-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
10Questions
-
12Replies
Refresh related list when creating a child record
Hello,
I have a simple Process Builder that is triggered when an opportunity is edited as closed-won: it will create a contract linked to the same account.
Do you have any idea how to make this better?
I noted that if I do in the browser console a $A.get("e.force:refreshView").fire(); it correctly refresh the list and shows the contract.
Thanks in advance for your ideas!
I have a simple Process Builder that is triggered when an opportunity is edited as closed-won: it will create a contract linked to the same account.
- The user is on the opportunity record, set it as "Closed Won".
- Then, he clicks on the Account Name and sees the related list.
- The contract created via Process Builder isn't there. We need either to manually refresh the page, or to click on the Contract related list to see it.
Do you have any idea how to make this better?
I noted that if I do in the browser console a $A.get("e.force:refreshView").fire(); it correctly refresh the list and shows the contract.
Thanks in advance for your ideas!
-

- Bertrand DB
- March 25, 2019
- Like
- 0
- Continue reading or reply
Single sign on: autofill the Federation ID
Hello,
I'm using Single sign on on my org.The SAML Identity Type is the Federation Id (field on the user Object).
As you may know, this filed is case sensitive, which gives me troubles because my active directory doesn't have a naming convention for that.
It can be NAME.Lastname, or Name.Lastname, name.lastname, etc.
So, the federation id in the Salesforce user record must be the correct one, with the correct case.
As I have more than 100 users, I can't handle this manually.
I'm thinking about 2 things:
1) Is there any way to give to Salesforce the SAML Identity Type from my active directory, lowertyped for example? Knowing that I want to achieve this in Salesforce.
2) Is it possible to automatically fill the federation Id, with the information provided during Single Sign On? For example, when a user tries to connect, we match it, and we put the right value in the federation id field.
Any ideas for that, or other suggestions?
Thank you!
I'm using Single sign on on my org.The SAML Identity Type is the Federation Id (field on the user Object).
As you may know, this filed is case sensitive, which gives me troubles because my active directory doesn't have a naming convention for that.
It can be NAME.Lastname, or Name.Lastname, name.lastname, etc.
So, the federation id in the Salesforce user record must be the correct one, with the correct case.
As I have more than 100 users, I can't handle this manually.
I'm thinking about 2 things:
1) Is there any way to give to Salesforce the SAML Identity Type from my active directory, lowertyped for example? Knowing that I want to achieve this in Salesforce.
2) Is it possible to automatically fill the federation Id, with the information provided during Single Sign On? For example, when a user tries to connect, we match it, and we put the right value in the federation id field.
Any ideas for that, or other suggestions?
Thank you!
-

- Bertrand DB
- July 27, 2018
- Like
- 0
- Continue reading or reply
Lightning:dualListbox: height
Hello,
I'm using the lightning:dualListbox component, as described here: https://developer.salesforce.com/docs/component-library/bundle/lightning:dualListbox/example
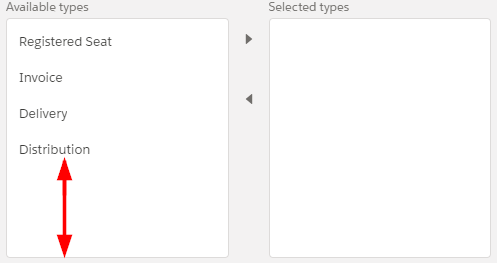
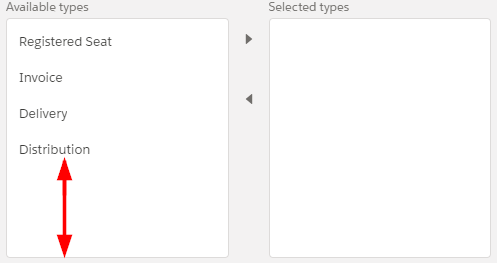
I'm having troubles to adjust the height. My issue is that the number of items is limited (4), so it doesn't look nice:

My question is: how I can reduce the white part (red arrow on the image)?
Code is like:
Thank you!
I'm using the lightning:dualListbox component, as described here: https://developer.salesforce.com/docs/component-library/bundle/lightning:dualListbox/example
I'm having troubles to adjust the height. My issue is that the number of items is limited (4), so it doesn't look nice:
My question is: how I can reduce the white part (red arrow on the image)?
Code is like:
<aura:component>
<aura:attribute name="options" type="List" default="[
{ label: 'English', value: 'en' },
{ label: 'German', value: 'de' },
{ label: 'Spanish', value: 'es' },
{ label: 'French', value: 'fr' }]"/>
<lightning:dualListbox name="languages"
label= "Select Languages"
sourceLabel="Available"
selectedLabel="Selected"
fieldLevelHelp="This is a dual listbox"
options="{!v.options}"
onchange="{! c.handleChange }"/>
</aura:component>
Thank you!
-

