- Ananthanarayanan Nemmara
- NEWBIE
- 25 Points
- Member since 2018
-
ChatterFeed
-
0Best Answers
-
1Likes Received
-
0Likes Given
-
16Questions
-
18Replies
writing trigger test class
Hello All,
I am very new to writing test classes for triggers and it would be great if someone can help me write a test class for the below trigger. I have already tried writing the test class but not able to pass it in sandbox.
trigger CheckBeforeUpdate on Requests__c (before update) {
for(Requests__c cr : Trigger.New)
{
String oldStatus=Trigger.oldMap.get(cr.Id).Status__c;
if((cr.Status__c=='Approved' || cr.Status__c=='Pending Approval - Sales Mgr') && oldStatus!='%Pending%')
{
if(cr.Invoice_Number__c==null || cr.Invoice_Date__c==null || cr.Expected_Payment_Date__c==null)
{
cr.addError('You must fill the invoice number and invoice date in order to approve the request');
}
}
}
}
Test class:
@isTest
public class CheckBeforeUpdate_TestClass{
static testMethod void CheckBeforeUpdateTest()
{
requests__c obj = new requests__c();
obj.Account__c='001f400000B4c9NAAR';
obj.Description__c='Testing';
obj.Period_From__c=Date.newInstance(2016, 12, 9);
obj.Period_To__c=Date.newInstance(2018, 12, 9);
obj.Status__c='Pending';
Test.startTest();
try{
obj.Status__c='Approved';
update obj;
} catch(DmlException error) {
System.assertEquals(StatusCode.FIELD_CUSTOM_VALIDATION_EXCEPTION, error.getDmlType(0));
System.assertEquals('You must fill the invoice number and invoice date in order to approve the request', error.getDmlMessage(0));
}
Test.stopTest();
}
}
Can someone please let me know what is that I am missing. Getting thsi error "System.AssertException: Assertion Failed: Expected: FIELD_CUSTOM_VALIDATION_EXCEPTION, Actual: MISSING_ARGUMENT" and 0% code coverage
Any help would be appreciated.
Regards,
Anand
I am very new to writing test classes for triggers and it would be great if someone can help me write a test class for the below trigger. I have already tried writing the test class but not able to pass it in sandbox.
trigger CheckBeforeUpdate on Requests__c (before update) {
for(Requests__c cr : Trigger.New)
{
String oldStatus=Trigger.oldMap.get(cr.Id).Status__c;
if((cr.Status__c=='Approved' || cr.Status__c=='Pending Approval - Sales Mgr') && oldStatus!='%Pending%')
{
if(cr.Invoice_Number__c==null || cr.Invoice_Date__c==null || cr.Expected_Payment_Date__c==null)
{
cr.addError('You must fill the invoice number and invoice date in order to approve the request');
}
}
}
}
Test class:
@isTest
public class CheckBeforeUpdate_TestClass{
static testMethod void CheckBeforeUpdateTest()
{
requests__c obj = new requests__c();
obj.Account__c='001f400000B4c9NAAR';
obj.Description__c='Testing';
obj.Period_From__c=Date.newInstance(2016, 12, 9);
obj.Period_To__c=Date.newInstance(2018, 12, 9);
obj.Status__c='Pending';
Test.startTest();
try{
obj.Status__c='Approved';
update obj;
} catch(DmlException error) {
System.assertEquals(StatusCode.FIELD_CUSTOM_VALIDATION_EXCEPTION, error.getDmlType(0));
System.assertEquals('You must fill the invoice number and invoice date in order to approve the request', error.getDmlMessage(0));
}
Test.stopTest();
}
}
Can someone please let me know what is that I am missing. Getting thsi error "System.AssertException: Assertion Failed: Expected: FIELD_CUSTOM_VALIDATION_EXCEPTION, Actual: MISSING_ARGUMENT" and 0% code coverage
Any help would be appreciated.
Regards,
Anand
-

