-
ChatterFeed
-
0Best Answers
-
2Likes Received
-
0Likes Given
-
2Questions
-
0Replies
Save error in editable table
Hello all,
I'm trying to create a page that has an editable table. My code is below:
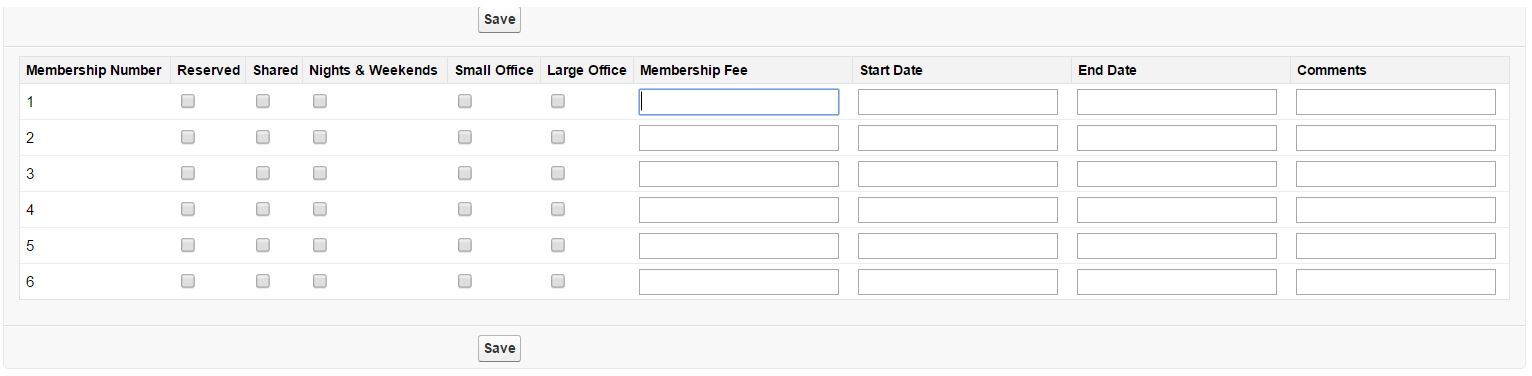
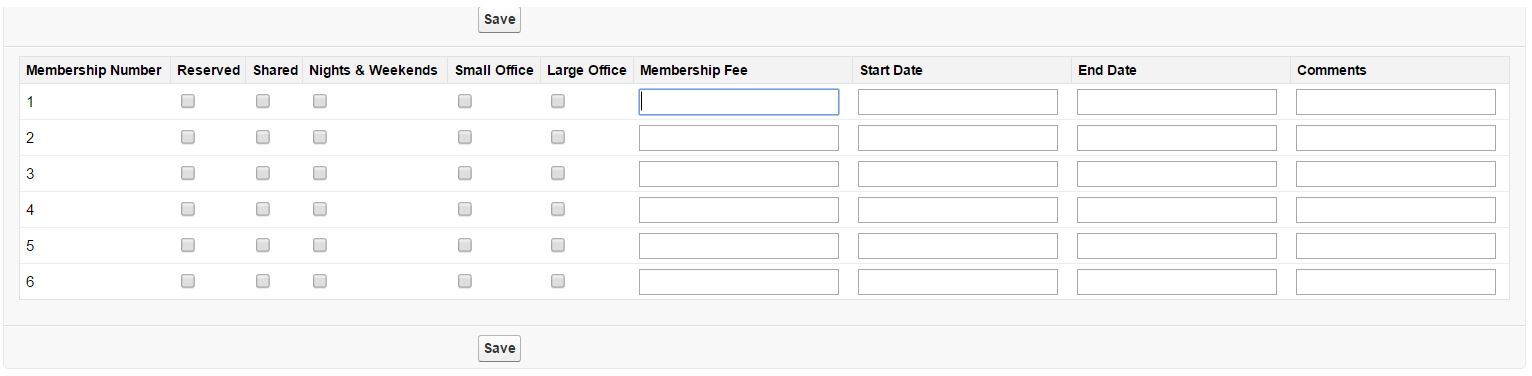
The table itself renders how I want it to, displaying like so:

. For some reason, whenever I click the "Save" button, an error occurs where the page does not save or update, and subsequent attempts create an inception-like view, where the actual webpage renders itself within the grid window.
This is obviously not what I want to do, as I'm actually just trying to create a pageBlockTable that can be edited and saved. Any suggestions on how to modify my code to accomplish this?
I'm trying to create a page that has an editable table. My code is below:
<apex:page standardController="account">
<apex:form >
<apex:pageBlock >
<apex:pageBlockButtons >
<apex:commandButton action="{!save}" value="Save"/>
</apex:pageBlockButtons>
<apex:variable var="sr" value="{!0}"/>
<apex:pageBlockTable value="{!account.contacts}" var="contact" rows="8">
<apex:column headerValue="Membership Number"><apex:variable var="sr" value="{!sr + 1}"/>
{!sr}
</apex:column>
<apex:column headerValue="Reserved"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Shared"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Nights & Weekends"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Small Office"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Large Office"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Membership Fee"><apex:inputText /></apex:column> %make this automatically update based on click of inputCheckbox
<apex:column headerValue="Start Date"><apex:inputText /></apex:column>
<apex:column headerValue="End Date"><apex:inputText /></apex:column>
<apex:column headerValue="Comments"><apex:inputText /></apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
The table itself renders how I want it to, displaying like so:
. For some reason, whenever I click the "Save" button, an error occurs where the page does not save or update, and subsequent attempts create an inception-like view, where the actual webpage renders itself within the grid window.
This is obviously not what I want to do, as I'm actually just trying to create a pageBlockTable that can be edited and saved. Any suggestions on how to modify my code to accomplish this?
-

