-
ChatterFeed
-
0Best Answers
-
1Likes Received
-
0Likes Given
-
16Questions
-
12Replies
Account lightning component with file upload action
Hi all,
I need some clarification in developing create Account record lightning component with FileUpload action and uploaded files should get attached to Account record related Notes or Attachments.
I need to create the record and the uploaded file should get attached to that record.
Can someone help me with this requirement?
Thanks in advance.
Regards,
Muni
I need some clarification in developing create Account record lightning component with FileUpload action and uploaded files should get attached to Account record related Notes or Attachments.
I need to create the record and the uploaded file should get attached to that record.
Can someone help me with this requirement?
Thanks in advance.
Regards,
Muni
-

- muneeswar u
- May 27, 2021
- Like
- 0
- Continue reading or reply
Visualforce page in community not visible to public users
Hi all,
I have an issue with displaying the VisualForce page to public users.
I have added the vf to the GuestUser profile , still it is not visible to public users.
Can someone help me by providing a solution. Thanks in advance.
Regards,
Muneeswar
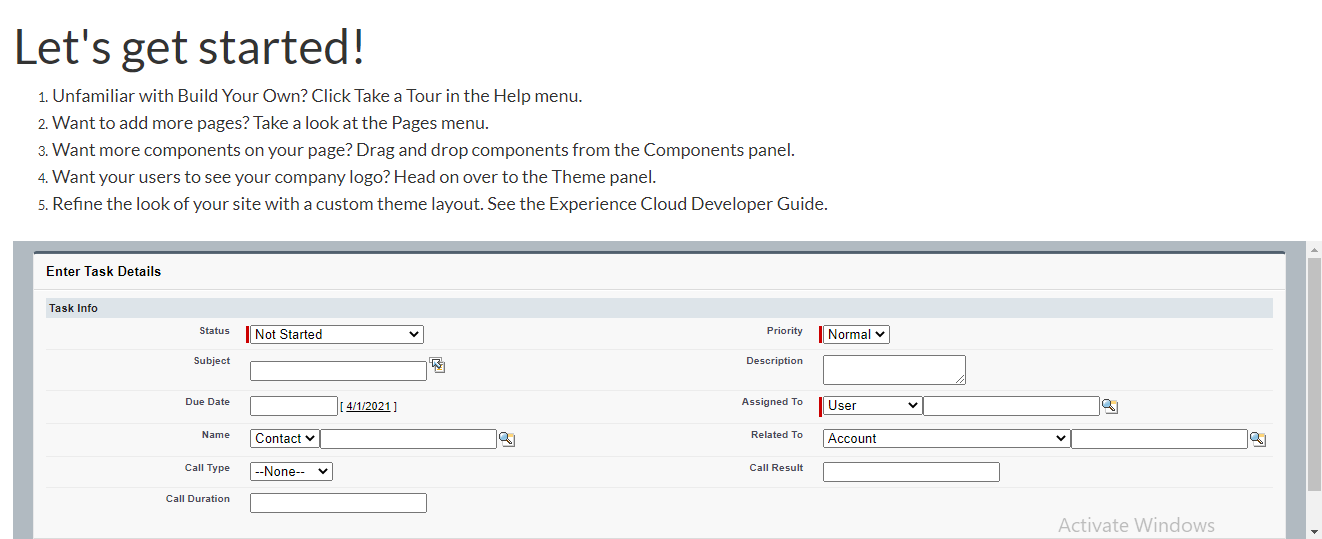
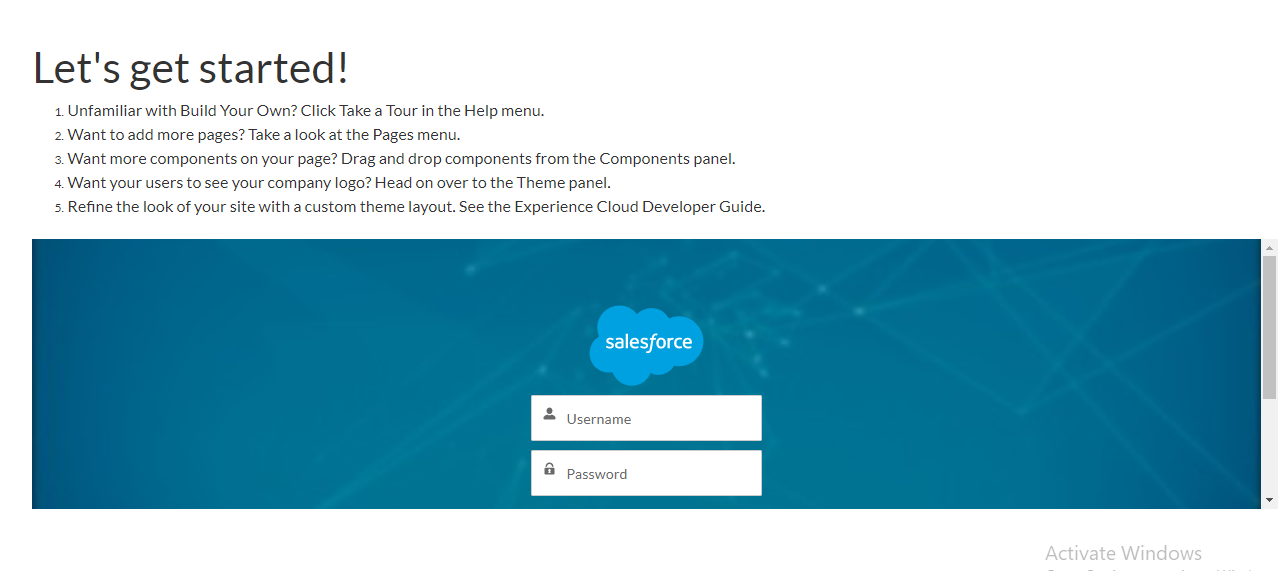
Visualforce page in community, when user logged in.

Visualforce page in community, for public Users
 can some one help me with this issue ?
can some one help me with this issue ?
I have an issue with displaying the VisualForce page to public users.
I have added the vf to the GuestUser profile , still it is not visible to public users.
Can someone help me by providing a solution. Thanks in advance.
Regards,
Muneeswar
Visualforce page in community, when user logged in.
Visualforce page in community, for public Users
-

- muneeswar u
- April 01, 2021
- Like
- 1
- Continue reading or reply
Only User - A or User - B should have the ability to close the Opportunity
Hi all,
I have a requirement, where Only User - A or User - B should have the ability to close the Opportunity record and the remaining users should be restricted to close the opportunity using validation rule.
My validation rule is working for a single user:
OR(AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'A' )) )
But I need a single validation for both the users:
OR(AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'A' )) , AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'B') ))
can anyone provide a solution?
Thanks .
I have a requirement, where Only User - A or User - B should have the ability to close the Opportunity record and the remaining users should be restricted to close the opportunity using validation rule.
My validation rule is working for a single user:
OR(AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'A' )) )
But I need a single validation for both the users:
OR(AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'A' )) , AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'B') ))
can anyone provide a solution?
Thanks .
-

- muneeswar u
- March 15, 2021
- Like
- 0
- Continue reading or reply
I have a requirement where the component should allow a file of size below 10MB using the lightning component.
Hi All,
Created a FileUpload Lightning component using lightning:fileUpload.Using this I am able to upload files successfully.
I have a requirement where the component should allow a file of size below 10MB using the lightning component.
If the file size exceeds more than 10MB then we should show throw some message
Here in the Jscontroller, I was not able to get the selected file size.
can someone help me to achieve this requirement?
Created a FileUpload Lightning component using lightning:fileUpload.Using this I am able to upload files successfully.
I have a requirement where the component should allow a file of size below 10MB using the lightning component.
If the file size exceeds more than 10MB then we should show throw some message
Here in the Jscontroller, I was not able to get the selected file size.
can someone help me to achieve this requirement?
-