- Bertrand DB
- July 25, 2018
- Like
- 0
- Continue reading or reply
ui:inputSelect as required on a Lightning component
Hello,
I'm building a Lighting component. It has multiple form fields.
One is ui:inputSelect, with a dynamic picklist (that we get from Apex).
I would like to make this field as mandatory, I tried to add required="true", but it doesn't work. I think I missing something on how this works.
Can you give me some insights?
My Component:
Thanks in advance!
I'm building a Lighting component. It has multiple form fields.
One is ui:inputSelect, with a dynamic picklist (that we get from Apex).
I would like to make this field as mandatory, I tried to add required="true", but it doesn't work. I think I missing something on how this works.
Can you give me some insights?
My Component:
<aura:component controller="MyController" implements="force:lightningQuickAction,force:hasRecordId,lightning:availableForFlowScreens" >
<aura:handler name="init" action="{!c.init}" value="{!this}" />
<aura:attribute name="AccountID_flow" type="String" access="global" />
<form aura:id="addressForm">
<div class="slds-form--compound">
<div class="slds-grid">
<ui:outputText aura:id="blankSpace" value=" " class="slds-form-element slds-size--1-of-2 slds-hide" />
<div class="slds-form-element slds-size--1-of-2">
<label class="slds-form-element__label" for="addresstype">Address Type</label>
<div class="slds-form-element__control">
<ui:inputSelect class="slds-select slds-scrollable--y multiselect marginLeft" aura:id="addresstype" multiple="true" required="true"/>
</div>
</div>
</div>
</div>
</form>
</aura:component>
Thanks in advance!
-

- Bertrand DB
- July 05, 2018
- Like
- 0
- Continue reading or reply
Help for a test class: custom controller and pass string
Hello,
I'm trying to create a test class for the following:
A custom controller:
This (creates a PDF):
My Visualforce page is like:
I don't know to handle all of this. Shall I create one or two test classes, as they both work together?
So far, I only did this:
Any suggestion?
Thank you!
I'm trying to create a test class for the following:
A custom controller:
public class TextVFPDFController {
public Opportunity opp{get;set;}
public OpportunityContactRole oppRole{get;set;}
public Account oppAccount{get;set;}
public Contact oppContactRole{get;set;}
public TextVFPDFController(){
Id oppId = apexpages.currentpage().getparameters().get('id');
opp = [select id,Name,AccountId,tech_minimum_invoiced_replication__c from opportunity where id=: oppId];
oppRole = [select ContactId,IsPrimary from OpportunityContactRole where OpportunityId=:oppId];
oppContactRole = [select Id,LastName,FirstName,Phone,MobilePhone,Email from Contact where Id=:oppRole.ContactId];
oppAccount = [select Id,name,BillingStreet,BillingPostalCode,BillingCity,BillingCountry from Account where Id=:opp.AccountId];
}
}
This (creates a PDF):
public class PDFController {
@auraEnabled
public static void savePDFOpportunity(String recordId, String whichButton, String name, String file){
PageReference pdfPage = new PageReference('/apex/'+whichButton);
pdfPage.getParameters().put('Id', recordId);
Blob pdfContent = pdfPage.getContent();
// We define nice names for the document generated, according to the button variable
if (whichButton=='Bon_de_commande_Lunch_Pass'){
file='Bon de commande.pdf';
name='Bon de commande';
} else if (whichButton=='Contract'){
file='Contrat.pdf';
name='Contrat';
} else {
file='Document.pdf';
name='Document';
}
ContentVersion conVer = new ContentVersion();
conVer.ContentLocation = 'S'; // S specify this document is in SF, use E for external files
conVer.PathOnClient=file;// The files name, extension is very important here which will help the file in preview.
conVer.Title = name; // Display name of the files
conVer.VersionData = pdfContent; // converting your binary string to Blog
insert conVer;
// First get the content document Id from ContentVersion
Id conDoc = [SELECT ContentDocumentId FROM ContentVersion WHERE Id =:conVer.Id].ContentDocumentId;
//Create ContentDocumentLink
ContentDocumentLink cDe = new ContentDocumentLink();
cDe.ContentDocumentId = conDoc;
cDe.LinkedEntityId = recordId; // you can use objectId,GroupId etc
cDe.ShareType = 'V'; // Inferred permission, checkout description of ContentDocumentLink object for more details
cDe.Visibility = 'AllUsers';
insert cDe;
}
}
My Visualforce page is like:
<apex:page Controller="TextVFPDFController" showHeader="false" applyHtmlTag="false" renderAs="pdf">
{!oppAccount.Name}
{!oppContactRole.LastName}
</apex:page>
I don't know to handle all of this. Shall I create one or two test classes, as they both work together?
So far, I only did this:
@isTest
public class testTextVFPDFController {
static testMethod void globaldata()
{
Account testAccount = new Account();
testAccount.Name='Test Account' ;
testAccount.BillingStreet='3 Paris street' ;
testAccount.BillingPostalCode='75015' ;
testAccount.BillingCity='Paris' ;
testAccount.BillingCountry='France' ;
insert testAccount;
Contact cont = new Contact ();
cont.FirstName = 'Steve';
cont.LastName = 'Jobs';
cont.Email='steve@email.com';
cont.Phone='12345678';
cont.MobilePhone='234567890';
cont.AccountId=testAccount.Id;
insert cont;
Opportunity opp = new Opportunity ();
opp.Name='Test Opportunity' ;
opp.StageName='New';
opp.CloseDate=System.today().addMonths(1);
opp.AccountId=testAccount.Id ;
opp.tech_minimum_invoiced_replication__c=20 ;
insert opp;
OpportunityContactRole contactrole = new OpportunityContactRole();
contactrole.IsPrimary = true;
contactrole.ContactId=cont.Id;
contactrole.OpportunityId = opp.Id;
insert contactrole;
Test.StartTest();
Test.StopTest();
}
}
Any suggestion?
Thank you!
-

