tr>
</apex:pageBlockSection>
</apex:pageBlock>
</table>
</div>
<div id="div-table-2">
<table id="journal-detail-table-2" >
<apex:pageBlock >
<apex:pageBlockSection >
<tr><apex:outputField value="{!objectJournal.Name}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Period__c}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Debits__c}" /> </tr><tr>
<apex:inputField value="{!objectJournal.Credits__c}" /> </tr> <tr>
<apex:inputField value="{!objectJournal.Invoice_Number__c}" /></tr><tr>
<apex:inputField value="{!objectJournal.Total__c}" /> </tr>
</apex:pageBlockSection>
</apex:pageBlock>
</table>
</div>
</div>
</div>
<div id="accordion2">
<h3 >
Journal Line Item
</h3>
<div id="room-and-adding-room">
<div id="field_wrapper_header_id" class="field_wrapper_header">
Line Type Line Description Journal General Ledger Account Amount
Tax Code Tax Amount Total Amount Dimension
</div>
<div class="field_wrapper" style="border: dotted;" >
<div> <apex:inputField value="{!objectLineItem.Line_Type__c}" style="width:3rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.Line_Description__c}" style="width:5rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.Journal__c}" style="width:3rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.General_Ledge_Account__c}" style="width:4rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.Amount__c}" style="width:5rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.Tax_Code__c}" style="width:5rem; float:left;"/> </div><div>
<apex:outputText value="{!objectLineItem.Tax_Amount__c}" style="width:3rem; float:left;"/> </div><div>
<apex:outputText value="{!objectLineItem.Total_Amount__c}" style="width:3rem; float:left;"/> </div><div>
<apex:inputField value="{!objectLineItem.Dimension_1__c}" style="width:6rem; float:left;"/> </div> <br/>
</div>
</div> <!-- End of room-and-adding-room div -->
<a href="javascript:void(0);" class="add_button" title="Add field" style="background-color: red; display:inline-block;" > Add Room </a>
<div id="accordion3">
<h3 >
Journal Status
</h3>
<div>
<div id="journal-status-left">
Journal Status <apex:inputField value="{!objectJournal.Journal_Status__c}" />
</div>
<div>
Discard Reason <apex:inputField value="{!objectJournal.Discard_Reason__c}" />
</div>
</div>
</div>
<!-- Script to enable autocomplete functionality -->
<apex:pageBlock id="searchBlock" >
<apex:outputLabel value="Search General Ledger Account" for="Box" />
<apex:outputPanel >
<apex:inputText id="TextBox" value="{!wildCardForGeneralLedgerAccount}" styleClass="General Ledger Account"/>
<apex:inputHidden id="searchId" value="{!selected}" /> <br/>
</apex:outputPanel>
<apex:outputLabel value="Search Tax Code" for="BoxTC" />
<apex:outputPanel >
<apex:inputText id="TextBoxTC" value="{!wildCardForTaxCode}" styleClass="Tax code"/>
<apex:inputHidden id="searchIdTC" value="{!selectedTC}" /> <br/>
</apex:outputPanel>
<apex:outputLabel value="Search Journal" for="BoxJ" />
<apex:outputPanel >
<apex:inputText id="TextBoxJ" value="{!wildCardForJournal}" styleClass="wild card for Journal"/>
<apex:inputHidden id="searchIdJ" value="{!selectedJ}" /> <br/>
</apex:outputPanel>
<apex:outputLabel value="Search Dimension" for="BoxD" />
<apex:outputPanel >
<apex:inputText id="TextBoxD" value="{!wildCardForDimension}" styleClass="wild card for Dimension"/>
<apex:inputHidden id="searchIdD" value="{!selectedD}" />
</apex:outputPanel>
</apex:pageBlock>
</div>
<!-- Script to add room -->
<script type="text/javascript">
$(document).ready(function(){
var maxField = 10; //Input fields increment limitation
var addButton = $('.add_button'); //Add button selector
var wrapper = $('.field_wrapper'); //Input field wrapper