- muneeswar u
- February 02, 2021
- Like
- 0
- Continue reading or reply
One record type records should show to all users and 2nd RecordType records should visible only for System admin users
Hi All,
Actually, on the Account object, I have two record types.
One record type Records should show to all Users.
But second record type Records should only show to the system admin Users.
I tried with the profile level RecordType permission. But it didn't work.
Can someone help me to achieve this solution
Actually, on the Account object, I have two record types.
One record type Records should show to all Users.
But second record type Records should only show to the system admin Users.
I tried with the profile level RecordType permission. But it didn't work.
Can someone help me to achieve this solution
-

- muneeswar u
- February 01, 2021
- Like
- 0
- Continue reading or reply
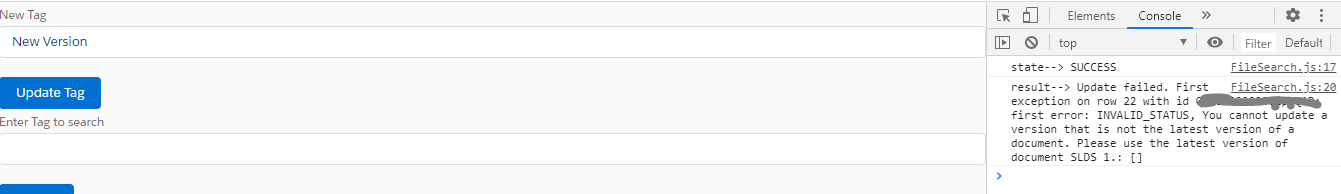
Issue in Updating latest version of ContentVersion record.
Hi All,
I have created a Lightning Component to update Content file Tags dynamically.
Here using this component I am able to update all Content files with Single version.
But I am unable to update Content files with Multiple versions.
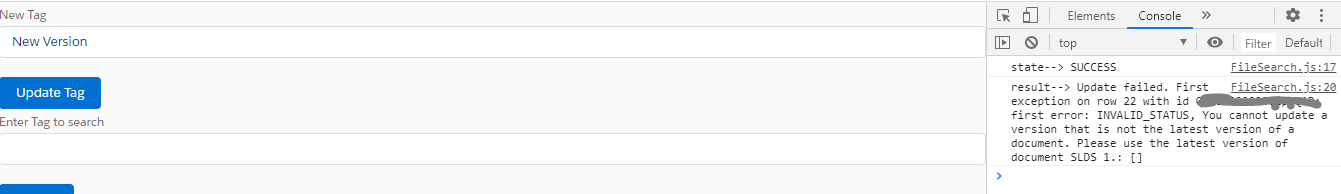
Below is the error which I got.
Error: You cannot update a version that is not the latest version of a document. Please use the latest version of document
Any help is appreciated.
Thank you
Muneeswar
I have created a Lightning Component to update Content file Tags dynamically.
Here using this component I am able to update all Content files with Single version.
But I am unable to update Content files with Multiple versions.
Below is the error which I got.
Error: You cannot update a version that is not the latest version of a document. Please use the latest version of document
Any help is appreciated.
Thank you
Muneeswar
-

- muneeswar u
- May 28, 2020
- Like
- 0
- Continue reading or reply
how to avoid recursion in visual Flows?
HI All,
Does any one have any Idea about how to control recursion in Visual flows.
I have created a Visual Flow and in that I have used a Lightning component.
I have used this flow on Account.After running the flow,lightning component , I have used an Alert in copmonent.It is populating multiple times.Even on account record update also.
Does any one have any Idea about how to control recursion in Visual flows.
Does any one have any Idea about how to control recursion in Visual flows.
I have created a Visual Flow and in that I have used a Lightning component.
I have used this flow on Account.After running the flow,lightning component , I have used an Alert in copmonent.It is populating multiple times.Even on account record update also.
Does any one have any Idea about how to control recursion in Visual flows.
-

- muneeswar u
- June 12, 2019
- Like
- 0
- Continue reading or reply
When using a lightning component in global action button ,component background color is changing
When I am using any lightning component in global action button ,component background color is changing.Is there any solution to overcome this.
can anyone please help me.Thankyou for ur help.
Thankyou,
muneeswar
can anyone please help me.Thankyou for ur help.
Thankyou,
muneeswar
-

- muneeswar u
- May 31, 2019
- Like
- 0
- Continue reading or reply
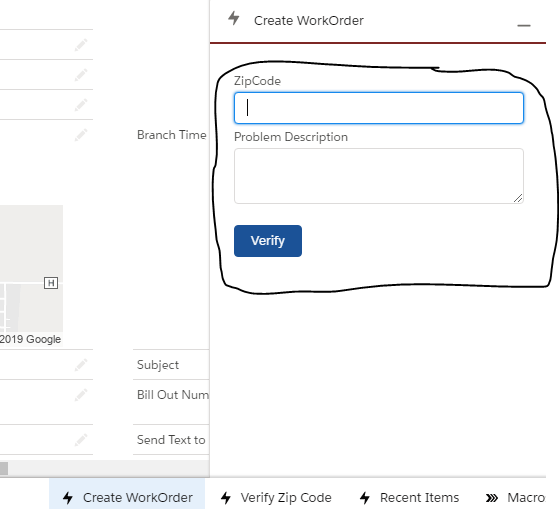
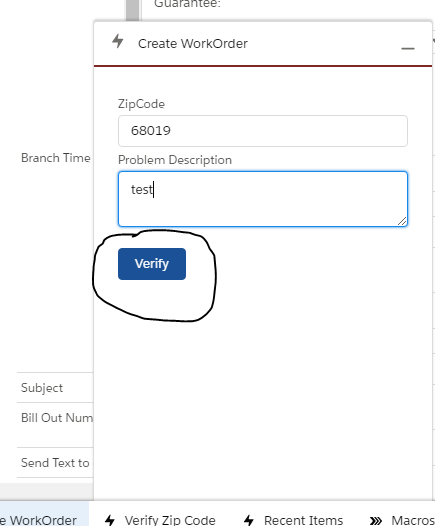
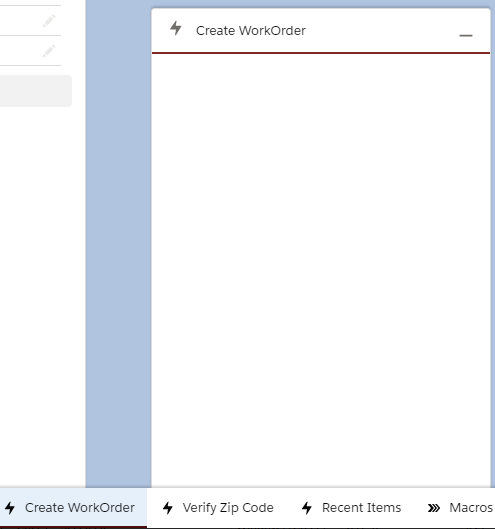
lightning component on utilitybar not getting refreshed
Hi All,
i have useed a Lightning component on utility bar.By clicking on it,the utilitybar popup is opening and component is showing.Once after the component was fired,the component is not getting refreshed on UtilityBar.
I have tried in many ways using event.refresh tag and many.
can any one please help me.Your work is appreciated.Below I have posting screenshots.


