-
ChatterFeed
-
0Best Answers
-
1Likes Received
-
0Likes Given
-
8Questions
-
9Replies
User in our org is not able to see any data in user report(Administrator Report)
User in our org is not able to see any data in user report(Administrator Report).
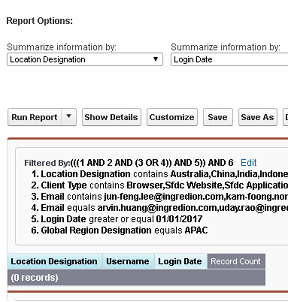
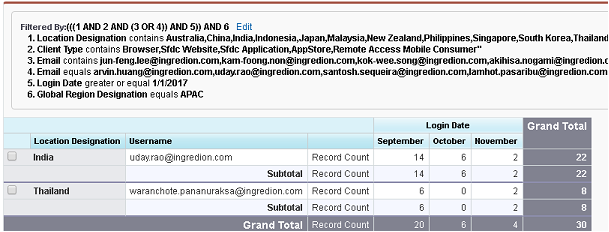
This report is basically to seee login statics of users. First user was not able to even open report. Then I assigned View Setup and Configuration and manage external user permission. Now user is able to open report but report is not showing any data on login statistics of user whereas as a admin when I am running the report I am able to see data.
User Views 0 records:

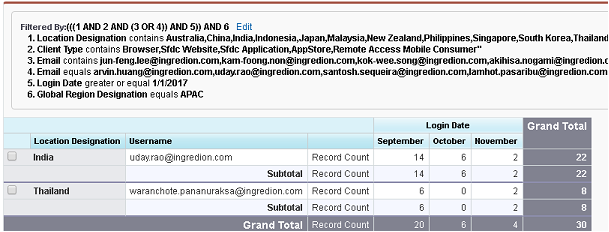
My View:

I even gave highest role to user, still no luck. In sharing setting, this is the setting for user
User -Default Internal access
Public Read Only
Default external access-
Private
Any ideas what I am missing?
This report is basically to seee login statics of users. First user was not able to even open report. Then I assigned View Setup and Configuration and manage external user permission. Now user is able to open report but report is not showing any data on login statistics of user whereas as a admin when I am running the report I am able to see data.
User Views 0 records:
My View:
I even gave highest role to user, still no luck. In sharing setting, this is the setting for user
User -Default Internal access
Public Read Only
Default external access-
Private
Any ideas what I am missing?
-