- Ananthanarayanan Nemmara
- May 14, 2018
- Like
- 0
- Continue reading or reply
Additional total row and numbering column in all reports
Hi All,
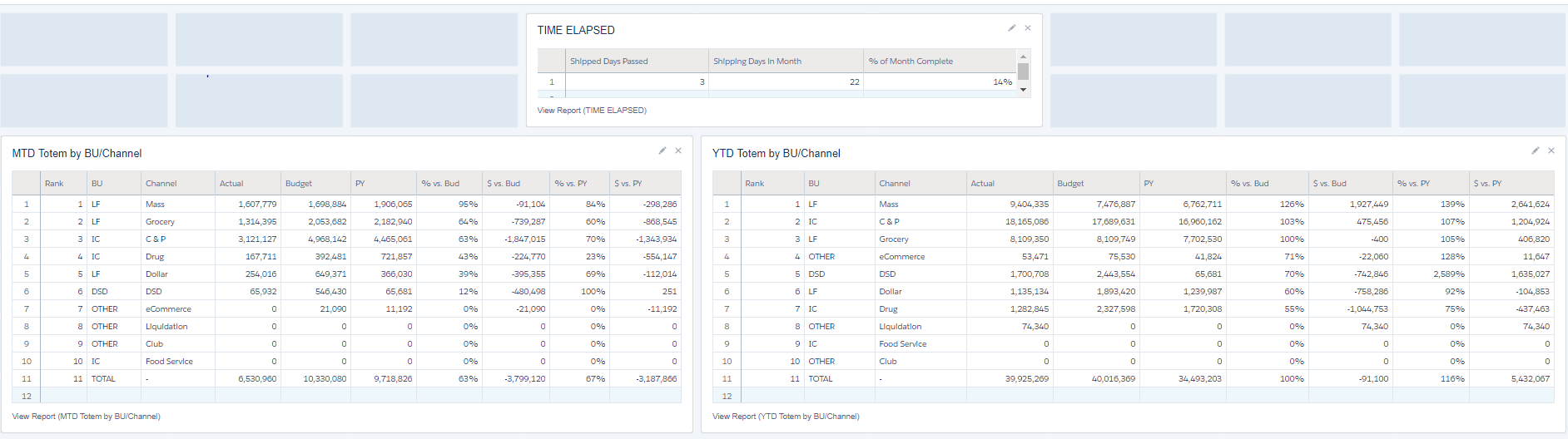
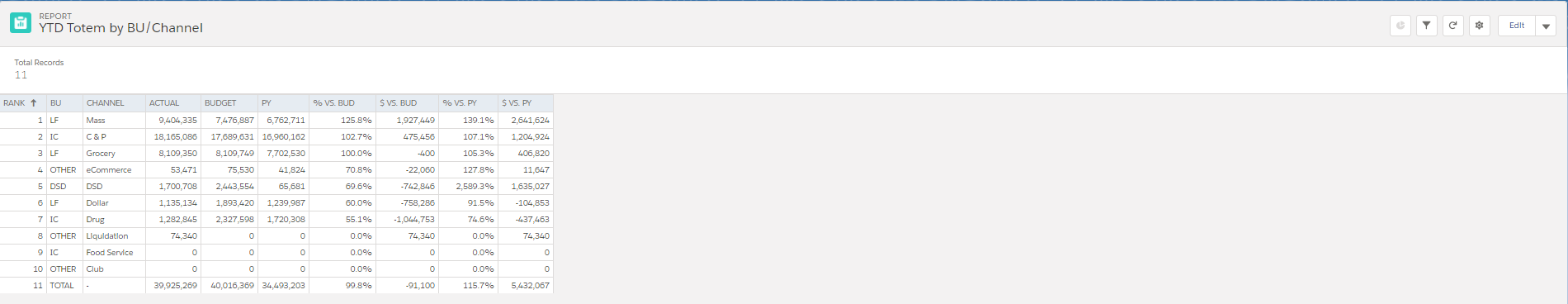
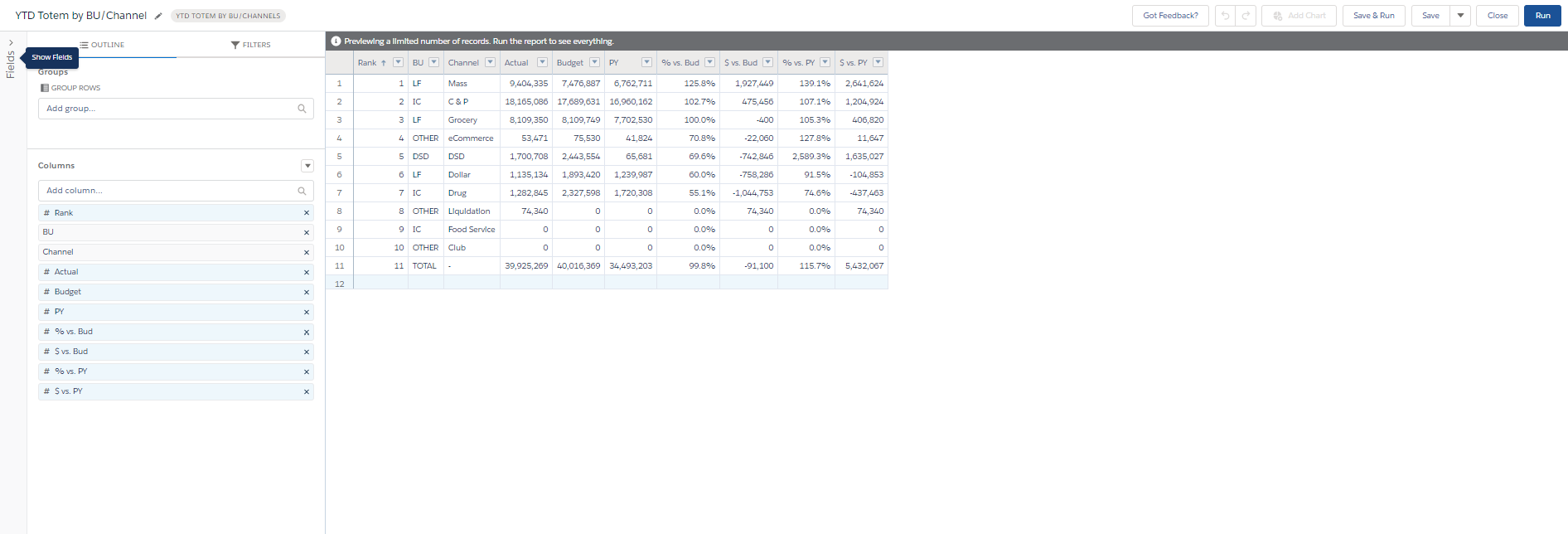
I think the salesforce spring relaease tok place this weekend due to wish I am facing few issues in my reports.
All the widgets in my dashboards are having an extra record numbering column and additional total row.

When I click on view report from the dashboartd I do not see that exztra line for calculating totals and the numbering.

But if I click the edit report button, I see the it same as the dashboard.

Is there any way that these 2 things(the numbering column and the totals row) can be removed from the dashboard as well as the report. I think it has been made mandatory in this release but if its not so I would love to remove it.
Looking forward to your help.
Regards,
Anand
I think the salesforce spring relaease tok place this weekend due to wish I am facing few issues in my reports.
All the widgets in my dashboards are having an extra record numbering column and additional total row.
When I click on view report from the dashboartd I do not see that exztra line for calculating totals and the numbering.
But if I click the edit report button, I see the it same as the dashboard.
Is there any way that these 2 things(the numbering column and the totals row) can be removed from the dashboard as well as the report. I think it has been made mandatory in this release but if its not so I would love to remove it.
Looking forward to your help.
Regards,
Anand
-