 Thankyou
Thankyou
i have useed a Lightning component on utility bar.By clicking on it,the utilitybar popup is opening and component is showing.Once after the component was fired,the component is not getting refreshed on UtilityBar.
I have tried in many ways using event.refresh tag and many.
can any one please help me.Your work is appreciated.Below I have posting screenshots.
-

- muneeswar u
- May 23, 2019
- Like
- 0
- Continue reading or reply
how to edit record on table in lightning component
Hi all,
I am unable to catch my record id during iteration on table in lighting component.Below is my code can any one help me.
Thank you.
**************************Lightning component*******************
<aura:component controller="EditContactWithButton" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="List"/>
<aura:attribute name="recordId" type="String" />
<aura:attribute name="editMode" type="boolean" default="false" />
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler event="force:refreshView" action="{!c.doInit}" />
<table class="slds-table slds-table_bordered slds-table_fixed-layout slds-table_resizable-cols" role="grid">
<thead>
<tr class="slds-line-height_reset">
<th aria-label="LastName" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="LastName">LastName</span>
</div>
</th>
<th aria-label="Phone" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="Phone">Phone</span>
</div>
</th>
<th aria-label="Email" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="Email">Email</span>
</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.ContactList}" var="con" indexVar="index">
<!--to select each row-->
<tr class="slds-hint-parent" aura:id="rowId" >
<td >{!con.Id}</td> <!--tabindex="{!index}"-->
<td>
<div class="slds-truncate" title="LastName" >
<lightning:input data-selected-Index="{!index}" aura:id="lastname" id="lastname" name="lastname" disabled="{! !v.editMode }" value="{!con.LastName}" />
</div>
</td>
<td>
<div class="slds-truncate" title="Phone" aura:id="phone">
<lightning:input name="Phone" disabled="true" value="{!con.Phone}" />
</div>
</td>
<td>
<div class="slds-truncate" title="Email" aura:id="email">
<lightning:input name="Email" disabled="true" value="{!con.Email}" />
</div>
</td>
<div class="slds-grid">
<button class="slds-button slds-button--brand" onclick="{!c.editFields}">Edit</button>
</div>
</tr>
</aura:iteration>
</tbody>
</table>
<div class="slds-grid slds-grid--align-center">
<button class="slds-button slds-button--brand" onclick="{!c.updateFields}">Update</button>
</div>
</aura:component>
********controller***********
({
/**
* functionName : doInit
* Description :Invokes this method on load
**/
doInit : function(component, event, helper)
{
// Retrieve contacts during component initialization
helper.loadContacts(component, event, helper);
},
/**
* functionName : updateFields
* Description : To update selected records
**/
updateFields : function(component, event, helper)
{
var getAllId=component.find("rowId");
alert(getAllId);
var action=component.get("c.updateContact");
alert(action);
action.setParams({
"lstRecordId":getAllId
});
action.setCallback(this, function(response)
{
var state=response.getState();
if(state === "SUCCESS")
{
console.log(state);
$A.get('e.force:refreshView').fire();
}
});
$A.enqueueAction(action);
},
/**
* functionName : editFields
* Description : To edit selected record
**/
editFields : function(component, event, helper)
{
alert("test edit");
var target = event.target;
var dataEle = target.getAttribute("data-selected-Index");
//document.getElementById('input-2').disabled=false;
component.find("lastname").set("v.disabled", false);
console.log("Component at index "+dataEle); //+" has value "+target.value
},
/**
* functionName : saveRecord
* Description : To Save a selected record
**/
saveRecord : function(component, event, helper)
{
}
})
******helper ***************
({
/**
* functionName : loadContacts
* Description : This method is invoked by the doInit method on load
**/
loadContacts : function(component, event, helper)
{
// Load all contact data
var action=component.get("c.fetchContact");
action.setCallback(this, function(response)
{
var state=response.getState();
if(state === 'SUCCESS')
{
component.set('v.ContactList',response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
**********apex class **********
public with sharing class EditContactWithButton
{
@AuraEnabled
public static List<Contact> fetchContact()
{
//getting records from contact obj
return [select Id,LastName,Update_Time__c,Phone,Email from Contact limit 10];
}
@AuraEnabled
public static void updateContact(List<String> lstRecordId)
{
//List to store updated contacts
List<Contact> lstUpdate=new List<Contact>();
for(Contact con:[select Id,LastName,Update_Time__c,Phone,Email from Contact where Id=:lstRecordId])
{
con.Phone='123';
con.Email='';
//adding records to list
lstUpdate.add(con);
}
if(lstUpdate.size()>0)
{
update lstUpdate;
}
}
}
I am unable to catch my record id during iteration on table in lighting component.Below is my code can any one help me.
Thank you.
**************************Lightning component*******************
<aura:component controller="EditContactWithButton" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="List"/>
<aura:attribute name="recordId" type="String" />
<aura:attribute name="editMode" type="boolean" default="false" />
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler event="force:refreshView" action="{!c.doInit}" />
<table class="slds-table slds-table_bordered slds-table_fixed-layout slds-table_resizable-cols" role="grid">
<thead>
<tr class="slds-line-height_reset">
<th aria-label="LastName" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="LastName">LastName</span>
</div>
</th>
<th aria-label="Phone" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="Phone">Phone</span>
</div>
</th>
<th aria-label="Email" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="Email">Email</span>
</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.ContactList}" var="con" indexVar="index">
<!--to select each row-->
<tr class="slds-hint-parent" aura:id="rowId" >
<td >{!con.Id}</td> <!--tabindex="{!index}"-->
<td>
<div class="slds-truncate" title="LastName" >
<lightning:input data-selected-Index="{!index}" aura:id="lastname" id="lastname" name="lastname" disabled="{! !v.editMode }" value="{!con.LastName}" />
</div>
</td>
<td>
<div class="slds-truncate" title="Phone" aura:id="phone">
<lightning:input name="Phone" disabled="true" value="{!con.Phone}" />
</div>
</td>
<td>
<div class="slds-truncate" title="Email" aura:id="email">
<lightning:input name="Email" disabled="true" value="{!con.Email}" />
</div>
</td>
<div class="slds-grid">
<button class="slds-button slds-button--brand" onclick="{!c.editFields}">Edit</button>
</div>
</tr>
</aura:iteration>
</tbody>
</table>
<div class="slds-grid slds-grid--align-center">
<button class="slds-button slds-button--brand" onclick="{!c.updateFields}">Update</button>
</div>
</aura:component>
********controller***********
({
/**
* functionName : doInit
* Description :Invokes this method on load
**/
doInit : function(component, event, helper)
{
// Retrieve contacts during component initialization
helper.loadContacts(component, event, helper);
},
/**
* functionName : updateFields
* Description : To update selected records
**/
updateFields : function(component, event, helper)
{
var getAllId=component.find("rowId");
alert(getAllId);
var action=component.get("c.updateContact");
alert(action);
action.setParams({
"lstRecordId":getAllId
});
action.setCallback(this, function(response)
{
var state=response.getState();
if(state === "SUCCESS")
{
console.log(state);
$A.get('e.force:refreshView').fire();
}
});
$A.enqueueAction(action);
},
/**
* functionName : editFields
* Description : To edit selected record
**/
editFields : function(component, event, helper)
{
alert("test edit");
var target = event.target;
var dataEle = target.getAttribute("data-selected-Index");
//document.getElementById('input-2').disabled=false;
component.find("lastname").set("v.disabled", false);
console.log("Component at index "+dataEle); //+" has value "+target.value
},
/**
* functionName : saveRecord
* Description : To Save a selected record
**/
saveRecord : function(component, event, helper)
{
}
})
******helper ***************
({
/**
* functionName : loadContacts
* Description : This method is invoked by the doInit method on load
**/
loadContacts : function(component, event, helper)
{
// Load all contact data
var action=component.get("c.fetchContact");
action.setCallback(this, function(response)
{
var state=response.getState();
if(state === 'SUCCESS')
{
component.set('v.ContactList',response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
**********apex class **********
public with sharing class EditContactWithButton
{
@AuraEnabled
public static List<Contact> fetchContact()
{
//getting records from contact obj
return [select Id,LastName,Update_Time__c,Phone,Email from Contact limit 10];
}
@AuraEnabled
public static void updateContact(List<String> lstRecordId)
{
//List to store updated contacts
List<Contact> lstUpdate=new List<Contact>();
for(Contact con:[select Id,LastName,Update_Time__c,Phone,Email from Contact where Id=:lstRecordId])
{
con.Phone='123';
con.Email='';
//adding records to list
lstUpdate.add(con);
}
if(lstUpdate.size()>0)
{
update lstUpdate;
}
}
}
-