- Sharmila Sahu 12
- March 07, 2019
- Like
- 0
- Continue reading or reply
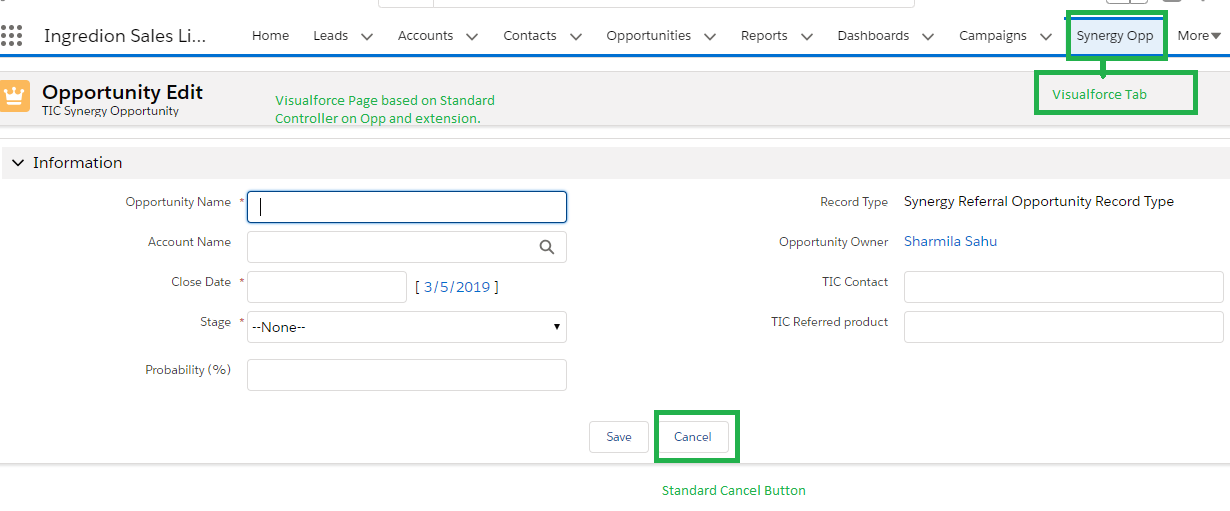
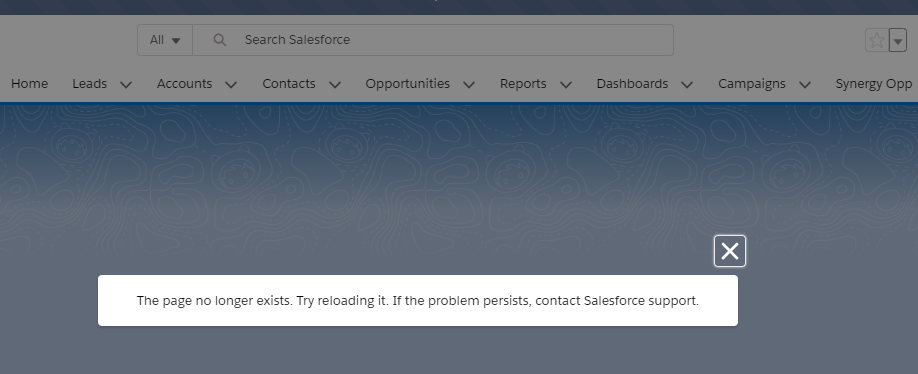
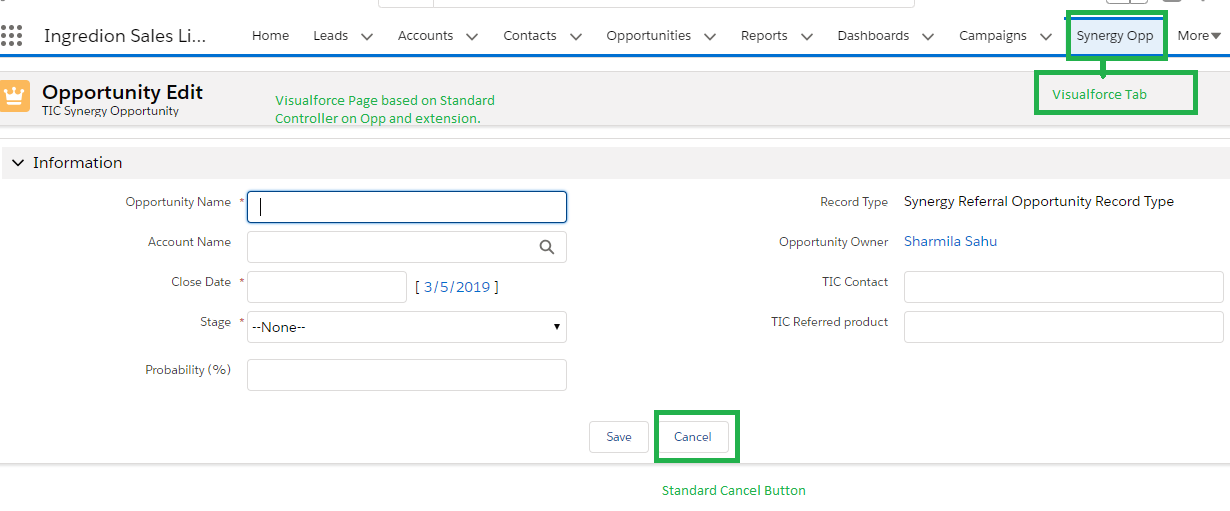
we have one visulaforce tab that is launching VF page.In lightning when I click on cancel button it is giving error.
We have one visulaforce tab that is launching VF page.VF page has standardcontroller and extension on Opportunity. When I click on cancel button in Classic it is taking me to Home Page But in lightning it is throwing error.Any idea how to make this standard Cancel button work on VF page in lightning to properly redirect.
 When Clicking on Cancel Button it is throwing error.
When Clicking on Cancel Button it is throwing error.
 Any idea how to make this standard Cancel button work on VF page in lightning to properly redirect.
Any idea how to make this standard Cancel button work on VF page in lightning to properly redirect.
-