- Bertrand DB
- May 22, 2018
- Like
- 0
- Continue reading or reply
Trigger: run if parent record type id is a specific one
Hello,
I have a trigger that is updating a value on a parent record.
The trigger run on the custom object "Cost_line_item__c" and updates value on the parent opportunity.
I would like this trigger to run only for a specific record type id of the opportunity (so, the parent object).
My trigger (working) is:
Any suggestions?
I have a trigger that is updating a value on a parent record.
The trigger run on the custom object "Cost_line_item__c" and updates value on the parent opportunity.
I would like this trigger to run only for a specific record type id of the opportunity (so, the parent object).
My trigger (working) is:
Trigger UpdateOpportunityBV on Cost_line_item__c(After Insert, After Update, After Delete, After UnDelete){
List<ID> opportunityIds = New List<ID>();
List<ID> mylistIds = New List<ID>();
If(Trigger.IsInsert || Trigger.IsUpdate || Trigger.IsUnDelete){
For(Cost_line_item__c oli: Trigger.New){
if(oli.Opportunity__c != null){
opportunityIds.add(oli.Opportunity__c);
mylistIds.add(oli.Id);
}
}
}
If(Trigger.IsDelete){
For(Cost_line_item__c con: Trigger.Old){
opportunityIds.add(con.Opportunity__c);
mylistIds.add(con.Id);
}
}
List<opportunity> opportunityListToUpdate = New List<opportunity>();
Decimal RollupAmount = 1;
For(Opportunity opt: [Select Id, Number_of_beneficiaries__c, (Select ID, Value__c FROM Cost_line_items__r WHERE Used_for_BV_calculation__c=true) FROM Opportunity WHERE ID = :opportunityIds]){
for(Cost_line_item__c con:opt.Cost_line_items__r){
RollupAmount = RollupAmount * con.Value__c;
}
opt.tech_cost_line_calculation__c = RollupAmount;
opt.Amount = RollupAmount * opt.Number_of_beneficiaries__c;
opportunityListToUpdate.add(opt);
}
try{
Update opportunityListToUpdate;
}
Catch(Exception E){
System.Debug('Error Message: ' + e.getMessage());
}
}
I tried to replace the line
if(oli.Opportunity__c != null){
By
if(oli.Opportunity__c != null && oli.Opportunity__r.RecordTypeid=='0121r0000003Qzk')But it doesn't work (nothing happens).
Any suggestions?
-