- muneeswar u
- May 20, 2019
- Like
- 0
- Continue reading or reply
Lightning component with checkboxes to update contact record
Lightning component to update contact record with checkbox field=true
Hi all,
I am new to coding.I am stuck here can any one please help me.Your help is appreciated.
My requirement is to display 10 contact records with checkbox beside to it , with update button at last.After clicking on the update button ,selected record should get updated.
Below is my code
***************************APEX CODE***********************************
public class getAllContactRecords
{
@AuraEnabled
public static List<contactListWrapper> getContacts()
{
List<contactListWrapper> lstContactWrap=new List<contactListWrapper>();
for(Contact con:[select id,Name from Contact limit 10])
{
lstContactWrap.add(new contactListWrapper(false,con));
}
return lstContactWrap;
}
/* wrapper class */
public class contactListWrapper
{
@AuraEnabled public boolean isChecked ;
@AuraEnabled public contact objContact ;
public contactListWrapper(boolean isChecked, contact objContact)
{
this.isChecked = isChecked;
this.objContact = objContact;
}
}
}
***************************Lightning component***********************************
<aura:component controller="getAllContactRecords" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="Contact[]"/>
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:iteration items="{!v.ContactList}" var="obj">
<tr>
<td> <ui:inputCheckbox text="{!obj.objContact.Id}"
value="{!obj.isChecked}"
change="{!c.checkboxSelect}" aura:id="chkBoxId"/>
</td>
<td>
{!obj.objContact.Name} <br/>
</td>
</tr>
</aura:iteration>
<lightning:button label="Update" onclick="{!c.updateSelectedRecords}"/>
</aura:component>
***************************Lightning controller***********************************
({
doInit : function(component, event, helper)
{
var action=component.get("c.getContacts");
action.setCallback(this, function(data){
component.set("v.ContactList",data.getReturnValue());
});
$A.enqueueAction(action);
},
checkboxSelect : function(component, event, helper)
{
alert('test');
var selectedHeaderCheck = event.getSource().get("v.text");
var checkVar=component.find("v.chkBoxId");
alert(selectedHeaderCheck);
// $A.enqueueAction(action);
},
updateSelectedRecords : function(component, event, helper)
{
alert('test 1')
var check=component.find("v.chkBoxId");
if (check.get("v.value") == true)
{
// updateId.push(getAllId.get("v.text"));
}
// $A.enqueueAction(action);
}
})
Hi all,
I am new to coding.I am stuck here can any one please help me.Your help is appreciated.
My requirement is to display 10 contact records with checkbox beside to it , with update button at last.After clicking on the update button ,selected record should get updated.
Below is my code
***************************APEX CODE***********************************
public class getAllContactRecords
{
@AuraEnabled
public static List<contactListWrapper> getContacts()
{
List<contactListWrapper> lstContactWrap=new List<contactListWrapper>();
for(Contact con:[select id,Name from Contact limit 10])
{
lstContactWrap.add(new contactListWrapper(false,con));
}
return lstContactWrap;
}
/* wrapper class */
public class contactListWrapper
{
@AuraEnabled public boolean isChecked ;
@AuraEnabled public contact objContact ;
public contactListWrapper(boolean isChecked, contact objContact)
{
this.isChecked = isChecked;
this.objContact = objContact;
}
}
}
***************************Lightning component***********************************
<aura:component controller="getAllContactRecords" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="Contact[]"/>
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:iteration items="{!v.ContactList}" var="obj">
<tr>
<td> <ui:inputCheckbox text="{!obj.objContact.Id}"
value="{!obj.isChecked}"
change="{!c.checkboxSelect}" aura:id="chkBoxId"/>
</td>
<td>
{!obj.objContact.Name} <br/>
</td>
</tr>
</aura:iteration>
<lightning:button label="Update" onclick="{!c.updateSelectedRecords}"/>
</aura:component>
***************************Lightning controller***********************************
({
doInit : function(component, event, helper)
{
var action=component.get("c.getContacts");
action.setCallback(this, function(data){
component.set("v.ContactList",data.getReturnValue());
});
$A.enqueueAction(action);
},
checkboxSelect : function(component, event, helper)
{
alert('test');
var selectedHeaderCheck = event.getSource().get("v.text");
var checkVar=component.find("v.chkBoxId");
alert(selectedHeaderCheck);
// $A.enqueueAction(action);
},
updateSelectedRecords : function(component, event, helper)
{
alert('test 1')
var check=component.find("v.chkBoxId");
if (check.get("v.value") == true)
{
// updateId.push(getAllId.get("v.text"));
}
// $A.enqueueAction(action);
}
})
-

- muneeswar u
- May 15, 2019
- Like
- 0
- Continue reading or reply
Lightning component to update contact record with checkbox field=true
Hi all,
I am new to coding.I am stuck here can any one please help me.Your help is appreciated.
My requirement is to display 10 contact records with checkbox beside to it , with update button at last.After clicking on the update button ,selected record should get updated.
Below is my code
***************************APEX CODE***********************************
public class getAllContactRecords
{
@AuraEnabled
public static List<contactListWrapper> getContacts()
{
List<contactListWrapper> lstContactWrap=new List<contactListWrapper>();
for(Contact con:[select id,Name from Contact limit 10])
{
lstContactWrap.add(new contactListWrapper(false,con));
}
return lstContactWrap;
}
/* wrapper class */
public class contactListWrapper
{
@AuraEnabled public boolean isChecked ;
@AuraEnabled public contact objContact ;
public contactListWrapper(boolean isChecked, contact objContact)
{
this.isChecked = isChecked;
this.objContact = objContact;
}
}
}
***************************Lightning component***********************************
<aura:component controller="getAllContactRecords" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="Contact[]"/>
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:iteration items="{!v.ContactList}" var="obj">
<tr>
<td> <ui:inputCheckbox text="{!obj.objContact.Id}"
value="{!obj.isChecked}"
change="{!c.checkboxSelect}" aura:id="chkBoxId"/>
</td>
<td>
{!obj.objContact.Name} <br/>
</td>
</tr>
</aura:iteration>
<lightning:button label="Update" onclick="{!c.updateSelectedRecords}"/>
</aura:component>
***************************Lightning controller***********************************
({
doInit : function(component, event, helper)
{
var action=component.get("c.getContacts");
action.setCallback(this, function(data){
component.set("v.ContactList",data.getReturnValue());
});
$A.enqueueAction(action);
},
checkboxSelect : function(component, event, helper)
{
alert('test');
var selectedHeaderCheck = event.getSource().get("v.text");
var checkVar=component.find("v.chkBoxId");
alert(selectedHeaderCheck);
// $A.enqueueAction(action);
},
updateSelectedRecords : function(component, event, helper)
{
alert('test 1')
var check=component.find("v.chkBoxId");
if (check.get("v.value") == true)
{
// updateId.push(getAllId.get("v.text"));
}
// $A.enqueueAction(action);
}
})
I am new to coding.I am stuck here can any one please help me.Your help is appreciated.
My requirement is to display 10 contact records with checkbox beside to it , with update button at last.After clicking on the update button ,selected record should get updated.
Below is my code
***************************APEX CODE***********************************
public class getAllContactRecords
{
@AuraEnabled
public static List<contactListWrapper> getContacts()
{
List<contactListWrapper> lstContactWrap=new List<contactListWrapper>();
for(Contact con:[select id,Name from Contact limit 10])
{
lstContactWrap.add(new contactListWrapper(false,con));
}
return lstContactWrap;
}
/* wrapper class */
public class contactListWrapper
{
@AuraEnabled public boolean isChecked ;
@AuraEnabled public contact objContact ;
public contactListWrapper(boolean isChecked, contact objContact)
{
this.isChecked = isChecked;
this.objContact = objContact;
}
}
}
***************************Lightning component***********************************
<aura:component controller="getAllContactRecords" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="Contact[]"/>
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:iteration items="{!v.ContactList}" var="obj">
<tr>
<td> <ui:inputCheckbox text="{!obj.objContact.Id}"
value="{!obj.isChecked}"
change="{!c.checkboxSelect}" aura:id="chkBoxId"/>
</td>
<td>
{!obj.objContact.Name} <br/>
</td>
</tr>
</aura:iteration>
<lightning:button label="Update" onclick="{!c.updateSelectedRecords}"/>
</aura:component>
***************************Lightning controller***********************************
({
doInit : function(component, event, helper)
{
var action=component.get("c.getContacts");
action.setCallback(this, function(data){
component.set("v.ContactList",data.getReturnValue());
});
$A.enqueueAction(action);
},
checkboxSelect : function(component, event, helper)
{
alert('test');
var selectedHeaderCheck = event.getSource().get("v.text");
var checkVar=component.find("v.chkBoxId");
alert(selectedHeaderCheck);
// $A.enqueueAction(action);
},
updateSelectedRecords : function(component, event, helper)
{
alert('test 1')
var check=component.find("v.chkBoxId");
if (check.get("v.value") == true)
{
// updateId.push(getAllId.get("v.text"));
}
// $A.enqueueAction(action);
}
})
-