- Ananthanarayanan Nemmara
- May 07, 2018
- Like
- 0
- Continue reading or reply
check records before status is approved
Hi All,
I have 2 fields which the sales rep do not enter while creating a request(custom object). Based on the amount mentioned in the record,approval process is triggered which updates a field and send emails to respective people. But what i want to ensure is that before the record is approved they the approver fills the 2 fields and then approve it. Can someone please suggest how this can be done. Tried validation rule but that doesn't work for update happening via approval process. Can we do this using process builder or apex triggers?
Looking forward to your help.
Regards,
Anand
I have 2 fields which the sales rep do not enter while creating a request(custom object). Based on the amount mentioned in the record,approval process is triggered which updates a field and send emails to respective people. But what i want to ensure is that before the record is approved they the approver fills the 2 fields and then approve it. Can someone please suggest how this can be done. Tried validation rule but that doesn't work for update happening via approval process. Can we do this using process builder or apex triggers?
Looking forward to your help.
Regards,
Anand
-

- Ananthanarayanan Nemmara
- April 17, 2018
- Like
- 0
- Continue reading or reply
Update main contact checkbox in contact object
Hi All,
I have a checkbox called "main contact" in my contact object which when checked I populate the "primary contact" field in accounts object based ob a process vis process builder. This is working fine. But now if I have another new contact for the same account which is now the primary one, how do I uncheck the main contact checkbox for the old contact?
Regards,
Anand
I have a checkbox called "main contact" in my contact object which when checked I populate the "primary contact" field in accounts object based ob a process vis process builder. This is working fine. But now if I have another new contact for the same account which is now the primary one, how do I uncheck the main contact checkbox for the old contact?
Regards,
Anand
-

- Ananthanarayanan Nemmara
- April 16, 2018
- Like
- 0
- Continue reading or reply
Linking 2 objects
Hi All,
Just wanted to know, can I link 2 custom objects using a particular field as access data in the object. For ex. if object A has field salesperson and object B has salesperson, can I access data in object B using the salesperson field? How can i link these 2 tables based on this field?
Regards,
Anand
Just wanted to know, can I link 2 custom objects using a particular field as access data in the object. For ex. if object A has field salesperson and object B has salesperson, can I access data in object B using the salesperson field? How can i link these 2 tables based on this field?
Regards,
Anand
-

- Ananthanarayanan Nemmara
- April 03, 2018
- Like
- 0
- Continue reading or reply
Date not auto-populating
Hi All,
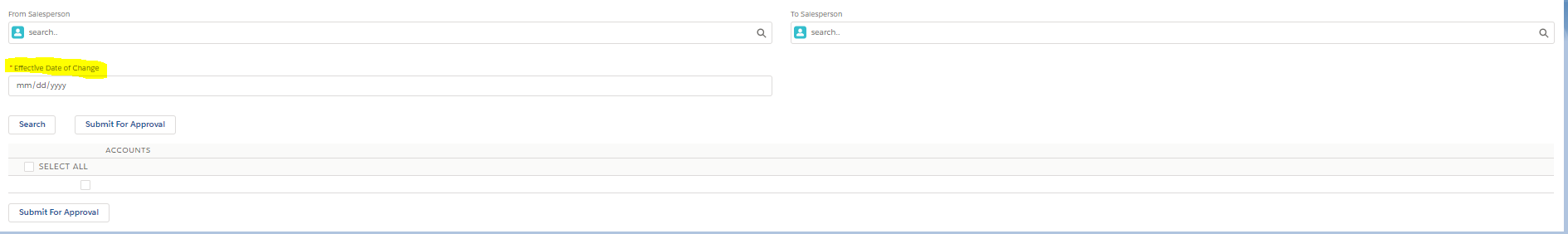
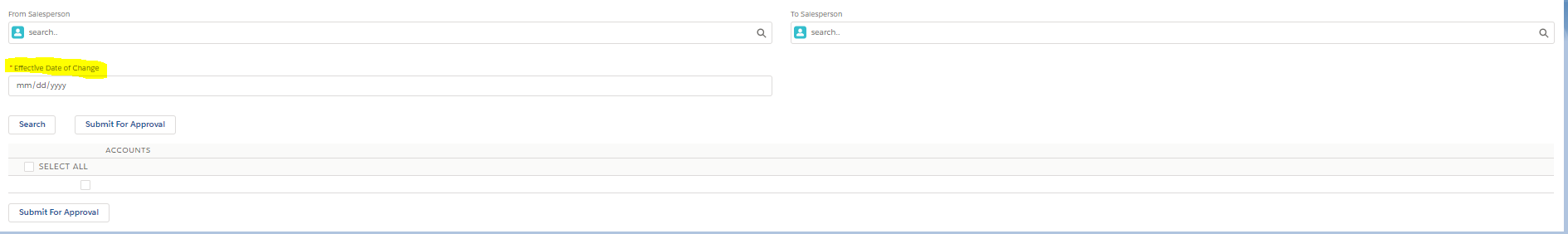
I am trying to auto-populate the date feild in a lightning component which seemed to be working fine few days before but now its not working. Don't know is it because of any release.
Please find below the code:
component:
<aura:component controller="customLookupController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:attribute name="fromSalesperson" type="sObject" default=""/>
<aura:attribute name="toSalesperson" type="sObject" default=""/>
<aura:attribute name="searchResult" type="List" default="{}"/>
<aura:attribute name="request" type="date"/>
<aura:attribute name="effective" type="date" />
<aura:handler name="init" action="{!c.init}" value="{!this}" />
<table>
<tr>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.fromSalesperson}" label="From Salesperson" /></td>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.toSalesperson}" label="To Salesperson" /></td>
</tr>
<tr>
<td style="padding:15px"><lightning:input aura:id="effectiveDate" value="{!v.effective}" name="effectiveDateOfChange" type="date" label="Effective Date of Change" required="true"/></td>
<td style="padding:15px"><lightning:input aura:id="requestDate" value="{!v.request}" name="dateRequested" type="date" label="Date Requested" required="true" class="slds-hidden" /></td>
</tr>
controller:
{
init : function(component,event,helper) {
var today = new Date();
var monthDigit = today.getMonth() + 1;
if (monthDigit <= 9) {
monthDigit = '0' + monthDigit;
}
component.set('v.request', today.getFullYear() + "-" + monthDigit + "-" + today.getDate());
component.set('v.effective', today.getFullYear() + "-" + monthDigit + "-" + today.getDate());
},
The date was auto-populating last week.