var fieldHTML = '<div><apex:inputField value="{!objectLineItem.Line_Type__c}" style="width:3rem; float:left;"/><apex:inputField value="{!objectLineItem.Line_Description__c}" style="width:5rem; float:left;"/><apex:inputField value="{!objectLineItem.Journal__c}" style="width:3rem; float:left;"/><apex:inputField value="{!objectLineItem.General_Ledge_Account__c}" style="width:4rem; float:left;"/><apex:inputField value="{!objectLineItem.Amount__c}" style="width:5rem; float:left;"/><apex:inputField value="{!objectLineItem.Tax_Code__c}" style="width:5rem; float:left;"/><apex:outputText value="{!objectLineItem.Tax_Amount__c}" style="width:3rem; float:left;"/><apex:outputText value="{!objectLineItem.Total_Amount__c}" style="width:3rem; float:left;"/><apex:inputField value="{!objectLineItem.Dimension_1__c}" style="width:6rem; float:left;"/><a href="javascript:void(0);" class="remove_button" title="Remove field">Remove</a></div>';
var x = 1; //Initial field counter is 1
$(addButton).click(function(){ //Once add button is clicked
if(x < maxField){ //Check maximum number of input fields
x++; //Increment field counter
$(wrapper).append(fieldHTML); // Add field html
}
});
$(wrapper).on('click', '.remove_button', function(e){ //Once remove button is clicked
e.preventDefault();
$(this).parent('div').remove(); //Remove field html
x--; //Decrement field counter
});
});
</script>
<script type="text/javascript">
// A FOR LOOP will be added soon to optimize the length of the code
// for id = [TextBox, TextBoxTC, TextBoxJ, TextBoxD] searchID $('[id$=id]')
//------------------------------------GLA--------------------------
var PLACEHOLDER = '';
var masterObjects;
var queryTerm;
$('[id$=TextBox]').autocomplete({
minLength: 0,
source: function(request, response) {
queryTerm = request.term;
AutoCompleteLookupField.lookupSearch(request.term, function(result, event) {
if(event.type == 'exception') {
alert(event.message);
} else {
masterObjects = result;
response(masterObjects);
}
});
},
focus: function( event, ui ) {
$('[id$=TextBox]').val( ui.item.Name );
return false;
},
select: function( event, ui ) {
$('[id$=TextBox]').val( ui.item.Name );
$('[id$=searchId]').val( ui.item.Id );
return false;
},
})
.data( "autocomplete" )._renderItem = function( ul, item ) {
var entry = "<a>" + item.Name;
entry = entry + "</a>";
entry = entry.replace(queryTerm, "<b>" + queryTerm + "</b>");
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( entry )
.appendTo( ul );
};
// Add or remove placeholder values
$('[id$=TextBox]').val(PLACEHOLDER);
$('[id$=TextBox]').on("focus", function(event){
$tgt = $(event.target);
if($tgt.val() === PLACEHOLDER ){
$tgt.val('');
$tgt.removeClass('placeHolder');
}
});
$('[id$=TextBox]').on( "blur", function(event){
$tgt = $(event.target);
if($tgt.val() === '' ){
$tgt.val(PLACEHOLDER);
$tgt.addClass('placeHolder');
}
});
// ----------------------------------TC-----------------------
var PLACEHOLDER = '';
var masterObjectsTC;
var queryTerm;
$('[id$=TextBoxTC]').autocomplete({
minLength: 0,
source: function(request, response) {
queryTerm = request.term;
AutoCompleteLookupField.lookupSearchTC(request.term, function(result, event) {
if(event.type == 'exception') {
alert(event.message);
} else {
masterObjectsTC = result;
response(masterObjectsTC);
}
});
},
focus: function( event, ui ) {
$('[id$=TextBoxTC]').val( ui.item.Name );
return false;
},
select: function( event, ui ) {
$('[id$=TextBoxTC]').val( ui.item.Name );
$('[id$=searchIdTC]').val( ui.item.Id );
return false;
},
})
.data( "autocomplete" )._renderItem = function( ul, item ) {
var entry = "<a>" + item.Name;
entry = entry + "</a>";
entry = entry.replace(queryTerm, "<b>" + queryTerm + "</b>");
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( entry )
.appendTo( ul );
};
// Add or remove placeholder values
$('[id$=TextBoxTC]').val(PLACEHOLDER);
$('[id$=TextBoxTC]').on("focus", function(event){
$tgt = $(event.target);
if($tgt.val() === PLACEHOLDER ){
$tgt.val('');
$tgt.removeClass('placeHolder');
}
});
$('[id$=TextBoxTC]').on( "blur", function(event){
$tgt = $(event.target);
if($tgt.val() === '' ){