- muneeswar u
- May 15, 2019
- Like
- 0
- Continue reading or reply
validation using javascript on page block table in VF page
HIi can any one please solve my problem,Below I have placed the code
Thanks in advance,any support is appreciated.
<apex:page standardController="OpportunityLineItem" extensions="scheduleOptyProd" docType="html-5.0" sidebar="true" showHeader="true" standardStylesheets="true" cache="true">
<script>
// JavaScript function to check the value entered in the inputField
function validation()
{
alert('test');
var val = document.getElementById('{!$Component.fm.tabledata.pbl.pblt.qq}').value;
alert('val:'val);
if (val == null || val == '')
{
alert('val is '+val);
}
else alert('Please enter some text');
}
</script>
<apex:form id="fm" >
<apex:outputPanel rendered="{!recordsTable}" id="tabledata">
<apex:sectionHeader subtitle="Edit Schedule for test {!oli.Product2.Name}"/>
<p>Modify the schedule for this product. Click Recalculate to preview how your changes affect the total amount of the product. The total amount is the sum of the schedule installments. This total amount will override the amount stored on the product.
</p>
<apex:pageBlock id="pbl">
<!--VF Table starts here-->
<apex:pageBlockTable value="{!lstWrapObj}" var="objWrap" id="pblt">
<apex:column headerValue="Date">
<!--apex:input type="date" value="{!objWrap.wrapDate}"/-->
<apex:inputField value="{!objWrap.wrapOps.Start_Date__c}"/>
</apex:column>
<apex:column headerValue="Quantity" rendered="{!inputQuantityHide}" id="qc">
<apex:inputText value="{!objWrap.Quantity}" rendered="{!inputQuantityHide}" id="qq" />
</apex:column>
<apex:column headerValue="Revenue" rendered="{!inputRevenueHide}">
<apex:inputText value="{!objWrap.Revenue}" rendered="{!inputRevenueHide}"/>
</apex:column>
<apex:column headerValue="Comments">
<apex:inputText value="{!objWrap.Comments}" />
</apex:column>
<apex:column headerValue="Amount">
<apex:inputText value="{!objWrap.amount}" />
</apex:column>
</apex:pageBlockTable>
<!--VF Table ends here-->
<apex:pageBlockButtons >
<!--apex:commandButton value="Add Row" action="{!addRows}" reRender="all,tabledata,fm"/-->
<apex:commandButton value="Save" action="{!commitToDatabase}" />
<apex:commandButton value="Save & More" action="{!saveAndMore}" reRender="all,tabledata,fm" onclick="validation();" />
<apex:commandButton value="Cancel" action="{!tableCancel}" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:outputPanel>
</apex:form>
</apex:page>
Thanks in advance,any support is appreciated.
<apex:page standardController="OpportunityLineItem" extensions="scheduleOptyProd" docType="html-5.0" sidebar="true" showHeader="true" standardStylesheets="true" cache="true">
<script>
// JavaScript function to check the value entered in the inputField
function validation()
{
alert('test');
var val = document.getElementById('{!$Component.fm.tabledata.pbl.pblt.qq}').value;
alert('val:'val);
if (val == null || val == '')
{
alert('val is '+val);
}
else alert('Please enter some text');
}
</script>
<apex:form id="fm" >
<apex:outputPanel rendered="{!recordsTable}" id="tabledata">
<apex:sectionHeader subtitle="Edit Schedule for test {!oli.Product2.Name}"/>
<p>Modify the schedule for this product. Click Recalculate to preview how your changes affect the total amount of the product. The total amount is the sum of the schedule installments. This total amount will override the amount stored on the product.
</p>
<apex:pageBlock id="pbl">
<!--VF Table starts here-->
<apex:pageBlockTable value="{!lstWrapObj}" var="objWrap" id="pblt">
<apex:column headerValue="Date">
<!--apex:input type="date" value="{!objWrap.wrapDate}"/-->
<apex:inputField value="{!objWrap.wrapOps.Start_Date__c}"/>
</apex:column>
<apex:column headerValue="Quantity" rendered="{!inputQuantityHide}" id="qc">
<apex:inputText value="{!objWrap.Quantity}" rendered="{!inputQuantityHide}" id="qq" />
</apex:column>
<apex:column headerValue="Revenue" rendered="{!inputRevenueHide}">
<apex:inputText value="{!objWrap.Revenue}" rendered="{!inputRevenueHide}"/>
</apex:column>
<apex:column headerValue="Comments">
<apex:inputText value="{!objWrap.Comments}" />
</apex:column>
<apex:column headerValue="Amount">
<apex:inputText value="{!objWrap.amount}" />
</apex:column>
</apex:pageBlockTable>
<!--VF Table ends here-->
<apex:pageBlockButtons >
<!--apex:commandButton value="Add Row" action="{!addRows}" reRender="all,tabledata,fm"/-->
<apex:commandButton value="Save" action="{!commitToDatabase}" />
<apex:commandButton value="Save & More" action="{!saveAndMore}" reRender="all,tabledata,fm" onclick="validation();" />
<apex:commandButton value="Cancel" action="{!tableCancel}" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:outputPanel>
</apex:form>
</apex:page>
-

- muneeswar u
- January 06, 2019
- Like
- 0
- Continue reading or reply
javascript inputfield validation not working in vf page.Please respond immediately
<apex:page>
<script>
function errorHandling()
{
alert('clicked save');
alert(document.getElementById('{!$Component.fm:pb:sectionQty:pbsQ:dateQ}'));
var validate=document.getElementById('{!$Component.fm:pb:sectionQty:pbsQ:dateQ}').value;
if(validate == '')
{
alert('please enter the Name');
// return false;
}
else
{
alert('else');
save();
}
}
</script>
<apex:form rendered="{!!recordsTable}" id="fm" >
<apex:actionFunction name="save" action="{!save}" />
<apex:pageBlock rendered="{!!recordsTable}" id="pb">
<div id="sectionQty">
<apex:pageBlockSection title="Establish Quantity Schedule" collapsible="false" columns="1" id="pbsQ" >
<apex:input label="Start Date" type="date" value="{!datefieldQty}" id="dateQ" />
</apex:pageBlockSection>
</div>
<apex:pageBlockButtons location="bottom" >
<apex:commandButton value="Save" onclick="errorHandling();return false;" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
<script>
function errorHandling()
{
alert('clicked save');
alert(document.getElementById('{!$Component.fm:pb:sectionQty:pbsQ:dateQ}'));
var validate=document.getElementById('{!$Component.fm:pb:sectionQty:pbsQ:dateQ}').value;
if(validate == '')
{
alert('please enter the Name');
// return false;
}
else
{
alert('else');
save();
}
}
</script>
<apex:form rendered="{!!recordsTable}" id="fm" >
<apex:actionFunction name="save" action="{!save}" />
<apex:pageBlock rendered="{!!recordsTable}" id="pb">
<div id="sectionQty">
<apex:pageBlockSection title="Establish Quantity Schedule" collapsible="false" columns="1" id="pbsQ" >
<apex:input label="Start Date" type="date" value="{!datefieldQty}" id="dateQ" />
</apex:pageBlockSection>
</div>
<apex:pageBlockButtons location="bottom" >
<apex:commandButton value="Save" onclick="errorHandling();return false;" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
-