- Bertrand DB
- April 04, 2018
- Like
- 0
- Continue reading or reply
Lightning component: save a generated PDF as File/Attachment
Hello,
I have a Lightning component on my opportunity page that does the following:
-> My issue is: how to save the PDF generated by the Visualforce page, and attach it to the Opportunity?
Any ideas?
demoModal.cmp:
monpdf.vfp:
demoModalController.js
I have a Lightning component on my opportunity page that does the following:
- When clicking on the button, it opens a Lightning modal box
- This modal box display a Visualforce page, renderas PDF, inside an iframe.
- I have two button bellow: Cancel, Save
-> My issue is: how to save the PDF generated by the Visualforce page, and attach it to the Opportunity?
Any ideas?
demoModal.cmp:
<aura:component implements="flexipage:availableForAllPageTypes,force:hasRecordId" access="global">
<!--use boolean attribute for Store true/false value,
make default to "false" so modal box are not display on the load of component.
-->
<aura:attribute name="recordId" type="Id" />
<aura:attribute name="isOpen" type="boolean" default="false"/>
<!--Use "slds-m-around- -xx-large" class to add standard Large padding to the component-->
<div class="slds-m-around--xx-large">
<button class="slds-button slds-button--brand" onclick="{!c.openModel}">Create a document</button>
<!--Use aura:if tag to display Model Box, on the bese of conditions. [isOpen boolean attribute] -->
<aura:if isTrue="{!v.isOpen}">
<!--###### MODAL BOX Start From Here ######-->
<div role="dialog" tabindex="-1" aria-labelledby="header99" class="slds-modal slds-fade-in-open ">
<div class="slds-modal__container">
<!-- ###### MODAL BOX HEADER Part Start From Here ######-->
<div class="slds-modal__header">
<button class="slds-button slds-modal__close slds-button--icon-inverse" title="Close" onclick="{!c.closeModel}">
X
<span class="slds-assistive-text">Close</span>
</button>
<h2 id="header99" class="slds-text-heading--medium">Your document</h2>
</div>
<!--###### MODAL BOX BODY Part Start From Here ######-->
<iframe src="{! '/apex/monpdf?Id='+v.recordId}" width="100%" height="500px;" frameBorder="0"/>
<div class="slds-modal__content slds-p-around--medium">
<p><b>Some random text.
</b>
</p>
</div>
<!--###### MODAL BOX FOOTER Part Start From Here ######-->
<div class="slds-modal__footer">
<button class="slds-button slds-button--neutral" onclick="{!c.closeModel}" >Cancel</button>
<button class="slds-button slds-button--brand" onclick="{!c.savenClose}">Save the document</button>
</div>
</div>
</div>
<div class="slds-backdrop slds-backdrop--open"></div>
<!--###### MODAL BOX Part END Here ######-->
</aura:if>
</div>
</aura:component>
monpdf.vfp:
<apex:page standardController="Opportunity" showHeader="false" renderAs="pdf">
{!Opportunity.Account.Name}
</apex:page>
demoModalController.js
({
openModel: function(component, event, helper) {
// for Display Model,set the "isOpen" attribute to "true"
component.set("v.isOpen", true);
},
closeModel: function(component, event, helper) {
// for Hide/Close Model,set the "isOpen" attribute to "Fasle"
component.set("v.isOpen", false);
},
savenClose: function(component, event, helper) {
// Display alert message on the click on the button from Model Footer
alert('It works');
component.set("v.isOpen", false);
},
})
-

- Bertrand DB
- March 23, 2018
- Like
- 0
- Continue reading or reply
RenderAs PDF: preview and save as File
Hello,
I have a Visualforce page, designed to generate PDF Document.
It looks like:
Using Lightning, I would like to:
Thanks!
I have a Visualforce page, designed to generate PDF Document.
It looks like:
<apex:page standardController="Opportunity" showHeader="false" renderAs="pdf">
<h2 style="font-family: sans-serif; text-align: center;">My PDF</h2>
<p><strong>Société : </strong>{!Opportunity.Account.Name}<br />
<strong>Nom : </strong>{!Opportunity.Amount}<br />
<strong>Prénom : </strong>{!Opportunity.Amount}<br />
<strong>Adresse : </strong>adresse</p>
</apex:page>
Using Lightning, I would like to:
- Have a button on my Opportunity page, "Generate PDF"
- On click, open an iframe over the same page, that displays the PDF (from the Visualforce page)
- Have two buttons on this iframe: Save // Cancel
- If I click save, it saves the PDF as a File, related to the current record
Thanks!
-

- Bertrand DB
- March 20, 2018
- Like
- 0
- Continue reading or reply
Refresh record page after adding a related record in lightning
Hello,
Using lightning, I noticed that on Opportunity, if I add some products (OpportunityLineItems), the page will automatically refresh just after.
It is very convenient, because it permits to see the updated Amount field.
In my case, I'm not using OpportunityLineItems but I created a custom object for this need "Custom Line Item".
I have a related list on opportunity, where I can add/delete these items. When I do so, it triggers some Apex and update a field on my opportunity.
My issue is that I need to manually refresh the page to see that the field on opportunity was updated.
I would like to achieve:
Using lightning, I noticed that on Opportunity, if I add some products (OpportunityLineItems), the page will automatically refresh just after.
It is very convenient, because it permits to see the updated Amount field.
In my case, I'm not using OpportunityLineItems but I created a custom object for this need "Custom Line Item".
I have a related list on opportunity, where I can add/delete these items. When I do so, it triggers some Apex and update a field on my opportunity.
My issue is that I need to manually refresh the page to see that the field on opportunity was updated.
I would like to achieve:
- On my opportunity, I add/edit a "Custom Line Item" directly from the related list
- A popup opens, I add/edit the line
- I save, and I'm back to the opportunity page
- I need to refresh the page to see that the field is well updated by the Trigger. -> How to automatically refresh the page after I add/edit a "Custom line item" from the opportunity page?
-