$tgt.val(PLACEHOLDER);
$tgt.addClass('placeHolder');
}
});
// -----------------------------------------------------====================Journal
var PLACEHOLDER = '';
var masterObjectsJ;
var queryTerm;
$('[id$=TextBoxJ]').autocomplete({
minLength: 0,
source: function(request, response) {
queryTerm = request.term;
AutoCompleteLookupField.lookupSearchJ(request.term, function(result, event) {
if(event.type == 'exception') {
alert(event.message);
} else {
masterObjectsJ = result;
response(masterObjectsJ);
}
});
},
focus: function( event, ui ) {
$('[id$=TextBoxJ]').val( ui.item.Name );
return false;
},
select: function( event, ui ) {
$('[id$=TextBoxJ]').val( ui.item.Name );
$('[id$=searchIdJ]').val( ui.item.Id );
return false;
},
})
.data( "autocomplete" )._renderItem = function( ul, item ) {
var entry = "<a>" + item.Name;
entry = entry + "</a>";
entry = entry.replace(queryTerm, "<b>" + queryTerm + "</b>");
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( entry )
.appendTo( ul );
};
// Add or remove placeholder values
$('[id$=TextBoxJ]').val(PLACEHOLDER);
$('[id$=TextBoxJ]').on("focus", function(event){
$tgt = $(event.target);
if($tgt.val() === PLACEHOLDER ){
$tgt.val('');
$tgt.removeClass('placeHolder');
}
});
$('[id$=TextBoxJ]').on( "blur", function(event){
$tgt = $(event.target);
if($tgt.val() === '' ){
$tgt.val(PLACEHOLDER);
$tgt.addClass('placeHolder');
}
});
// -----------------=============================---------------________________ Dimension
var PLACEHOLDER = '';
var masterObjectsD;
var queryTerm;
$('[id$=TextBoxD]').autocomplete({
minLength: 0,
source: function(request, response) {
queryTerm = request.term;
AutoCompleteLookupField.lookupSearchD(request.term, function(result, event) {
if(event.type == 'exception') {
alert(event.message);
} else {
masterObjectsD = result;
response(masterObjectsD);
}
});
},
focus: function( event, ui ) {
$('[id$=TextBoxD]').val( ui.item.Name );
return false;
},
select: function( event, ui ) {
$('[id$=TextBoxD]').val( ui.item.Name );
$('[id$=searchIdD]').val( ui.item.Id );
return false;
},
})
.data( "autocomplete" )._renderItem = function( ul, item ) {
var entry = "<a>" + item.Name;
entry = entry + "</a>";
entry = entry.replace(queryTerm, "<b>" + queryTerm + "</b>");
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( entry )
.appendTo( ul );
};
// Add or remove placeholder values
$('[id$=TextBoxD]').val(PLACEHOLDER);
$('[id$=TextBoxD]').on("focus", function(event){
$tgt = $(event.target);
if($tgt.val() === PLACEHOLDER ){
$tgt.val('');
$tgt.removeClass('placeHolder');
}
});
$('[id$=TextBoxD]').on( "blur", function(event){
$tgt = $(event.target);
if($tgt.val() === '' ){
$tgt.val(PLACEHOLDER);
$tgt.addClass('placeHolder');
}
});
</script>
</body>
</html>
</apex:form>
</apex:page>
- TanD
- November 05, 2016
- Like
- 0
How to get VF page while overriding?
I am trying to override standard SF page with a VF page for a custom object. For NEW button of the record detail page of a custom object, I want to replace that. But, no visualforce page is there to select from (image shown). The VF is associated with an apex class of custom controller.
- TanD
- October 31, 2016
- Like
- 0
How to bind data from multiple object in a single visualforce page?
I have two objects Speaker__c, Session__c. I want to create a single VF page which will includes fields from both objects. VF page will have inputField / inputText type of field. The class through error: Initial terms of field expression must be a concrete sObject: List
VF code through the error: Unknown property 'VFpageName.Session__c'
If I dont initiate objects with List<>, apex class will be fine, but VF page shows same error. How to fix this?
My code:
Class
VF
VF code through the error: Unknown property 'VFpageName.Session__c'
If I dont initiate objects with List<>, apex class will be fine, but VF page shows same error. How to fix this?