- Jack Michuda
- July 08, 2015
- Like
- 1
- Continue reading or reply
Create responsive cells in pageBlockTable
Hello, I'm a bit new to Salesforce development. But I've managed to piece together some code that creates an editable table. However, I'm now trying to integrate a responsive cell. Specifically, I would like the "Membership Fee" column to respond to the selection of any of the five inputCheckboxes. If a box is selected, I want the Membership Fee to increment by a specific value, and for that value to be displayed in the Membership Fee column.
Is this possible? How would I go about doing this?
Is this possible? How would I go about doing this?
<apex:page standardController="account">
<apex:form >
<apex:pageBlock >
<apex:pageBlockButtons >
<apex:commandButton action="{!Save}" value="Save"/>
</apex:pageBlockButtons>
<apex:variable var="sr" value="{!0}"/>
<apex:pageBlockTable value="{!account.contacts}" var="contact" rows="8">
<apex:column headerValue="Membership Number"><apex:variable var="sr" value="{!sr + 1}"/>
{!sr}
</apex:column>
<apex:column headerValue="Reserved"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Shared"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Nights & Weekends"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Small Office"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Large Office"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Membership Fee"><apex:inputText /></apex:column> %make this automatically update based on click of inputCheckbox
<apex:column headerValue="Start Date"><apex:inputText /></apex:column>
<apex:column headerValue="End Date"><apex:inputText /></apex:column>
<apex:column headerValue="Comments"><apex:inputText /></apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
-

- Jack Michuda
- July 06, 2015
- Like
- 1
- Continue reading or reply
Save error in editable table
Hello all,
I'm trying to create a page that has an editable table. My code is below:
The table itself renders how I want it to, displaying like so:

. For some reason, whenever I click the "Save" button, an error occurs where the page does not save or update, and subsequent attempts create an inception-like view, where the actual webpage renders itself within the grid window.
This is obviously not what I want to do, as I'm actually just trying to create a pageBlockTable that can be edited and saved. Any suggestions on how to modify my code to accomplish this?
I'm trying to create a page that has an editable table. My code is below:
<apex:page standardController="account">
<apex:form >
<apex:pageBlock >
<apex:pageBlockButtons >
<apex:commandButton action="{!save}" value="Save"/>
</apex:pageBlockButtons>
<apex:variable var="sr" value="{!0}"/>
<apex:pageBlockTable value="{!account.contacts}" var="contact" rows="8">
<apex:column headerValue="Membership Number"><apex:variable var="sr" value="{!sr + 1}"/>
{!sr}
</apex:column>
<apex:column headerValue="Reserved"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Shared"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Nights & Weekends"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Small Office"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Large Office"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Membership Fee"><apex:inputText /></apex:column> %make this automatically update based on click of inputCheckbox
<apex:column headerValue="Start Date"><apex:inputText /></apex:column>
<apex:column headerValue="End Date"><apex:inputText /></apex:column>
<apex:column headerValue="Comments"><apex:inputText /></apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
The table itself renders how I want it to, displaying like so:
. For some reason, whenever I click the "Save" button, an error occurs where the page does not save or update, and subsequent attempts create an inception-like view, where the actual webpage renders itself within the grid window.
This is obviously not what I want to do, as I'm actually just trying to create a pageBlockTable that can be edited and saved. Any suggestions on how to modify my code to accomplish this?
-

- Jack Michuda
- July 08, 2015
- Like
- 1
- Continue reading or reply
Create responsive cells in pageBlockTable
Hello, I'm a bit new to Salesforce development. But I've managed to piece together some code that creates an editable table. However, I'm now trying to integrate a responsive cell. Specifically, I would like the "Membership Fee" column to respond to the selection of any of the five inputCheckboxes. If a box is selected, I want the Membership Fee to increment by a specific value, and for that value to be displayed in the Membership Fee column.
Is this possible? How would I go about doing this?
Is this possible? How would I go about doing this?
<apex:page standardController="account">
<apex:form >
<apex:pageBlock >
<apex:pageBlockButtons >
<apex:commandButton action="{!Save}" value="Save"/>
</apex:pageBlockButtons>
<apex:variable var="sr" value="{!0}"/>
<apex:pageBlockTable value="{!account.contacts}" var="contact" rows="8">
<apex:column headerValue="Membership Number"><apex:variable var="sr" value="{!sr + 1}"/>
{!sr}
</apex:column>
<apex:column headerValue="Reserved"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Shared"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Nights & Weekends"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Small Office"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Large Office"><apex:inputCheckbox /></apex:column>
<apex:column headerValue="Membership Fee"><apex:inputText /></apex:column> %make this automatically update based on click of inputCheckbox
<apex:column headerValue="Start Date"><apex:inputText /></apex:column>
<apex:column headerValue="End Date"><apex:inputText /></apex:column>
<apex:column headerValue="Comments"><apex:inputText /></apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
-

- Jack Michuda
- July 06, 2015
- Like
- 1
- Continue reading or reply