- Bertrand DB
- March 13, 2018
- Like
- 0
- Continue reading or reply
Multiplication for Roll-Up Summary Field
Hello,
I have a custom object called "Line Item", that has a master-detail relationship on Opportunity.
On an opportunity, I can have multiple "Line items". Each line item has a value.
I would like to multiply these values, and get the result in a field on opportunity.
Example:
"My opportunity":
I have a custom object called "Line Item", that has a master-detail relationship on Opportunity.
On an opportunity, I can have multiple "Line items". Each line item has a value.
I would like to multiply these values, and get the result in a field on opportunity.
Example:
"My opportunity":
- Line item 1: 2
- Line item 2: 10
- Line item 3: 2
Field "my multiplication" on "My opportunity": 2*10*2=40
What I'm trying to achieve is actually a custom field with a field type "Roll up summary", but Salesforce only allows to calcualte Min, Max, Count, Sum...
Any ideas how I can achieve this?
-

- Bertrand DB
- March 12, 2018
- Like
- 0
- Continue reading or reply
Refresh related list when creating a child record
Hello,
I have a simple Process Builder that is triggered when an opportunity is edited as closed-won: it will create a contract linked to the same account.
Do you have any idea how to make this better?
I noted that if I do in the browser console a $A.get("e.force:refreshView").fire(); it correctly refresh the list and shows the contract.
Thanks in advance for your ideas!
I have a simple Process Builder that is triggered when an opportunity is edited as closed-won: it will create a contract linked to the same account.
- The user is on the opportunity record, set it as "Closed Won".
- Then, he clicks on the Account Name and sees the related list.
- The contract created via Process Builder isn't there. We need either to manually refresh the page, or to click on the Contract related list to see it.
Do you have any idea how to make this better?
I noted that if I do in the browser console a $A.get("e.force:refreshView").fire(); it correctly refresh the list and shows the contract.
Thanks in advance for your ideas!

- Bertrand DB
- March 25, 2019
- Like
- 0
- Continue reading or reply
Lightning:dualListbox: height
Hello,
I'm using the lightning:dualListbox component, as described here: https://developer.salesforce.com/docs/component-library/bundle/lightning:dualListbox/example
I'm having troubles to adjust the height. My issue is that the number of items is limited (4), so it doesn't look nice:

My question is: how I can reduce the white part (red arrow on the image)?
Code is like:
Thank you!
I'm using the lightning:dualListbox component, as described here: https://developer.salesforce.com/docs/component-library/bundle/lightning:dualListbox/example
I'm having troubles to adjust the height. My issue is that the number of items is limited (4), so it doesn't look nice:
My question is: how I can reduce the white part (red arrow on the image)?
Code is like:
<aura:component>
<aura:attribute name="options" type="List" default="[
{ label: 'English', value: 'en' },
{ label: 'German', value: 'de' },
{ label: 'Spanish', value: 'es' },
{ label: 'French', value: 'fr' }]"/>
<lightning:dualListbox name="languages"
label= "Select Languages"
sourceLabel="Available"
selectedLabel="Selected"
fieldLevelHelp="This is a dual listbox"
options="{!v.options}"
onchange="{! c.handleChange }"/>
</aura:component>
Thank you!

- Bertrand DB
- July 25, 2018
- Like
- 0
- Continue reading or reply
ui:inputSelect as required on a Lightning component
Hello,
I'm building a Lighting component. It has multiple form fields.
One is ui:inputSelect, with a dynamic picklist (that we get from Apex).
I would like to make this field as mandatory, I tried to add required="true", but it doesn't work. I think I missing something on how this works.
Can you give me some insights?
My Component:
Thanks in advance!
I'm building a Lighting component. It has multiple form fields.
One is ui:inputSelect, with a dynamic picklist (that we get from Apex).
I would like to make this field as mandatory, I tried to add required="true", but it doesn't work. I think I missing something on how this works.
Can you give me some insights?
My Component:
<aura:component controller="MyController" implements="force:lightningQuickAction,force:hasRecordId,lightning:availableForFlowScreens" >
<aura:handler name="init" action="{!c.init}" value="{!this}" />
<aura:attribute name="AccountID_flow" type="String" access="global" />
<form aura:id="addressForm">
<div class="slds-form--compound">
<div class="slds-grid">
<ui:outputText aura:id="blankSpace" value=" " class="slds-form-element slds-size--1-of-2 slds-hide" />
<div class="slds-form-element slds-size--1-of-2">
<label class="slds-form-element__label" for="addresstype">Address Type</label>
<div class="slds-form-element__control">
<ui:inputSelect class="slds-select slds-scrollable--y multiselect marginLeft" aura:id="addresstype" multiple="true" required="true"/>
</div>
</div>
</div>
</div>
</form>
</aura:component>
Thanks in advance!