- Sharmila Sahu 12
- March 05, 2019
- Like
- 0
- Continue reading or reply
how can we avoid add product selection screen in while creating opportunity in salesforce
How can we avoid add product selection screen while creating opportunity in salesforce.
We have one requirement, for one specific new record type in Opportunity, users do not want to see Price book selection and Add Product to Opportunity selection while creating Opp.
I was able to avoid Price book selection screen through Process Builder by setting default value of price book for that record type. But Add Products to Opp screen is still coming Is there any way to remove it of particular Opp record type.
We have one requirement, for one specific new record type in Opportunity, users do not want to see Price book selection and Add Product to Opportunity selection while creating Opp.
I was able to avoid Price book selection screen through Process Builder by setting default value of price book for that record type. But Add Products to Opp screen is still coming Is there any way to remove it of particular Opp record type.
-

- Sharmila Sahu 12
- February 28, 2019
- Like
- 0
- Continue reading or reply
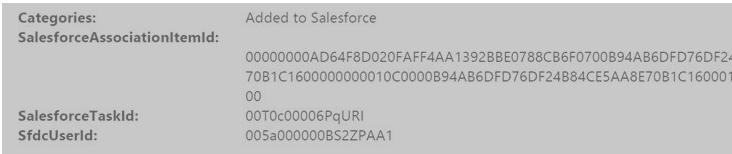
in salesforce for outlook, while printing email in PDF version, it is attaching category,subcategory , salesforce id etc. in eemail's PDF version.
In salesforce for outlook, while printing email in PDF version, it is attaching category,subcategory , salesforce id etc. in email's PDF version.
 Any Help
Any Help
Copy like this is being sent to customers and we would like the Salesforce Information pictured below removed from the top of the page. if possible we would like this information to be removed so that customers do not receive this information.
Copy like this is being sent to customers and we would like the Salesforce Information pictured below removed from the top of the page. if possible we would like this information to be removed so that customers do not receive this information.
-

- Sharmila Sahu 12
- February 27, 2019
- Like
- 0
- Continue reading or reply
Since there are other duplicate rules on Lead already available. Is it possible to run trigger(DuplicateRecordItemTrigger ) and do merging only for one specific Duplicate Rules and not for other duplicate rules available on Lead.
Since there are may duplicate rules on Lead already available. Is it possible to run trigger(DuplicateRecordItemTrigger ) on DuplicateRecordItem object and do merging only for one specific Duplicate Rule and not for other duplicate rules available on Lead.
and if possible can anybody please help how to do it.
and if possible can anybody please help how to do it.
-