My code:
Class
public class SingleVFPagePullDataFromMultipleObjects {
// MVC concept to data binding in VF page & controller
public List<Speaker__c> objectSpeaker {get; set;}
public List<Session__c> objectSession {get; set;}
//define the function
public SingleVFPagePullDataFromMultipleObjects(){
// Initiate objects
List<Speaker__c> objectSpeaker = new List<Speaker__c>();
List<Session__c> objectSession = new List<Session__c>();
}
// Save button
public void save()
{
try
{
insert objectSpeaker;
objectSession.Speaker_Name__c = objectSpeaker.id;
insert objectSession;
}
catch(Exception ex)
{
System.debug('\n\nException ='+ex.getMessage()+'\n\n');
}
}
public void cancel(){}
}
VF
<apex:page controller="SingleVFPagePullDataFromMultipleObjects" >
<apex:form>
<apex:pageBlock>
<apex:pageBlockSection>
<apex:inputText value="{!Session__c.Session_Date__c }" />
<apex:inputText value="{!Session__c.Description__c }" />
<apex:inputText value="{!Session__c.Level__c }" />
<apex:inputText value="{!Speaker__c.Last_Name__c }" />
<apex:inputText value="{!Speaker__c.Bio__c }" />
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton action="{!save}" value="Save"/>
<apex:commandButton action="{!cancel}" value="Cancel"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
- TanD
- October 24, 2016
- Like
- 0
The 'Amanda Smith' contact record could not be found or it does not have the correct values for the 'Title' field
In "Getting Started with Accounts and Contacts", entered required data for Smith Enterprises account and Amanda Smith contact with CEO title, can see both records via SOSL in Workbench, but getting error message.
What am I missing?
What am I missing?
- Yeuk
- July 23, 2016
- Like
- 0
Using jQuery’s AutoComplete in Salesforce Soql Help need
Hi Friends Thanks in advance,
Agenda: insted of "Account" object I need Organization__C
I want this feature for My custom Object (i.e., Organization__C) where can i have place my custom object insted of 'Account' Object.
When i replace Account with my custom object I am facing Below error
"Visualforce Error System.SObjectException: SObject row was retrieved via SOQL without querying the requested field: Organization__C.Name"
Working Code
Apex Class
Thanks
Swetha
Agenda: insted of "Account" object I need Organization__C
I want this feature for My custom Object (i.e., Organization__C) where can i have place my custom object insted of 'Account' Object.
When i replace Account with my custom object I am facing Below error
"Visualforce Error System.SObjectException: SObject row was retrieved via SOQL without querying the requested field: Organization__C.Name"
Working Code
Apex Class
public class AutoCompleteDemoController{
public list<account> getAccountList(){
return [select id,name from account limit 25];
}
}
VF Page
<apex:page controller="AutoCompleteDemoController">
<!--Make sure you have the Javascript in the same order that I have listed below.-->
<script src="https://code.jquery.com/jquery-1.8.2.js"></script>
<script src="/soap/ajax/26.0/connection.js" type="text/javascript"></script>
<script src="https://code.jquery.com/ui/1.9.0/jquery-ui.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.9.1/themes/base/jquery-ui.css"/>
<script type="text/javascript">
var j$ = jQuery.noConflict();
var apexAccountList =[];
//use the <!-- <apex:repeat> -->tag to iterate through the list returned from the class and store only the names in the javascript variable.
<apex:repeat value="{!accountList}" var="accList">
//Store the name of the account in the array variable.
apexAccountList.push('{!accList.name}');
</apex:repeat>
//We will establish a connection salesforce database using the sforce.connection.init(sessionID, ServerURL) function.
var sid = '{!$Api.Session_ID}';
var server = "https://" + window.location.host + "/services/Soap/u/26.0";
sforce.connection.init(sid, server);
//We will query the contact object using the sforce.connection.query function. This will return 200 results.
var result = sforce.connection.query("select Name from Contact");
var records = result.getArray("records");
var javascriptContactList =[];
//Iterate thru the list of contact and store them in a javascript simple array variable which will then assign it to the source of the autocomplete.
for(i=0;i<records.length;i++){
javascriptContactList[i]=records[i].Name;
}
//on Document ready
j$(document).ready(function(){
j$("#apexaccountautocomplete").autocomplete({
source : apexAccountList
});
j$("#sfjscontactautocomplete").autocomplete({
source : javascriptContactList
});
});
</script>
<apex:form>
<b>Account(This uses the Apex class to display the list)</b><input type="text" id="apexaccountautocomplete"/><br/><br/>
<b>Contact(This uses the salesforce's ajax toolkit to display the list)</b><input type="text" id="sfjscontactautocomplete"/>
</apex:form>
</apex:page>
Thanks
Swetha
- Swetha Sfdc1
- December 11, 2015
- Like
- 0
Need to Upload a file while creating a record on VF
Hi All,
I have a custom object called Leap_Weekly_Curriculum__c and I need a VF page that will help me input values into it and also upload a file which should get added to the attachments related list of the same record. Please help.
I have a custom object called Leap_Weekly_Curriculum__c and I need a VF page that will help me input values into it and also upload a file which should get added to the attachments related list of the same record. Please help.
- Avinash Ravi
- August 12, 2015
- Like
- 0
A controller extension for a custom controller?
Hi,
I would like to know how we can create a controller extension for a custom controller.