Can someone please help me with this.
Regards,
Anand
I am trying to auto-populate the date feild in a lightning component which seemed to be working fine few days before but now its not working. Don't know is it because of any release.
Please find below the code:
component:
<aura:component controller="customLookupController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:attribute name="fromSalesperson" type="sObject" default=""/>
<aura:attribute name="toSalesperson" type="sObject" default=""/>
<aura:attribute name="searchResult" type="List" default="{}"/>
<aura:attribute name="request" type="date"/>
<aura:attribute name="effective" type="date" />
<aura:handler name="init" action="{!c.init}" value="{!this}" />
<table>
<tr>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.fromSalesperson}" label="From Salesperson" /></td>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.toSalesperson}" label="To Salesperson" /></td>
</tr>
<tr>
<td style="padding:15px"><lightning:input aura:id="effectiveDate" value="{!v.effective}" name="effectiveDateOfChange" type="date" label="Effective Date of Change" required="true"/></td>
<td style="padding:15px"><lightning:input aura:id="requestDate" value="{!v.request}" name="dateRequested" type="date" label="Date Requested" required="true" class="slds-hidden" /></td>
</tr>
controller:
{
init : function(component,event,helper) {
var today = new Date();
var monthDigit = today.getMonth() + 1;
if (monthDigit <= 9) {
monthDigit = '0' + monthDigit;
}
component.set('v.request', today.getFullYear() + "-" + monthDigit + "-" + today.getDate());
component.set('v.effective', today.getFullYear() + "-" + monthDigit + "-" + today.getDate());
},
The date was auto-populating last week.
Can someone please help me with this.
Regards,
Anand
-

- Ananthanarayanan Nemmara
- April 02, 2018
- Like
- 0
- Continue reading or reply
Navigate from button to lightning component
Hello All,
Can someone please tell me how can we navigate from a standard button to a lightning component? Is it possible? for example a button on Accounts page should redirect me to my lightning component on click.
Regards,
Anand
Can someone please tell me how can we navigate from a standard button to a lightning component? Is it possible? for example a button on Accounts page should redirect me to my lightning component on click.
Regards,
Anand
-