- muneeswar u
- December 29, 2018
- Like
- 0
- Continue reading or reply
I am not able to login into my salesforce success community
We can’t log you in because of the following error.
REGISTRATION_HANDLER_ERROR: ACCESS_DENIED_ap5.salesforce.com
REGISTRATION_HANDLER_ERROR: ACCESS_DENIED_ap5.salesforce.com
-

- muneeswar u
- July 02, 2018
- Like
- 0
- Continue reading or reply
Visualforce page in community not visible to public users
Hi all,
I have an issue with displaying the VisualForce page to public users.
I have added the vf to the GuestUser profile , still it is not visible to public users.
Can someone help me by providing a solution. Thanks in advance.
Regards,
Muneeswar
Visualforce page in community, when user logged in.

Visualforce page in community, for public Users
 can some one help me with this issue ?
can some one help me with this issue ?
I have an issue with displaying the VisualForce page to public users.
I have added the vf to the GuestUser profile , still it is not visible to public users.
Can someone help me by providing a solution. Thanks in advance.
Regards,
Muneeswar
Visualforce page in community, when user logged in.
Visualforce page in community, for public Users
-

- muneeswar u
- April 01, 2021
- Like
- 1
- Continue reading or reply
Only User - A or User - B should have the ability to close the Opportunity
Hi all,
I have a requirement, where Only User - A or User - B should have the ability to close the Opportunity record and the remaining users should be restricted to close the opportunity using validation rule.
My validation rule is working for a single user:
OR(AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'A' )) )
But I need a single validation for both the users:
OR(AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'A' )) , AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'B') ))
can anyone provide a solution?
Thanks .
I have a requirement, where Only User - A or User - B should have the ability to close the Opportunity record and the remaining users should be restricted to close the opportunity using validation rule.
My validation rule is working for a single user:
OR(AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'A' )) )
But I need a single validation for both the users:
OR(AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'A' )) , AND( ISPICKVAL(StageName , 'Lost - No Decision') , ( $User.FirstName != 'B') ))
can anyone provide a solution?
Thanks .

- muneeswar u
- March 15, 2021
- Like
- 0
- Continue reading or reply
I have a requirement where the component should allow a file of size below 10MB using the lightning component.
Hi All,
Created a FileUpload Lightning component using lightning:fileUpload.Using this I am able to upload files successfully.
I have a requirement where the component should allow a file of size below 10MB using the lightning component.
If the file size exceeds more than 10MB then we should show throw some message
Here in the Jscontroller, I was not able to get the selected file size.
can someone help me to achieve this requirement?
Created a FileUpload Lightning component using lightning:fileUpload.Using this I am able to upload files successfully.
I have a requirement where the component should allow a file of size below 10MB using the lightning component.
If the file size exceeds more than 10MB then we should show throw some message
Here in the Jscontroller, I was not able to get the selected file size.
can someone help me to achieve this requirement?

- muneeswar u
- February 02, 2021
- Like
- 0
- Continue reading or reply
One record type records should show to all users and 2nd RecordType records should visible only for System admin users
Hi All,
Actually, on the Account object, I have two record types.
One record type Records should show to all Users.
But second record type Records should only show to the system admin Users.
I tried with the profile level RecordType permission. But it didn't work.
Can someone help me to achieve this solution
Actually, on the Account object, I have two record types.
One record type Records should show to all Users.
But second record type Records should only show to the system admin Users.
I tried with the profile level RecordType permission. But it didn't work.
Can someone help me to achieve this solution

- muneeswar u
- February 01, 2021
- Like
- 0
- Continue reading or reply
Issue in Updating latest version of ContentVersion record.
Hi All,
I have created a Lightning Component to update Content file Tags dynamically.
Here using this component I am able to update all Content files with Single version.
But I am unable to update Content files with Multiple versions.
Below is the error which I got.
Error: You cannot update a version that is not the latest version of a document. Please use the latest version of document
Any help is appreciated.
Thank you
Muneeswar
I have created a Lightning Component to update Content file Tags dynamically.
Here using this component I am able to update all Content files with Single version.
But I am unable to update Content files with Multiple versions.
Below is the error which I got.
Error: You cannot update a version that is not the latest version of a document. Please use the latest version of document
Any help is appreciated.
Thank you
Muneeswar

- muneeswar u
- May 28, 2020
- Like
- 0
- Continue reading or reply
how to write test class for service resource skill object in field service lightning
how to write test class for service resource skill object in field service lightning?Below is my code
//creating a ServiceResource
ServiceResource objServiceResource=new ServiceResource();
objServiceResource.Name='Test Resource';
objServiceResource.RelatedRecordId=u.Id;
objServiceResource.ResourceType='T';
objServiceResource.IsActive=True;
objServiceResource.Status_Code__c='SB';
insert objServiceResource;
//creating a ServiceResourceSkill
objServiceResourceSkill.ServiceResourceId=objServiceResource.Id;
objServiceResourceSkill.SkillId=-------;
objServiceResourceSkill.EffectiveStartDate=System.today();
objServiceResourceSkill.EffectiveEndDate=System.today();
insert objServiceResourceSkill;
this is the test obj i have created.I am unable to understand how to give 'SkillId' for the ServiceResourceSkill
Can any one please help me.
Thankyou,
Muneeswar
//creating a ServiceResource
ServiceResource objServiceResource=new ServiceResource();
objServiceResource.Name='Test Resource';
objServiceResource.RelatedRecordId=u.Id;
objServiceResource.ResourceType='T';
objServiceResource.IsActive=True;
objServiceResource.Status_Code__c='SB';
insert objServiceResource;
//creating a ServiceResourceSkill
objServiceResourceSkill.ServiceResourceId=objServiceResource.Id;
objServiceResourceSkill.SkillId=-------;
objServiceResourceSkill.EffectiveStartDate=System.today();
objServiceResourceSkill.EffectiveEndDate=System.today();
insert objServiceResourceSkill;
this is the test obj i have created.I am unable to understand how to give 'SkillId' for the ServiceResourceSkill
Can any one please help me.
Thankyou,
Muneeswar

- muni u 5
- June 25, 2019
- Like
- 0
- Continue reading or reply
When using a lightning component in global action button ,component background color is changing
When I am using any lightning component in global action button ,component background color is changing.Is there any solution to overcome this.
can anyone please help me.Thankyou for ur help.
Thankyou,
muneeswar
can anyone please help me.Thankyou for ur help.
Thankyou,
muneeswar