- Bertrand DB
- July 05, 2018
- Like
- 0
- Continue reading or reply
Help for a test class: custom controller and pass string
Hello,
I'm trying to create a test class for the following:
A custom controller:
This (creates a PDF):
My Visualforce page is like:
I don't know to handle all of this. Shall I create one or two test classes, as they both work together?
So far, I only did this:
Any suggestion?
Thank you!
I'm trying to create a test class for the following:
A custom controller:
public class TextVFPDFController {
public Opportunity opp{get;set;}
public OpportunityContactRole oppRole{get;set;}
public Account oppAccount{get;set;}
public Contact oppContactRole{get;set;}
public TextVFPDFController(){
Id oppId = apexpages.currentpage().getparameters().get('id');
opp = [select id,Name,AccountId,tech_minimum_invoiced_replication__c from opportunity where id=: oppId];
oppRole = [select ContactId,IsPrimary from OpportunityContactRole where OpportunityId=:oppId];
oppContactRole = [select Id,LastName,FirstName,Phone,MobilePhone,Email from Contact where Id=:oppRole.ContactId];
oppAccount = [select Id,name,BillingStreet,BillingPostalCode,BillingCity,BillingCountry from Account where Id=:opp.AccountId];
}
}
This (creates a PDF):
public class PDFController {
@auraEnabled
public static void savePDFOpportunity(String recordId, String whichButton, String name, String file){
PageReference pdfPage = new PageReference('/apex/'+whichButton);
pdfPage.getParameters().put('Id', recordId);
Blob pdfContent = pdfPage.getContent();
// We define nice names for the document generated, according to the button variable
if (whichButton=='Bon_de_commande_Lunch_Pass'){
file='Bon de commande.pdf';
name='Bon de commande';
} else if (whichButton=='Contract'){
file='Contrat.pdf';
name='Contrat';
} else {
file='Document.pdf';
name='Document';
}
ContentVersion conVer = new ContentVersion();
conVer.ContentLocation = 'S'; // S specify this document is in SF, use E for external files
conVer.PathOnClient=file;// The files name, extension is very important here which will help the file in preview.
conVer.Title = name; // Display name of the files
conVer.VersionData = pdfContent; // converting your binary string to Blog
insert conVer;
// First get the content document Id from ContentVersion
Id conDoc = [SELECT ContentDocumentId FROM ContentVersion WHERE Id =:conVer.Id].ContentDocumentId;
//Create ContentDocumentLink
ContentDocumentLink cDe = new ContentDocumentLink();
cDe.ContentDocumentId = conDoc;
cDe.LinkedEntityId = recordId; // you can use objectId,GroupId etc
cDe.ShareType = 'V'; // Inferred permission, checkout description of ContentDocumentLink object for more details
cDe.Visibility = 'AllUsers';
insert cDe;
}
}
My Visualforce page is like:
<apex:page Controller="TextVFPDFController" showHeader="false" applyHtmlTag="false" renderAs="pdf">
{!oppAccount.Name}
{!oppContactRole.LastName}
</apex:page>
I don't know to handle all of this. Shall I create one or two test classes, as they both work together?
So far, I only did this:
@isTest
public class testTextVFPDFController {
static testMethod void globaldata()
{
Account testAccount = new Account();
testAccount.Name='Test Account' ;
testAccount.BillingStreet='3 Paris street' ;
testAccount.BillingPostalCode='75015' ;
testAccount.BillingCity='Paris' ;
testAccount.BillingCountry='France' ;
insert testAccount;
Contact cont = new Contact ();
cont.FirstName = 'Steve';
cont.LastName = 'Jobs';
cont.Email='steve@email.com';
cont.Phone='12345678';
cont.MobilePhone='234567890';
cont.AccountId=testAccount.Id;
insert cont;
Opportunity opp = new Opportunity ();
opp.Name='Test Opportunity' ;
opp.StageName='New';
opp.CloseDate=System.today().addMonths(1);
opp.AccountId=testAccount.Id ;
opp.tech_minimum_invoiced_replication__c=20 ;
insert opp;
OpportunityContactRole contactrole = new OpportunityContactRole();
contactrole.IsPrimary = true;
contactrole.ContactId=cont.Id;
contactrole.OpportunityId = opp.Id;
insert contactrole;
Test.StartTest();
Test.StopTest();
}
}
Any suggestion?
Thank you!