- Ananthanarayanan Nemmara
- March 20, 2018
- Like
- 0
- Continue reading or reply
Handle exceptions
Hi All,
Can someone please let me know how i can change the error being displayed from Uncaught Action failed: c:salesOwnerChange$controller$submitSelected [Cannot read property 'length' of undefined] to some custom error message. I wanted to show an error when the submit for approval is clicked without any accounts being selected from the lightning component(which means slect list passed to update accounts would be null)
Below is my code:
CustomLookupcontroller.apxc:
public class customLookupController {
@AuraEnabled
public static List <sObject> fetchLookUpValues(String searchKeyWord, String ObjectName)
{
system.debug('searchkeyword:::'+searchKeyWord);
system.debug('ObjectName-->' + ObjectName);
String searchKey = searchKeyWord + '%';
List <sObject> returnList = new List <sObject> ();
String sQuery = 'select id, Name from ' +ObjectName + ' where Name LIKE: searchKey order by createdDate DESC limit 5';
List <sObject> lstOfRecords = Database.query(sQuery);
system.debug('lstOfRecords:::'+ lstOfRecords);
for (sObject obj: lstOfRecords)
{
returnList.add(obj);
}
return returnList;
}
@AuraEnabled
public static List<Account> ownerList(Id user)
{
List<Account> accList = [SELECT Name FROM Account WHERE OwnerId = :user ORDER BY Name asc];
return accList;
}
@AuraEnabled
public static void updateAccounts(List<Id> selectList, Id fromId, Id userId, String requestDate, String effectiveDate)
{
integer lstsize = selectList.size();
if(lstsize!=0)
{
system.debug('its entering here');
Change_Request__c req = new Change_Request__c();
system.debug('fromId:::'+fromId);
system.debug('userId:::'+userId);
system.debug('selectList:::'+ selectList);
system.debug('selectListSize:::'+selectList.size());
List<Account> updateList = [SELECT Id, Name, To_Salesperson__c FROM Account WHERE Id in :selectList];
List<User> fromUser = [select ManagerId from User where Id = :fromId];
List<User> ToUser = [select ManagerId from User where Id = :userId];
req.AccountForChange__c = '';
for(Account acc : updateList)
{
system.debug('acc::' + updateList);
req.AccountForChange__c = req.AccountForChange__c + acc.Name + '\n';
}
for(User acc1 : fromUser)
{
system.debug('acc1::' + fromUser);
req.From_Salesperson_Manager__c = acc1.ManagerId ;
}
for(User acc2 : ToUser)
{
system.debug('acc2::' + ToUser);
req.To_Salesperson_Manager__c = acc2.ManagerId ;
}
Date reqt = Date.valueOf(requestDate);
Date efft = Date.valueOf(effectiveDate);
System.debug(reqt);
System.debug(efft);
req.RecordTypeId = '012f40000005PNY';
req.To_Salesperson__c = userId;
req.From_Salesperson__c = fromId;
req.Status__c='Pending';
req.Date_Requested__c = reqt;
req.Effective_Date_of_Change__c = efft;
insert req;
}
}
@AuraEnabled
public static List<Account> ownerList2(Id account)
{
system.debug('account:::'+account);
if(account==null)
{
List<Account> nullList = [SELECT Name FROM Account WHERE Broker__c = :null];
return nullList;
}
else
{
List<Account> accList = [SELECT Name FROM Account WHERE Broker__c = :account ORDER BY NAME asc];
return accList;
}
}
}
Lightning component:
<aura:component controller="customLookupController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:attribute name="fromSalesperson" type="sObject" default="{}" />
<aura:attribute name="toSalesperson" type="sObject" default="{}" />
<aura:attribute name="searchResult" type="List" default="{}"/>
<aura:attribute name="request" type="date" />
<aura:attribute name="effective" type="date" />
<table>
<tr>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.fromSalesperson}" label="From Salesperson"/></td>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.toSalesperson}" label="To Salesperson"/></td>
</tr>
<tr>
<td style="padding:15px"><lightning:input aura:id="requestDate" value="{!v.request}" name="dateRequested" type="date" label="Date Requested"/></td>
<td style="padding:15px"><lightning:input aura:id="effectiveDate" value="{!v.effective}" name="effectiveDateOfChange" type="date" label="Effective Date of Change"/></td>
</tr>
</table>
<div style="padding:15px">
<lightning:button name="submit" label="Search" onclick="{!c.submit}" />
</div>
<div style="padding-left:15px; padding-right:15px">
<table class="slds-table slds-table--bordered slds-table--cell-buffer">
<thead>
<tr class="slds-text-title--caps">
<th style="width:3.25rem;" class="slds-text-align--right">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<!--header checkbox for select all-->
<ui:inputCheckbox aura:id="box3" change="{!c.selectAll}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</th>
<th>
<span class="slds-truncate" title="Name">Accounts</span>
</th>
</tr>
</thead>
<!--table body start,
Iterate contact list as a <tr>
-->
<tbody>
<aura:iteration items="{!v.searchResult}" var="acc">
<tr>
<td scope="row" class="slds-text-align--right" style="width:3.25rem;">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<ui:inputCheckbox text="{!acc.Id}" aura:id="boxPack" value=""/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!acc.Name}"><a>{!acc.Name}</a></div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
<div style="padding:15px">
<lightning:button name="submitForApproval" label="Submit For Approval" onclick="{!c.submitSelected}"/>
</div>
</aura:component>
Lightning component controller/salesownerchangecontroller.js:
({
submit : function(component, event, helper)
{
var userId = component.get("v.fromSalesperson");
var action = component.get("c.ownerList");
action.setParams({
'user': userId.Id
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS")
{
var storeResponse = response.getReturnValue();
component.set("v.searchResult", storeResponse);
}
});
$A.enqueueAction(action);
},
selectAll: function(component, event, helper)
{
var selectedHeaderCheck = event.getSource().get("v.value");
var getAllId = component.find("boxPack");
system.debug('boxPack:::'+ boxPack);
if (selectedHeaderCheck == true)
{
for (var i = 0; i < getAllId.length; i++)
{
component.find("boxPack")[i].set("v.value", true);
component.set("v.selectedCount", getAllId.length);
}
}
else
{
for (var i = 0; i < getAllId.length; i++)
{
component.find("boxPack")[i].set("v.value", false);
component.set("v.selectedCount", 0);
}
}
},
submitSelected: function(component, event, helper)
{
var selId = [];
var getAllId = component.find("boxPack");
var getRequest = component.get("v.request");
var getEffective = component.get("v.effective");
component.set("v.request", getRequest);
component.set("v.effective", getEffective);
for (var i = 0; i < getAllId.length; i++)
{
if (getAllId[i].get("v.value") == true)
{
selId.push(getAllId[i].get("v.text"));
}
}
helper.submitSelectedHelper(component, event, selId, getRequest, getEffective);
},
})
Helper :
({
submitSelectedHelper: function(component, event, selectRecordsIds, getRequest, getEffective)
{
var userId = component.get("v.toSalesperson");
var fromId = component.get("v.fromSalesperson");
var action = component.get("c.updateAccounts");
var requestDate = ""+getRequest+"";
var effectiveDate = ""+getEffective+"";
action.setParams({
"selectList": selectRecordsIds,
"userId": userId.Id,
"fromId": fromId.Id,
"requestDate": requestDate,
"effectiveDate": effectiveDate
});
action.setCallback(this, function(response) {
var state = response.getState();
system.debug("state:::"+state);
if (state === "SUCCESS")
{
console.log(state);
}
});
$A.enqueueAction(action);
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
"title": "Success!",
"message": "Submitted For Approval"
});
toastEvent.fire();
var urlEvent = $A.get("e.force:navigateToURL");
urlEvent.setParams({
"url": "/one/one.app#/n/Sales_Owner_Change_Request"
});
urlEvent.fire();
},
})
As of now in the component page if nothing is selected and we click on submit for approval i clicked: an error is thrown with following message--> Uncaught Action failed: c:salesOwnerChange$controller$submitSelected [Cannot read property 'length' of undefined]