- muneeswar u
- May 31, 2019
- Like
- 0
- Continue reading or reply
how to edit record on table in lightning component
Hi all,
I am unable to catch my record id during iteration on table in lighting component.Below is my code can any one help me.
Thank you.
**************************Lightning component*******************
<aura:component controller="EditContactWithButton" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="List"/>
<aura:attribute name="recordId" type="String" />
<aura:attribute name="editMode" type="boolean" default="false" />
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler event="force:refreshView" action="{!c.doInit}" />
<table class="slds-table slds-table_bordered slds-table_fixed-layout slds-table_resizable-cols" role="grid">
<thead>
<tr class="slds-line-height_reset">
<th aria-label="LastName" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="LastName">LastName</span>
</div>
</th>
<th aria-label="Phone" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="Phone">Phone</span>
</div>
</th>
<th aria-label="Email" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="Email">Email</span>
</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.ContactList}" var="con" indexVar="index">
<!--to select each row-->
<tr class="slds-hint-parent" aura:id="rowId" >
<td >{!con.Id}</td> <!--tabindex="{!index}"-->
<td>
<div class="slds-truncate" title="LastName" >
<lightning:input data-selected-Index="{!index}" aura:id="lastname" id="lastname" name="lastname" disabled="{! !v.editMode }" value="{!con.LastName}" />
</div>
</td>
<td>
<div class="slds-truncate" title="Phone" aura:id="phone">
<lightning:input name="Phone" disabled="true" value="{!con.Phone}" />
</div>
</td>
<td>
<div class="slds-truncate" title="Email" aura:id="email">
<lightning:input name="Email" disabled="true" value="{!con.Email}" />
</div>
</td>
<div class="slds-grid">
<button class="slds-button slds-button--brand" onclick="{!c.editFields}">Edit</button>
</div>
</tr>
</aura:iteration>
</tbody>
</table>
<div class="slds-grid slds-grid--align-center">
<button class="slds-button slds-button--brand" onclick="{!c.updateFields}">Update</button>
</div>
</aura:component>
********controller***********
({
/**
* functionName : doInit
* Description :Invokes this method on load
**/
doInit : function(component, event, helper)
{
// Retrieve contacts during component initialization
helper.loadContacts(component, event, helper);
},
/**
* functionName : updateFields
* Description : To update selected records
**/
updateFields : function(component, event, helper)
{
var getAllId=component.find("rowId");
alert(getAllId);
var action=component.get("c.updateContact");
alert(action);
action.setParams({
"lstRecordId":getAllId
});
action.setCallback(this, function(response)
{
var state=response.getState();
if(state === "SUCCESS")
{
console.log(state);
$A.get('e.force:refreshView').fire();
}
});
$A.enqueueAction(action);
},
/**
* functionName : editFields
* Description : To edit selected record
**/
editFields : function(component, event, helper)
{
alert("test edit");
var target = event.target;
var dataEle = target.getAttribute("data-selected-Index");
//document.getElementById('input-2').disabled=false;
component.find("lastname").set("v.disabled", false);
console.log("Component at index "+dataEle); //+" has value "+target.value
},
/**
* functionName : saveRecord
* Description : To Save a selected record
**/
saveRecord : function(component, event, helper)
{
}
})
******helper ***************
({
/**
* functionName : loadContacts
* Description : This method is invoked by the doInit method on load
**/
loadContacts : function(component, event, helper)
{
// Load all contact data
var action=component.get("c.fetchContact");
action.setCallback(this, function(response)
{
var state=response.getState();
if(state === 'SUCCESS')
{
component.set('v.ContactList',response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
**********apex class **********
public with sharing class EditContactWithButton
{
@AuraEnabled
public static List<Contact> fetchContact()
{
//getting records from contact obj
return [select Id,LastName,Update_Time__c,Phone,Email from Contact limit 10];
}
@AuraEnabled
public static void updateContact(List<String> lstRecordId)
{
//List to store updated contacts
List<Contact> lstUpdate=new List<Contact>();
for(Contact con:[select Id,LastName,Update_Time__c,Phone,Email from Contact where Id=:lstRecordId])
{
con.Phone='123';
con.Email='';
//adding records to list
lstUpdate.add(con);
}
if(lstUpdate.size()>0)
{
update lstUpdate;
}
}
}
I am unable to catch my record id during iteration on table in lighting component.Below is my code can any one help me.
Thank you.
**************************Lightning component*******************
<aura:component controller="EditContactWithButton" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="List"/>
<aura:attribute name="recordId" type="String" />
<aura:attribute name="editMode" type="boolean" default="false" />
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler event="force:refreshView" action="{!c.doInit}" />
<table class="slds-table slds-table_bordered slds-table_fixed-layout slds-table_resizable-cols" role="grid">
<thead>
<tr class="slds-line-height_reset">
<th aria-label="LastName" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="LastName">LastName</span>
</div>
</th>
<th aria-label="Phone" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="Phone">Phone</span>
</div>
</th>
<th aria-label="Email" aria-sort="none" class="slds-is-resizable slds-is-sortable" scope="col">
<div class="slds-grid slds-grid_vertical-align-center slds-has-flexi-truncate">
<span class="slds-truncate" title="Email">Email</span>
</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.ContactList}" var="con" indexVar="index">
<!--to select each row-->
<tr class="slds-hint-parent" aura:id="rowId" >
<td >{!con.Id}</td> <!--tabindex="{!index}"-->
<td>
<div class="slds-truncate" title="LastName" >
<lightning:input data-selected-Index="{!index}" aura:id="lastname" id="lastname" name="lastname" disabled="{! !v.editMode }" value="{!con.LastName}" />
</div>
</td>
<td>
<div class="slds-truncate" title="Phone" aura:id="phone">
<lightning:input name="Phone" disabled="true" value="{!con.Phone}" />
</div>
</td>
<td>
<div class="slds-truncate" title="Email" aura:id="email">
<lightning:input name="Email" disabled="true" value="{!con.Email}" />
</div>
</td>
<div class="slds-grid">
<button class="slds-button slds-button--brand" onclick="{!c.editFields}">Edit</button>
</div>
</tr>
</aura:iteration>
</tbody>
</table>
<div class="slds-grid slds-grid--align-center">
<button class="slds-button slds-button--brand" onclick="{!c.updateFields}">Update</button>
</div>
</aura:component>
********controller***********
({
/**
* functionName : doInit
* Description :Invokes this method on load
**/
doInit : function(component, event, helper)
{
// Retrieve contacts during component initialization
helper.loadContacts(component, event, helper);
},
/**
* functionName : updateFields
* Description : To update selected records
**/
updateFields : function(component, event, helper)
{
var getAllId=component.find("rowId");
alert(getAllId);
var action=component.get("c.updateContact");
alert(action);
action.setParams({
"lstRecordId":getAllId
});
action.setCallback(this, function(response)
{
var state=response.getState();
if(state === "SUCCESS")
{
console.log(state);
$A.get('e.force:refreshView').fire();
}
});
$A.enqueueAction(action);
},
/**
* functionName : editFields
* Description : To edit selected record
**/
editFields : function(component, event, helper)
{
alert("test edit");
var target = event.target;
var dataEle = target.getAttribute("data-selected-Index");
//document.getElementById('input-2').disabled=false;
component.find("lastname").set("v.disabled", false);
console.log("Component at index "+dataEle); //+" has value "+target.value
},
/**
* functionName : saveRecord
* Description : To Save a selected record
**/
saveRecord : function(component, event, helper)
{
}
})
******helper ***************
({
/**
* functionName : loadContacts
* Description : This method is invoked by the doInit method on load
**/
loadContacts : function(component, event, helper)
{
// Load all contact data
var action=component.get("c.fetchContact");
action.setCallback(this, function(response)
{
var state=response.getState();
if(state === 'SUCCESS')
{
component.set('v.ContactList',response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
**********apex class **********
public with sharing class EditContactWithButton
{
@AuraEnabled
public static List<Contact> fetchContact()
{
//getting records from contact obj
return [select Id,LastName,Update_Time__c,Phone,Email from Contact limit 10];
}
@AuraEnabled
public static void updateContact(List<String> lstRecordId)
{
//List to store updated contacts
List<Contact> lstUpdate=new List<Contact>();
for(Contact con:[select Id,LastName,Update_Time__c,Phone,Email from Contact where Id=:lstRecordId])
{
con.Phone='123';
con.Email='';
//adding records to list
lstUpdate.add(con);
}
if(lstUpdate.size()>0)
{
update lstUpdate;
}
}
}