- Bertrand DB
- May 22, 2018
- Like
- 0
- Continue reading or reply
Trigger: run if parent record type id is a specific one
Hello,
I have a trigger that is updating a value on a parent record.
The trigger run on the custom object "Cost_line_item__c" and updates value on the parent opportunity.
I would like this trigger to run only for a specific record type id of the opportunity (so, the parent object).
My trigger (working) is:
Any suggestions?
I have a trigger that is updating a value on a parent record.
The trigger run on the custom object "Cost_line_item__c" and updates value on the parent opportunity.
I would like this trigger to run only for a specific record type id of the opportunity (so, the parent object).
My trigger (working) is:
Trigger UpdateOpportunityBV on Cost_line_item__c(After Insert, After Update, After Delete, After UnDelete){
List<ID> opportunityIds = New List<ID>();
List<ID> mylistIds = New List<ID>();
If(Trigger.IsInsert || Trigger.IsUpdate || Trigger.IsUnDelete){
For(Cost_line_item__c oli: Trigger.New){
if(oli.Opportunity__c != null){
opportunityIds.add(oli.Opportunity__c);
mylistIds.add(oli.Id);
}
}
}
If(Trigger.IsDelete){
For(Cost_line_item__c con: Trigger.Old){
opportunityIds.add(con.Opportunity__c);
mylistIds.add(con.Id);
}
}
List<opportunity> opportunityListToUpdate = New List<opportunity>();
Decimal RollupAmount = 1;
For(Opportunity opt: [Select Id, Number_of_beneficiaries__c, (Select ID, Value__c FROM Cost_line_items__r WHERE Used_for_BV_calculation__c=true) FROM Opportunity WHERE ID = :opportunityIds]){
for(Cost_line_item__c con:opt.Cost_line_items__r){
RollupAmount = RollupAmount * con.Value__c;
}
opt.tech_cost_line_calculation__c = RollupAmount;
opt.Amount = RollupAmount * opt.Number_of_beneficiaries__c;
opportunityListToUpdate.add(opt);
}
try{
Update opportunityListToUpdate;
}
Catch(Exception E){
System.Debug('Error Message: ' + e.getMessage());
}
}
I tried to replace the line
if(oli.Opportunity__c != null){
By
if(oli.Opportunity__c != null && oli.Opportunity__r.RecordTypeid=='0121r0000003Qzk')But it doesn't work (nothing happens).
Any suggestions?

- Bertrand DB
- April 04, 2018
- Like
- 0
- Continue reading or reply
Lightning component: save a generated PDF as File/Attachment
Hello,
I have a Lightning component on my opportunity page that does the following:
-> My issue is: how to save the PDF generated by the Visualforce page, and attach it to the Opportunity?
Any ideas?
demoModal.cmp:
monpdf.vfp:
demoModalController.js
I have a Lightning component on my opportunity page that does the following:
- When clicking on the button, it opens a Lightning modal box
- This modal box display a Visualforce page, renderas PDF, inside an iframe.
- I have two button bellow: Cancel, Save
-> My issue is: how to save the PDF generated by the Visualforce page, and attach it to the Opportunity?
Any ideas?
demoModal.cmp:
<aura:component implements="flexipage:availableForAllPageTypes,force:hasRecordId" access="global">
<!--use boolean attribute for Store true/false value,
make default to "false" so modal box are not display on the load of component.
-->
<aura:attribute name="recordId" type="Id" />
<aura:attribute name="isOpen" type="boolean" default="false"/>
<!--Use "slds-m-around- -xx-large" class to add standard Large padding to the component-->
<div class="slds-m-around--xx-large">
<button class="slds-button slds-button--brand" onclick="{!c.openModel}">Create a document</button>
<!--Use aura:if tag to display Model Box, on the bese of conditions. [isOpen boolean attribute] -->
<aura:if isTrue="{!v.isOpen}">
<!--###### MODAL BOX Start From Here ######-->
<div role="dialog" tabindex="-1" aria-labelledby="header99" class="slds-modal slds-fade-in-open ">
<div class="slds-modal__container">
<!-- ###### MODAL BOX HEADER Part Start From Here ######-->
<div class="slds-modal__header">
<button class="slds-button slds-modal__close slds-button--icon-inverse" title="Close" onclick="{!c.closeModel}">
X
<span class="slds-assistive-text">Close</span>
</button>
<h2 id="header99" class="slds-text-heading--medium">Your document</h2>
</div>
<!--###### MODAL BOX BODY Part Start From Here ######-->
<iframe src="{! '/apex/monpdf?Id='+v.recordId}" width="100%" height="500px;" frameBorder="0"/>
<div class="slds-modal__content slds-p-around--medium">
<p><b>Some random text.
</b>
</p>
</div>
<!--###### MODAL BOX FOOTER Part Start From Here ######-->
<div class="slds-modal__footer">
<button class="slds-button slds-button--neutral" onclick="{!c.closeModel}" >Cancel</button>
<button class="slds-button slds-button--brand" onclick="{!c.savenClose}">Save the document</button>
</div>
</div>
</div>
<div class="slds-backdrop slds-backdrop--open"></div>
<!--###### MODAL BOX Part END Here ######-->
</aura:if>
</div>
</aura:component>
monpdf.vfp:
<apex:page standardController="Opportunity" showHeader="false" renderAs="pdf">
{!Opportunity.Account.Name}
</apex:page>
demoModalController.js
({
openModel: function(component, event, helper) {
// for Display Model,set the "isOpen" attribute to "true"
component.set("v.isOpen", true);
},
closeModel: function(component, event, helper) {
// for Hide/Close Model,set the "isOpen" attribute to "Fasle"
component.set("v.isOpen", false);
},
savenClose: function(component, event, helper) {
// Display alert message on the click on the button from Model Footer
alert('It works');
component.set("v.isOpen", false);
},
})