- Sharmila Sahu 12
- February 21, 2019
- Like
- 0
- Continue reading or reply
lookup field is not getting populated in URL hacking in custom button in lightning.
lookup field is not getting populated in URL hacking in custom button in lightning. It is getting populated in lightning.
I have one parent object named Sample Request and its child object Sample Product having master detail relationship.
I created one custom button with url hacking to set some fields and recordtype id for sample product creation which is in related list of Parent object(Sample Product).
In classic parent lookup field in getting populated while clicking on related list button but it is not working in lightning. Lokkup field is empty.
I have used this code:
/a0m/e?CF00Na000000ATqLW={!Sample_Request__c.Name}
&CF00Na000000ATqLW_lkid={!Sample_Request__c.Id}
&RecordType="{!$Label.UsCanSampleProductRecordType}"
&retURL=%2F{!Sample_Request__c.Id}
I need to display this button in related list.
I thought of creating lightning action but it is not getting displayed in related list section as only list buttons can be displayed in related list section.
Any help would be appreciated.
I have one parent object named Sample Request and its child object Sample Product having master detail relationship.
I created one custom button with url hacking to set some fields and recordtype id for sample product creation which is in related list of Parent object(Sample Product).
In classic parent lookup field in getting populated while clicking on related list button but it is not working in lightning. Lokkup field is empty.
I have used this code:
/a0m/e?CF00Na000000ATqLW={!Sample_Request__c.Name}
&CF00Na000000ATqLW_lkid={!Sample_Request__c.Id}
&RecordType="{!$Label.UsCanSampleProductRecordType}"
&retURL=%2F{!Sample_Request__c.Id}
I need to display this button in related list.
I thought of creating lightning action but it is not getting displayed in related list section as only list buttons can be displayed in related list section.
Any help would be appreciated.
-

- Sharmila Sahu 12
- February 19, 2019
- Like
- 0
- Continue reading or reply
I want to set record type while creating record in lightning component through e.force:createRecord. But I am not able to do so
I want to set record type while creating record in lightning component through e.force:createRecord. But I am not able to do so.
I tried using custom label and even I tried hardcoding still It is not showing correct record type and it is showing default record type for record creation.
Please find below code for javascript controller:
({
doInit: function (component, event, helper) {
var recId = component.get("v.recordId");
console.log(recId);
var action = component.get("c.getdetails");
action.setParams({
"sId": recId
});
action.setCallback(this, function (response) {
var state = response.getState();
if (state === "SUCCESS") {
$A.get("e.force:closeQuickAction").fire();
console.log("Success" + JSON.stringify(response.getReturnValue()));
component.set("v.sampleRequest", response.getReturnValue());
var sampProd = component.get("v.sampleRequest");
if(sampProd.Lead__c === sampProd.Contact__c){
var Name = sampProd.Contact__r.Name;
}
else
{
var Name = sampProd.Lead__r.Name;
}
var createSampleProduct = $A.get("e.force:createRecord");
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
"defaultFieldValues": {
'Sample_Request__c' : component.get("v.recordId"),
'Name__c': Name,
}
});
createSampleProduct.fire();
} else {
console.log("Fail");
}
});
$A.enqueueAction(action);
}
})
I tried hardcoding:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
I have tried using:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": staticRecordLabel ,
it is just showing for 1 sec UsCanSampleProductRecordType and then it is taking me to record creation page with default record type.
Please help.
I tried using custom label and even I tried hardcoding still It is not showing correct record type and it is showing default record type for record creation.
Please find below code for javascript controller:
({
doInit: function (component, event, helper) {
var recId = component.get("v.recordId");
console.log(recId);
var action = component.get("c.getdetails");
action.setParams({
"sId": recId
});
action.setCallback(this, function (response) {
var state = response.getState();
if (state === "SUCCESS") {
$A.get("e.force:closeQuickAction").fire();
console.log("Success" + JSON.stringify(response.getReturnValue()));
component.set("v.sampleRequest", response.getReturnValue());
var sampProd = component.get("v.sampleRequest");
if(sampProd.Lead__c === sampProd.Contact__c){
var Name = sampProd.Contact__r.Name;
}
else
{
var Name = sampProd.Lead__r.Name;
}
var createSampleProduct = $A.get("e.force:createRecord");
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
"defaultFieldValues": {
'Sample_Request__c' : component.get("v.recordId"),
'Name__c': Name,
}
});
createSampleProduct.fire();
} else {
console.log("Fail");
}
});
$A.enqueueAction(action);
}
})
I tried hardcoding:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
I have tried using:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": staticRecordLabel ,
it is just showing for 1 sec UsCanSampleProductRecordType and then it is taking me to record creation page with default record type.
Please help.
-