- muneeswar u
- May 20, 2019
- Like
- 0
- Continue reading or reply
Lightning component with checkboxes to update contact record
Lightning component to update contact record with checkbox field=true
Hi all,
I am new to coding.I am stuck here can any one please help me.Your help is appreciated.
My requirement is to display 10 contact records with checkbox beside to it , with update button at last.After clicking on the update button ,selected record should get updated.
Below is my code
***************************APEX CODE***********************************
public class getAllContactRecords
{
@AuraEnabled
public static List<contactListWrapper> getContacts()
{
List<contactListWrapper> lstContactWrap=new List<contactListWrapper>();
for(Contact con:[select id,Name from Contact limit 10])
{
lstContactWrap.add(new contactListWrapper(false,con));
}
return lstContactWrap;
}
/* wrapper class */
public class contactListWrapper
{
@AuraEnabled public boolean isChecked ;
@AuraEnabled public contact objContact ;
public contactListWrapper(boolean isChecked, contact objContact)
{
this.isChecked = isChecked;
this.objContact = objContact;
}
}
}
***************************Lightning component***********************************
<aura:component controller="getAllContactRecords" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="Contact[]"/>
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:iteration items="{!v.ContactList}" var="obj">
<tr>
<td> <ui:inputCheckbox text="{!obj.objContact.Id}"
value="{!obj.isChecked}"
change="{!c.checkboxSelect}" aura:id="chkBoxId"/>
</td>
<td>
{!obj.objContact.Name} <br/>
</td>
</tr>
</aura:iteration>
<lightning:button label="Update" onclick="{!c.updateSelectedRecords}"/>
</aura:component>
***************************Lightning controller***********************************
({
doInit : function(component, event, helper)
{
var action=component.get("c.getContacts");
action.setCallback(this, function(data){
component.set("v.ContactList",data.getReturnValue());
});
$A.enqueueAction(action);
},
checkboxSelect : function(component, event, helper)
{
alert('test');
var selectedHeaderCheck = event.getSource().get("v.text");
var checkVar=component.find("v.chkBoxId");
alert(selectedHeaderCheck);
// $A.enqueueAction(action);
},
updateSelectedRecords : function(component, event, helper)
{
alert('test 1')
var check=component.find("v.chkBoxId");
if (check.get("v.value") == true)
{
// updateId.push(getAllId.get("v.text"));
}
// $A.enqueueAction(action);
}
})
Hi all,
I am new to coding.I am stuck here can any one please help me.Your help is appreciated.
My requirement is to display 10 contact records with checkbox beside to it , with update button at last.After clicking on the update button ,selected record should get updated.
Below is my code
***************************APEX CODE***********************************
public class getAllContactRecords
{
@AuraEnabled
public static List<contactListWrapper> getContacts()
{
List<contactListWrapper> lstContactWrap=new List<contactListWrapper>();
for(Contact con:[select id,Name from Contact limit 10])
{
lstContactWrap.add(new contactListWrapper(false,con));
}
return lstContactWrap;
}
/* wrapper class */
public class contactListWrapper
{
@AuraEnabled public boolean isChecked ;
@AuraEnabled public contact objContact ;
public contactListWrapper(boolean isChecked, contact objContact)
{
this.isChecked = isChecked;
this.objContact = objContact;
}
}
}
***************************Lightning component***********************************
<aura:component controller="getAllContactRecords" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="Contact[]"/>
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:iteration items="{!v.ContactList}" var="obj">
<tr>
<td> <ui:inputCheckbox text="{!obj.objContact.Id}"
value="{!obj.isChecked}"
change="{!c.checkboxSelect}" aura:id="chkBoxId"/>
</td>
<td>
{!obj.objContact.Name} <br/>
</td>
</tr>
</aura:iteration>
<lightning:button label="Update" onclick="{!c.updateSelectedRecords}"/>
</aura:component>
***************************Lightning controller***********************************
({
doInit : function(component, event, helper)
{
var action=component.get("c.getContacts");
action.setCallback(this, function(data){
component.set("v.ContactList",data.getReturnValue());
});
$A.enqueueAction(action);
},
checkboxSelect : function(component, event, helper)
{
alert('test');
var selectedHeaderCheck = event.getSource().get("v.text");
var checkVar=component.find("v.chkBoxId");
alert(selectedHeaderCheck);
// $A.enqueueAction(action);
},
updateSelectedRecords : function(component, event, helper)
{
alert('test 1')
var check=component.find("v.chkBoxId");
if (check.get("v.value") == true)
{
// updateId.push(getAllId.get("v.text"));
}
// $A.enqueueAction(action);
}
})

- muneeswar u
- May 15, 2019
- Like
- 0
- Continue reading or reply
javascript inputfield validation not working in vf page.Please respond immediately
<apex:page>
<script>
function errorHandling()
{
alert('clicked save');
alert(document.getElementById('{!$Component.fm:pb:sectionQty:pbsQ:dateQ}'));
var validate=document.getElementById('{!$Component.fm:pb:sectionQty:pbsQ:dateQ}').value;
if(validate == '')
{
alert('please enter the Name');
// return false;
}
else
{
alert('else');
save();
}
}
</script>
<apex:form rendered="{!!recordsTable}" id="fm" >
<apex:actionFunction name="save" action="{!save}" />
<apex:pageBlock rendered="{!!recordsTable}" id="pb">
<div id="sectionQty">
<apex:pageBlockSection title="Establish Quantity Schedule" collapsible="false" columns="1" id="pbsQ" >
<apex:input label="Start Date" type="date" value="{!datefieldQty}" id="dateQ" />
</apex:pageBlockSection>
</div>
<apex:pageBlockButtons location="bottom" >
<apex:commandButton value="Save" onclick="errorHandling();return false;" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
<script>
function errorHandling()
{
alert('clicked save');
alert(document.getElementById('{!$Component.fm:pb:sectionQty:pbsQ:dateQ}'));
var validate=document.getElementById('{!$Component.fm:pb:sectionQty:pbsQ:dateQ}').value;
if(validate == '')
{
alert('please enter the Name');
// return false;
}
else
{
alert('else');
save();
}
}
</script>
<apex:form rendered="{!!recordsTable}" id="fm" >
<apex:actionFunction name="save" action="{!save}" />
<apex:pageBlock rendered="{!!recordsTable}" id="pb">
<div id="sectionQty">
<apex:pageBlockSection title="Establish Quantity Schedule" collapsible="false" columns="1" id="pbsQ" >
<apex:input label="Start Date" type="date" value="{!datefieldQty}" id="dateQ" />
</apex:pageBlockSection>
</div>
<apex:pageBlockButtons location="bottom" >
<apex:commandButton value="Save" onclick="errorHandling();return false;" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>

- muneeswar u
- December 29, 2018
- Like
- 0
- Continue reading or reply
We can’t log you in because of the following error. REGISTRATION_HANDLER_ERROR: ACCESS_DENIED_na73.salesforce.com
Hello guys!
I'm facing the issue above.I have struggled to get rid of it, by doing the browser-clean-up, cache release, resetting chrome...I have even used incognito's window as well as accessed link success.salesforce.com on Internet Explorer and Opera. No solution, though.
Important note: Issue began a few weeks ago. Later on, however, I succeed at once. The next login attemp presented denial error message again. Please help me solve this. Since this message is coming up frequently, I'd to call the community's attention to this issue.
Have a great New Year's Eve!
Jeova leite
I'm facing the issue above.I have struggled to get rid of it, by doing the browser-clean-up, cache release, resetting chrome...I have even used incognito's window as well as accessed link success.salesforce.com on Internet Explorer and Opera. No solution, though.
Important note: Issue began a few weeks ago. Later on, however, I succeed at once. The next login attemp presented denial error message again. Please help me solve this. Since this message is coming up frequently, I'd to call the community's attention to this issue.
Have a great New Year's Eve!
Jeova leite
- Jacques Luna Leite
- December 31, 2018
- Like
- 0
- Continue reading or reply