- Bertrand DB
- March 23, 2018
- Like
- 0
- Continue reading or reply
RenderAs PDF: preview and save as File
Hello,
I have a Visualforce page, designed to generate PDF Document.
It looks like:
Using Lightning, I would like to:
Thanks!
I have a Visualforce page, designed to generate PDF Document.
It looks like:
<apex:page standardController="Opportunity" showHeader="false" renderAs="pdf">
<h2 style="font-family: sans-serif; text-align: center;">My PDF</h2>
<p><strong>Société : </strong>{!Opportunity.Account.Name}<br />
<strong>Nom : </strong>{!Opportunity.Amount}<br />
<strong>Prénom : </strong>{!Opportunity.Amount}<br />
<strong>Adresse : </strong>adresse</p>
</apex:page>
Using Lightning, I would like to:
- Have a button on my Opportunity page, "Generate PDF"
- On click, open an iframe over the same page, that displays the PDF (from the Visualforce page)
- Have two buttons on this iframe: Save // Cancel
- If I click save, it saves the PDF as a File, related to the current record
Thanks!

- Bertrand DB
- March 20, 2018
- Like
- 0
- Continue reading or reply
Refresh record page after adding a related record in lightning
Hello,
Using lightning, I noticed that on Opportunity, if I add some products (OpportunityLineItems), the page will automatically refresh just after.
It is very convenient, because it permits to see the updated Amount field.
In my case, I'm not using OpportunityLineItems but I created a custom object for this need "Custom Line Item".
I have a related list on opportunity, where I can add/delete these items. When I do so, it triggers some Apex and update a field on my opportunity.
My issue is that I need to manually refresh the page to see that the field on opportunity was updated.
I would like to achieve:
Using lightning, I noticed that on Opportunity, if I add some products (OpportunityLineItems), the page will automatically refresh just after.
It is very convenient, because it permits to see the updated Amount field.
In my case, I'm not using OpportunityLineItems but I created a custom object for this need "Custom Line Item".
I have a related list on opportunity, where I can add/delete these items. When I do so, it triggers some Apex and update a field on my opportunity.
My issue is that I need to manually refresh the page to see that the field on opportunity was updated.
I would like to achieve:
- On my opportunity, I add/edit a "Custom Line Item" directly from the related list
- A popup opens, I add/edit the line
- I save, and I'm back to the opportunity page
- I need to refresh the page to see that the field is well updated by the Trigger. -> How to automatically refresh the page after I add/edit a "Custom line item" from the opportunity page?

- Bertrand DB
- March 13, 2018
- Like
- 0
- Continue reading or reply
Multiplication for Roll-Up Summary Field
Hello,
I have a custom object called "Line Item", that has a master-detail relationship on Opportunity.
On an opportunity, I can have multiple "Line items". Each line item has a value.
I would like to multiply these values, and get the result in a field on opportunity.
Example:
"My opportunity":
I have a custom object called "Line Item", that has a master-detail relationship on Opportunity.
On an opportunity, I can have multiple "Line items". Each line item has a value.
I would like to multiply these values, and get the result in a field on opportunity.
Example:
"My opportunity":
- Line item 1: 2
- Line item 2: 10
- Line item 3: 2
Field "my multiplication" on "My opportunity": 2*10*2=40
What I'm trying to achieve is actually a custom field with a field type "Roll up summary", but Salesforce only allows to calcualte Min, Max, Count, Sum...
Any ideas how I can achieve this?

- Bertrand DB
- March 12, 2018
- Like
- 0
- Continue reading or reply