Can someone please let me know how i can change the error being displayed from Uncaught Action failed: c:salesOwnerChange$controller$submitSelected [Cannot read property 'length' of undefined] to some custom error message. I wanted to show an error when the submit for approval is clicked without any accounts being selected from the lightning component(which means slect list passed to update accounts would be null)
Below is my code:
CustomLookupcontroller.apxc:
public class customLookupController {
@AuraEnabled
public static List <sObject> fetchLookUpValues(String searchKeyWord, String ObjectName)
{
system.debug('searchkeyword:::'+searchKeyWord);
system.debug('ObjectName-->' + ObjectName);
String searchKey = searchKeyWord + '%';
List <sObject> returnList = new List <sObject> ();
String sQuery = 'select id, Name from ' +ObjectName + ' where Name LIKE: searchKey order by createdDate DESC limit 5';
List <sObject> lstOfRecords = Database.query(sQuery);
system.debug('lstOfRecords:::'+ lstOfRecords);
for (sObject obj: lstOfRecords)
{
returnList.add(obj);
}
return returnList;
}
@AuraEnabled
public static List<Account> ownerList(Id user)
{
List<Account> accList = [SELECT Name FROM Account WHERE OwnerId = :user ORDER BY Name asc];
return accList;
}
@AuraEnabled
public static void updateAccounts(List<Id> selectList, Id fromId, Id userId, String requestDate, String effectiveDate)
{
integer lstsize = selectList.size();
if(lstsize!=0)
{
system.debug('its entering here');
Change_Request__c req = new Change_Request__c();
system.debug('fromId:::'+fromId);
system.debug('userId:::'+userId);
system.debug('selectList:::'+ selectList);
system.debug('selectListSize:::'+selectList.size());
List<Account> updateList = [SELECT Id, Name, To_Salesperson__c FROM Account WHERE Id in :selectList];
List<User> fromUser = [select ManagerId from User where Id = :fromId];
List<User> ToUser = [select ManagerId from User where Id = :userId];
req.AccountForChange__c = '';
for(Account acc : updateList)
{
system.debug('acc::' + updateList);
req.AccountForChange__c = req.AccountForChange__c + acc.Name + '\n';
}
for(User acc1 : fromUser)
{
system.debug('acc1::' + fromUser);
req.From_Salesperson_Manager__c = acc1.ManagerId ;
}
for(User acc2 : ToUser)
{
system.debug('acc2::' + ToUser);
req.To_Salesperson_Manager__c = acc2.ManagerId ;
}
Date reqt = Date.valueOf(requestDate);
Date efft = Date.valueOf(effectiveDate);
System.debug(reqt);
System.debug(efft);
req.RecordTypeId = '012f40000005PNY';
req.To_Salesperson__c = userId;
req.From_Salesperson__c = fromId;
req.Status__c='Pending';
req.Date_Requested__c = reqt;
req.Effective_Date_of_Change__c = efft;
insert req;
}
}
@AuraEnabled
public static List<Account> ownerList2(Id account)
{
system.debug('account:::'+account);
if(account==null)
{
List<Account> nullList = [SELECT Name FROM Account WHERE Broker__c = :null];
return nullList;
}
else
{
List<Account> accList = [SELECT Name FROM Account WHERE Broker__c = :account ORDER BY NAME asc];
return accList;
}
}
}
Lightning component:
<aura:component controller="customLookupController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:attribute name="fromSalesperson" type="sObject" default="{}" />
<aura:attribute name="toSalesperson" type="sObject" default="{}" />
<aura:attribute name="searchResult" type="List" default="{}"/>
<aura:attribute name="request" type="date" />
<aura:attribute name="effective" type="date" />
<table>
<tr>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.fromSalesperson}" label="From Salesperson"/></td>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.toSalesperson}" label="To Salesperson"/></td>
</tr>
<tr>
<td style="padding:15px"><lightning:input aura:id="requestDate" value="{!v.request}" name="dateRequested" type="date" label="Date Requested"/></td>
<td style="padding:15px"><lightning:input aura:id="effectiveDate" value="{!v.effective}" name="effectiveDateOfChange" type="date" label="Effective Date of Change"/></td>
</tr>
</table>
<div style="padding:15px">
<lightning:button name="submit" label="Search" onclick="{!c.submit}" />
</div>
<div style="padding-left:15px; padding-right:15px">
<table class="slds-table slds-table--bordered slds-table--cell-buffer">
<thead>
<tr class="slds-text-title--caps">
<th style="width:3.25rem;" class="slds-text-align--right">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<!--header checkbox for select all-->
<ui:inputCheckbox aura:id="box3" change="{!c.selectAll}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</th>
<th>
<span class="slds-truncate" title="Name">Accounts</span>
</th>
</tr>
</thead>
<!--table body start,
Iterate contact list as a <tr>
-->
<tbody>
<aura:iteration items="{!v.searchResult}" var="acc">
<tr>
<td scope="row" class="slds-text-align--right" style="width:3.25rem;">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<ui:inputCheckbox text="{!acc.Id}" aura:id="boxPack" value=""/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!acc.Name}"><a>{!acc.Name}</a></div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
<div style="padding:15px">
<lightning:button name="submitForApproval" label="Submit For Approval" onclick="{!c.submitSelected}"/>
</div>
</aura:component>
Lightning component controller/salesownerchangecontroller.js:
({
submit : function(component, event, helper)
{
var userId = component.get("v.fromSalesperson");
var action = component.get("c.ownerList");
action.setParams({
'user': userId.Id
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS")
{
var storeResponse = response.getReturnValue();
component.set("v.searchResult", storeResponse);
}
});
$A.enqueueAction(action);
},
selectAll: function(component, event, helper)
{
var selectedHeaderCheck = event.getSource().get("v.value");
var getAllId = component.find("boxPack");
system.debug('boxPack:::'+ boxPack);
if (selectedHeaderCheck == true)
{
for (var i = 0; i < getAllId.length; i++)
{
component.find("boxPack")[i].set("v.value", true);
component.set("v.selectedCount", getAllId.length);
}
}
else
{
for (var i = 0; i < getAllId.length; i++)
{
component.find("boxPack")[i].set("v.value", false);
component.set("v.selectedCount", 0);
}
}
},
submitSelected: function(component, event, helper)
{
var selId = [];
var getAllId = component.find("boxPack");
var getRequest = component.get("v.request");
var getEffective = component.get("v.effective");
component.set("v.request", getRequest);
component.set("v.effective", getEffective);
for (var i = 0; i < getAllId.length; i++)
{
if (getAllId[i].get("v.value") == true)
{
selId.push(getAllId[i].get("v.text"));
}
}
helper.submitSelectedHelper(component, event, selId, getRequest, getEffective);
},
})
Helper :
({
submitSelectedHelper: function(component, event, selectRecordsIds, getRequest, getEffective)
{
var userId = component.get("v.toSalesperson");
var fromId = component.get("v.fromSalesperson");
var action = component.get("c.updateAccounts");
var requestDate = ""+getRequest+"";
var effectiveDate = ""+getEffective+"";
action.setParams({
"selectList": selectRecordsIds,
"userId": userId.Id,
"fromId": fromId.Id,
"requestDate": requestDate,
"effectiveDate": effectiveDate
});
action.setCallback(this, function(response) {
var state = response.getState();
system.debug("state:::"+state);
if (state === "SUCCESS")
{
console.log(state);
}
});
$A.enqueueAction(action);
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
"title": "Success!",
"message": "Submitted For Approval"
});
toastEvent.fire();
var urlEvent = $A.get("e.force:navigateToURL");
urlEvent.setParams({
"url": "/one/one.app#/n/Sales_Owner_Change_Request"
});
urlEvent.fire();
},
})
As of now in the component page if nothing is selected and we click on submit for approval i clicked: an error is thrown with following message--> Uncaught Action failed: c:salesOwnerChange$controller$submitSelected [Cannot read property 'length' of undefined]
-