- Sharmila Sahu 12
- February 18, 2019
- Like
- 1
- Continue reading or reply
This page has an error. You might just need to refresh it.We are reporting this as error id (780888435)
This page has an error. You might just need to refresh it.We are reporting this as error id (780888435).
I am getting this error while creating Opportunity in lightning in production org.
Please help to resolve this.
I am getting this error while creating Opportunity in lightning in production org.
Please help to resolve this.
-

- Sharmila Sahu 12
- February 14, 2019
- Like
- 0
- Continue reading or reply
I want to set record type while creating record in lightning component through e.force:createRecord. But I am not able to do so
I want to set record type while creating record in lightning component through e.force:createRecord. But I am not able to do so.
I tried using custom label and even I tried hardcoding still It is not showing correct record type and it is showing default record type for record creation.
Please find below code for javascript controller:
({
doInit: function (component, event, helper) {
var recId = component.get("v.recordId");
console.log(recId);
var action = component.get("c.getdetails");
action.setParams({
"sId": recId
});
action.setCallback(this, function (response) {
var state = response.getState();
if (state === "SUCCESS") {
$A.get("e.force:closeQuickAction").fire();
console.log("Success" + JSON.stringify(response.getReturnValue()));
component.set("v.sampleRequest", response.getReturnValue());
var sampProd = component.get("v.sampleRequest");
if(sampProd.Lead__c === sampProd.Contact__c){
var Name = sampProd.Contact__r.Name;
}
else
{
var Name = sampProd.Lead__r.Name;
}
var createSampleProduct = $A.get("e.force:createRecord");
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
"defaultFieldValues": {
'Sample_Request__c' : component.get("v.recordId"),
'Name__c': Name,
}
});
createSampleProduct.fire();
} else {
console.log("Fail");
}
});
$A.enqueueAction(action);
}
})
I tried hardcoding:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
I have tried using:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": staticRecordLabel ,
it is just showing for 1 sec UsCanSampleProductRecordType and then it is taking me to record creation page with default record type.
Please help.
I tried using custom label and even I tried hardcoding still It is not showing correct record type and it is showing default record type for record creation.
Please find below code for javascript controller:
({
doInit: function (component, event, helper) {
var recId = component.get("v.recordId");
console.log(recId);
var action = component.get("c.getdetails");
action.setParams({
"sId": recId
});
action.setCallback(this, function (response) {
var state = response.getState();
if (state === "SUCCESS") {
$A.get("e.force:closeQuickAction").fire();
console.log("Success" + JSON.stringify(response.getReturnValue()));
component.set("v.sampleRequest", response.getReturnValue());
var sampProd = component.get("v.sampleRequest");
if(sampProd.Lead__c === sampProd.Contact__c){
var Name = sampProd.Contact__r.Name;
}
else
{
var Name = sampProd.Lead__r.Name;
}
var createSampleProduct = $A.get("e.force:createRecord");
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
"defaultFieldValues": {
'Sample_Request__c' : component.get("v.recordId"),
'Name__c': Name,
}
});
createSampleProduct.fire();
} else {
console.log("Fail");
}
});
$A.enqueueAction(action);
}
})
I tried hardcoding:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
I have tried using:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": staticRecordLabel ,
it is just showing for 1 sec UsCanSampleProductRecordType and then it is taking me to record creation page with default record type.
Please help.
-

- Sharmila Sahu 12
- February 18, 2019
- Like
- 1
- Continue reading or reply
User in our org is not able to see any data in user report(Administrator Report)
User in our org is not able to see any data in user report(Administrator Report).
This report is basically to seee login statics of users. First user was not able to even open report. Then I assigned View Setup and Configuration and manage external user permission. Now user is able to open report but report is not showing any data on login statistics of user whereas as a admin when I am running the report I am able to see data.
User Views 0 records:

My View:

I even gave highest role to user, still no luck. In sharing setting, this is the setting for user
User -Default Internal access
Public Read Only
Default external access-
Private
Any ideas what I am missing?
This report is basically to seee login statics of users. First user was not able to even open report. Then I assigned View Setup and Configuration and manage external user permission. Now user is able to open report but report is not showing any data on login statistics of user whereas as a admin when I am running the report I am able to see data.
User Views 0 records:
My View:
I even gave highest role to user, still no luck. In sharing setting, this is the setting for user
User -Default Internal access
Public Read Only
Default external access-
Private
Any ideas what I am missing?

- Sharmila Sahu 12
- March 07, 2019
- Like
- 0
- Continue reading or reply
we have one visulaforce tab that is launching VF page.In lightning when I click on cancel button it is giving error.
We have one visulaforce tab that is launching VF page.VF page has standardcontroller and extension on Opportunity. When I click on cancel button in Classic it is taking me to Home Page But in lightning it is throwing error.Any idea how to make this standard Cancel button work on VF page in lightning to properly redirect.
 When Clicking on Cancel Button it is throwing error.
When Clicking on Cancel Button it is throwing error.
 Any idea how to make this standard Cancel button work on VF page in lightning to properly redirect.
Any idea how to make this standard Cancel button work on VF page in lightning to properly redirect.

- Sharmila Sahu 12
- March 05, 2019
- Like
- 0
- Continue reading or reply
how can we avoid add product selection screen in while creating opportunity in salesforce
How can we avoid add product selection screen while creating opportunity in salesforce.
We have one requirement, for one specific new record type in Opportunity, users do not want to see Price book selection and Add Product to Opportunity selection while creating Opp.
I was able to avoid Price book selection screen through Process Builder by setting default value of price book for that record type. But Add Products to Opp screen is still coming Is there any way to remove it of particular Opp record type.
We have one requirement, for one specific new record type in Opportunity, users do not want to see Price book selection and Add Product to Opportunity selection while creating Opp.
I was able to avoid Price book selection screen through Process Builder by setting default value of price book for that record type. But Add Products to Opp screen is still coming Is there any way to remove it of particular Opp record type.

- Sharmila Sahu 12
- February 28, 2019
- Like
- 0
- Continue reading or reply
lookup field is not getting populated in URL hacking in custom button in lightning.
lookup field is not getting populated in URL hacking in custom button in lightning. It is getting populated in lightning.
I have one parent object named Sample Request and its child object Sample Product having master detail relationship.
I created one custom button with url hacking to set some fields and recordtype id for sample product creation which is in related list of Parent object(Sample Product).
In classic parent lookup field in getting populated while clicking on related list button but it is not working in lightning. Lokkup field is empty.
I have used this code:
/a0m/e?CF00Na000000ATqLW={!Sample_Request__c.Name}
&CF00Na000000ATqLW_lkid={!Sample_Request__c.Id}
&RecordType="{!$Label.UsCanSampleProductRecordType}"
&retURL=%2F{!Sample_Request__c.Id}
I need to display this button in related list.
I thought of creating lightning action but it is not getting displayed in related list section as only list buttons can be displayed in related list section.
Any help would be appreciated.
I have one parent object named Sample Request and its child object Sample Product having master detail relationship.
I created one custom button with url hacking to set some fields and recordtype id for sample product creation which is in related list of Parent object(Sample Product).
In classic parent lookup field in getting populated while clicking on related list button but it is not working in lightning. Lokkup field is empty.
I have used this code:
/a0m/e?CF00Na000000ATqLW={!Sample_Request__c.Name}
&CF00Na000000ATqLW_lkid={!Sample_Request__c.Id}
&RecordType="{!$Label.UsCanSampleProductRecordType}"
&retURL=%2F{!Sample_Request__c.Id}
I need to display this button in related list.
I thought of creating lightning action but it is not getting displayed in related list section as only list buttons can be displayed in related list section.
Any help would be appreciated.