My custom controller:
public class account_details{
public list<Account> accnt_list{get;set;}
public account_details(){
accnt_list= new list<Account>();
accnt_list=[select id,Name,BillingStreet,BillingCity,BillingState,BillingPostalCode,BillingCountry,ShippingStreet,ShippingCity,ShippingState,ShippingPostalCode,ShippingCountry FROM Account order by Name];
}
public pagereference edit_row(){
string str=apexpages.currentpage().getparameters().get('edit_id');
system.debug('------->'+str);
pagereference pg=new pagereference('/'+str+'/e');
return pg;
}
MY PAGE:
<apex:page controller="account_details">
<apex:sectionHeader title="Account details"/>
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection >
<apex:pageBlockTable value="{!accnt_list}" var="test_var">
<apex:column headerValue="Action">
<apex:commandLink value="EDIT" action="{!edit_row}">
<apex:param name="edit_id" value="{!test_var.id}"/>
</apex:commandLink>
</apex:column>
<apex:column headerValue="Account Name" value="{!test_var.Name}"/>
<apex:column headerValue="Billing Street" value="{!test_var.BillingStreet}"/>
<apex:column headerValue="Billing City" value="{!test_var.BillingCity}"/>
<apex:column headerValue="Billing State" value="{!test_var.BillingState}"/>
<apex:column headerValue="Billing Zip Code" value="{!test_var.BillingPostalCode}"/>
<apex:column headerValue="Billing Country" value="{!test_var.BillingCountry}"/>
<apex:column headerValue="Shipping Street" value="{!test_var.ShippingStreet}"/>
<apex:column headerValue="Shipping City" value="{!test_var.ShippingCity}"/>
<apex:column headerValue="Shipping State" value="{!test_var.ShippingState}"/>
<apex:column headerValue="Shipping Zip Code" value="{!test_var.ShippingPostalCode}"/>
<apex:column headerValue="Shipping Country" value="{!test_var.ShippingCountry}"/>
</apex:pageBlockTable>
</apex:pageBlockSection>
</apex:pageBlock>
---------------------------------
So now I would like to create an extension so that I would like to use STR value(the id of account) and use it in another page. I tried online but all the codes I see are for a standard controller extension.
Thanks in advance
I would like to know how we can create a controller extension for a custom controller.
My custom controller:
public class account_details{
public list<Account> accnt_list{get;set;}
public account_details(){
accnt_list= new list<Account>();
accnt_list=[select id,Name,BillingStreet,BillingCity,BillingState,BillingPostalCode,BillingCountry,ShippingStreet,ShippingCity,ShippingState,ShippingPostalCode,ShippingCountry FROM Account order by Name];
}
public pagereference edit_row(){
string str=apexpages.currentpage().getparameters().get('edit_id');
system.debug('------->'+str);
pagereference pg=new pagereference('/'+str+'/e');
return pg;
}
MY PAGE:
<apex:page controller="account_details">
<apex:sectionHeader title="Account details"/>
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection >
<apex:pageBlockTable value="{!accnt_list}" var="test_var">
<apex:column headerValue="Action">
<apex:commandLink value="EDIT" action="{!edit_row}">
<apex:param name="edit_id" value="{!test_var.id}"/>
</apex:commandLink>
</apex:column>
<apex:column headerValue="Account Name" value="{!test_var.Name}"/>
<apex:column headerValue="Billing Street" value="{!test_var.BillingStreet}"/>
<apex:column headerValue="Billing City" value="{!test_var.BillingCity}"/>
<apex:column headerValue="Billing State" value="{!test_var.BillingState}"/>
<apex:column headerValue="Billing Zip Code" value="{!test_var.BillingPostalCode}"/>
<apex:column headerValue="Billing Country" value="{!test_var.BillingCountry}"/>
<apex:column headerValue="Shipping Street" value="{!test_var.ShippingStreet}"/>
<apex:column headerValue="Shipping City" value="{!test_var.ShippingCity}"/>
<apex:column headerValue="Shipping State" value="{!test_var.ShippingState}"/>
<apex:column headerValue="Shipping Zip Code" value="{!test_var.ShippingPostalCode}"/>
<apex:column headerValue="Shipping Country" value="{!test_var.ShippingCountry}"/>
</apex:pageBlockTable>
</apex:pageBlockSection>
</apex:pageBlock>
---------------------------------
So now I would like to create an extension so that I would like to use STR value(the id of account) and use it in another page. I tried online but all the codes I see are for a standard controller extension.
Thanks in advance

- sarath garimella
- January 12, 2015
- Like
- 0