- Ananthanarayanan Nemmara
- March 13, 2018
- Like
- 0
- Continue reading or reply
Storing list of values from apex class to field of another object
Hi All,
We have made a lightning component which allows the user to select sales representative and choose the accounts for which the sales representatives want to change the owner. As soon as this is done,a record in request(custom) object is created stating the to and from salesperson. But here i am not able to display the accounts. I am receiving the ids of the accounts in my controller but how can i save these ids in request object(which datatype)?
Regards,
Anand
We have made a lightning component which allows the user to select sales representative and choose the accounts for which the sales representatives want to change the owner. As soon as this is done,a record in request(custom) object is created stating the to and from salesperson. But here i am not able to display the accounts. I am receiving the ids of the accounts in my controller but how can i save these ids in request object(which datatype)?
Regards,
Anand
-

- Ananthanarayanan Nemmara
- March 06, 2018
- Like
- 0
- Continue reading or reply
Transferring Data from production to sandbox
Hi All,
We did few customizations and created few reports and dashboards directly in production org. We want to copy everything from production to sandbox but we only have developer sanbox in which only the customizations have got copied but the data is not transferred. Can anyone please suggest me the best way to transfer data into sandbox(anything other than manual data load)? Also, would we need to create our reports and dashboards again in sandbox or can that be transferred as well?Also, everytime if we need to refresh our sandbox, what is the best approach?
Regards,
Anand
We did few customizations and created few reports and dashboards directly in production org. We want to copy everything from production to sandbox but we only have developer sanbox in which only the customizations have got copied but the data is not transferred. Can anyone please suggest me the best way to transfer data into sandbox(anything other than manual data load)? Also, would we need to create our reports and dashboards again in sandbox or can that be transferred as well?Also, everytime if we need to refresh our sandbox, what is the best approach?
Regards,
Anand
-

- Ananthanarayanan Nemmara
- February 26, 2018
- Like
- 0
- Continue reading or reply
Make reports dynamic
Hi All,
I have made few reports on orders/invoices custom object and want the sales represntatives to view only those orders/invoices related to the account to which they are owners. I checked the org wide settings and the account object is private. In sharing rules there is a rule which shares Account: owned by members ofAll Internal Users with Share with Role: Sales. In role i have all my sales represntatives. If i delete this sharing rule none of my sales rep are able to see the accounts(not even those which they own). I am working on salesforce lightning.Can someone please let me know what am I missing?
Regards,
Anand
I have made few reports on orders/invoices custom object and want the sales represntatives to view only those orders/invoices related to the account to which they are owners. I checked the org wide settings and the account object is private. In sharing rules there is a rule which shares Account: owned by members ofAll Internal Users with Share with Role: Sales. In role i have all my sales represntatives. If i delete this sharing rule none of my sales rep are able to see the accounts(not even those which they own). I am working on salesforce lightning.Can someone please let me know what am I missing?
Regards,
Anand
-

- Ananthanarayanan Nemmara
- February 12, 2018
- Like
- 0
- Continue reading or reply
Query and display data in different table based on a feild
Hi All,
Can someone please let me know how can I seperate data received from a query into different tables in my vf page based on the value of a field being fetched?
Regards
Can someone please let me know how can I seperate data received from a query into different tables in my vf page based on the value of a field being fetched?
Regards
-