- Sharmila Sahu 12
- February 19, 2019
- Like
- 0
- Continue reading or reply
I want to set record type while creating record in lightning component through e.force:createRecord. But I am not able to do so
I want to set record type while creating record in lightning component through e.force:createRecord. But I am not able to do so.
I tried using custom label and even I tried hardcoding still It is not showing correct record type and it is showing default record type for record creation.
Please find below code for javascript controller:
({
doInit: function (component, event, helper) {
var recId = component.get("v.recordId");
console.log(recId);
var action = component.get("c.getdetails");
action.setParams({
"sId": recId
});
action.setCallback(this, function (response) {
var state = response.getState();
if (state === "SUCCESS") {
$A.get("e.force:closeQuickAction").fire();
console.log("Success" + JSON.stringify(response.getReturnValue()));
component.set("v.sampleRequest", response.getReturnValue());
var sampProd = component.get("v.sampleRequest");
if(sampProd.Lead__c === sampProd.Contact__c){
var Name = sampProd.Contact__r.Name;
}
else
{
var Name = sampProd.Lead__r.Name;
}
var createSampleProduct = $A.get("e.force:createRecord");
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
"defaultFieldValues": {
'Sample_Request__c' : component.get("v.recordId"),
'Name__c': Name,
}
});
createSampleProduct.fire();
} else {
console.log("Fail");
}
});
$A.enqueueAction(action);
}
})
I tried hardcoding:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
I have tried using:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": staticRecordLabel ,
it is just showing for 1 sec UsCanSampleProductRecordType and then it is taking me to record creation page with default record type.
Please help.
I tried using custom label and even I tried hardcoding still It is not showing correct record type and it is showing default record type for record creation.
Please find below code for javascript controller:
({
doInit: function (component, event, helper) {
var recId = component.get("v.recordId");
console.log(recId);
var action = component.get("c.getdetails");
action.setParams({
"sId": recId
});
action.setCallback(this, function (response) {
var state = response.getState();
if (state === "SUCCESS") {
$A.get("e.force:closeQuickAction").fire();
console.log("Success" + JSON.stringify(response.getReturnValue()));
component.set("v.sampleRequest", response.getReturnValue());
var sampProd = component.get("v.sampleRequest");
if(sampProd.Lead__c === sampProd.Contact__c){
var Name = sampProd.Contact__r.Name;
}
else
{
var Name = sampProd.Lead__r.Name;
}
var createSampleProduct = $A.get("e.force:createRecord");
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
"defaultFieldValues": {
'Sample_Request__c' : component.get("v.recordId"),
'Name__c': Name,
}
});
createSampleProduct.fire();
} else {
console.log("Fail");
}
});
$A.enqueueAction(action);
}
})
I tried hardcoding:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": '0121b0000004aeSAAQ',
I have tried using:
var staticRecordLabel = $A.get("$Label.c.UsCanSampleProductRecordType");
createSampleProduct.setParams({
"entityApiName": "Sample_Product__c",
"RecordTypeId": staticRecordLabel ,
it is just showing for 1 sec UsCanSampleProductRecordType and then it is taking me to record creation page with default record type.
Please help.

- Sharmila Sahu 12
- February 18, 2019
- Like
- 1
- Continue reading or reply
This page has an error. You might just need to refresh it.We are reporting this as error id (780888435)
This page has an error. You might just need to refresh it.We are reporting this as error id (780888435).
I am getting this error while creating Opportunity in lightning in production org.
Please help to resolve this.
I am getting this error while creating Opportunity in lightning in production org.
Please help to resolve this.

- Sharmila Sahu 12
- February 14, 2019
- Like
- 0
- Continue reading or reply