- Ananthanarayanan Nemmara
- February 02, 2018
- Like
- 0
- Continue reading or reply
Visualforce page not visible in lightning
Hi All,
I am working on salesforce lightning.Please find below my visualforce page code. I am able to preview it but i want to add this visualforce page to account page. Can someone please suggest what needs to be done?
Problem: I cannot see my visualforce page on page layout palette of account
code:
<apex:page standardController="Opportunity" recordsetVar="oppList1" lightningStylesheets="true" extensions="Account">
<apex:pageBlock title="Invoiced Orders">
<apex:pageBlockTable value="{!oppList1}" id="accountId" var="a">
<apex:column headerValue="Account Name" value="{!a.id}"/>
<apex:column headerValue="Order Number" value="{!a.Order_Number__c}"/>
<apex:column headerValue="Order/ invoice reference" value="{!a.Order_Invoice_Reference__c}"/>
<apex:column headerValue="Record Type" value="{!a.RecordTypeId}"/>
<apex:column headerValue="Invoice" value="{!a.Invoice__c}"/>
<apex:column headerValue="Date Shipped" value="{!a.Date_shipped__c}"/>
</apex:pageBlockTable>
</apex:pageBlock>
<apex:pageBlock title="Open Orders">
<apex:pageBlockTable value="{!oppList1}" id="accountId" var="a">
<apex:column headerValue="Account Name" value="{!a.id}"/>
<apex:column headerValue="Order Number" value="{!a.Order_Number__c}"/>
<apex:column headerValue="Order/ invoice reference" value="{!a.Order_Invoice_Reference__c}"/>
<apex:column headerValue="Record Type" value="{!a.RecordTypeId}"/>
<apex:column headerValue="Invoice" value="{!a.Invoice__c}"/>
<apex:column headerValue="Date Shipped" value="{!a.Date_shipped__c}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:page>
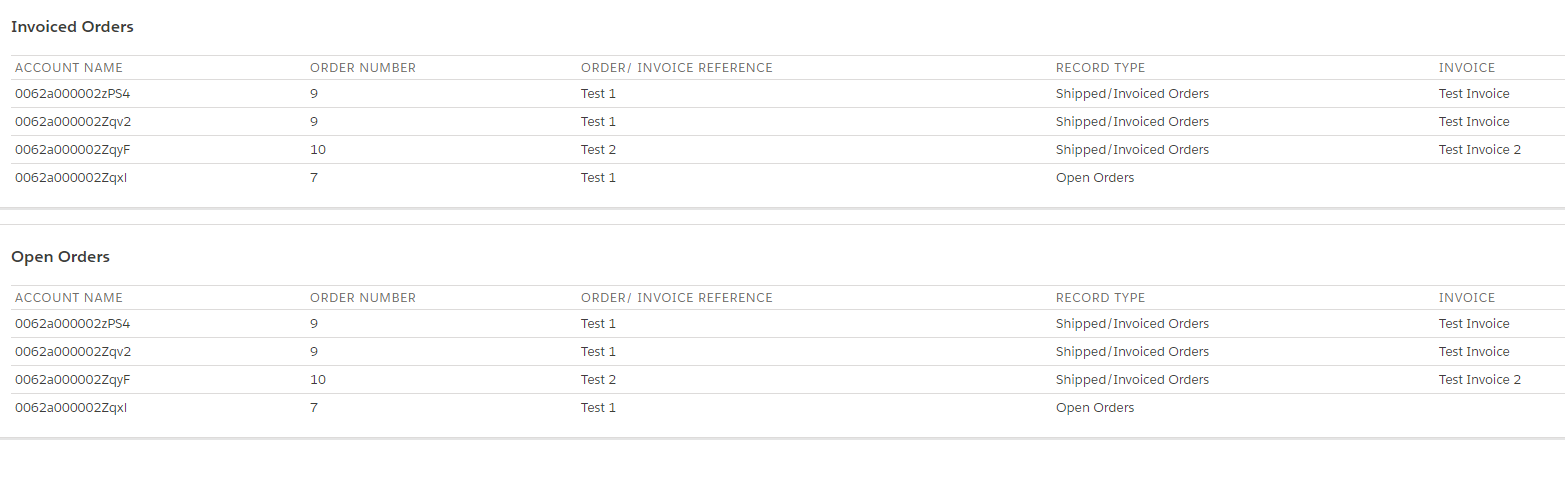
Preview:

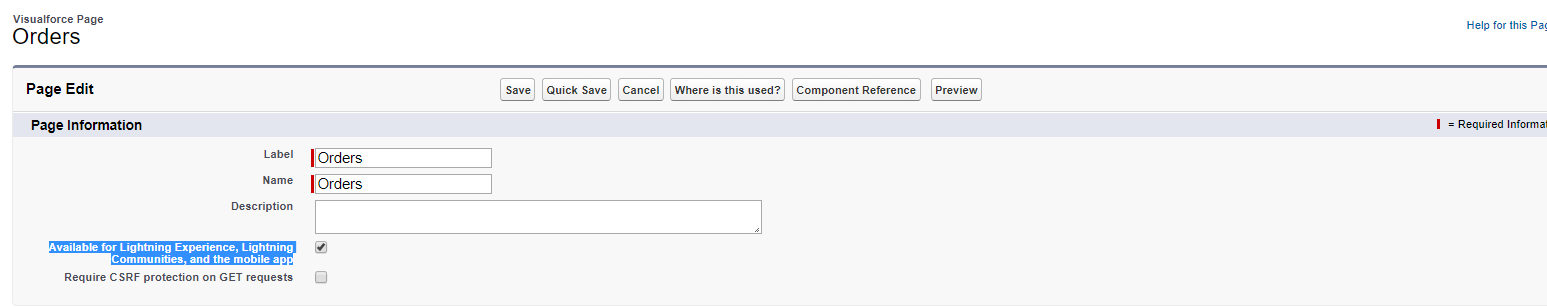
Have already checked the "Available for Lightning Experience, Lightning Communities, and the mobile app" checkbox:

Regards,
Anand
I am working on salesforce lightning.Please find below my visualforce page code. I am able to preview it but i want to add this visualforce page to account page. Can someone please suggest what needs to be done?
Problem: I cannot see my visualforce page on page layout palette of account
code:
<apex:page standardController="Opportunity" recordsetVar="oppList1" lightningStylesheets="true" extensions="Account">
<apex:pageBlock title="Invoiced Orders">
<apex:pageBlockTable value="{!oppList1}" id="accountId" var="a">
<apex:column headerValue="Account Name" value="{!a.id}"/>
<apex:column headerValue="Order Number" value="{!a.Order_Number__c}"/>
<apex:column headerValue="Order/ invoice reference" value="{!a.Order_Invoice_Reference__c}"/>
<apex:column headerValue="Record Type" value="{!a.RecordTypeId}"/>
<apex:column headerValue="Invoice" value="{!a.Invoice__c}"/>
<apex:column headerValue="Date Shipped" value="{!a.Date_shipped__c}"/>
</apex:pageBlockTable>
</apex:pageBlock>
<apex:pageBlock title="Open Orders">
<apex:pageBlockTable value="{!oppList1}" id="accountId" var="a">
<apex:column headerValue="Account Name" value="{!a.id}"/>
<apex:column headerValue="Order Number" value="{!a.Order_Number__c}"/>
<apex:column headerValue="Order/ invoice reference" value="{!a.Order_Invoice_Reference__c}"/>
<apex:column headerValue="Record Type" value="{!a.RecordTypeId}"/>
<apex:column headerValue="Invoice" value="{!a.Invoice__c}"/>
<apex:column headerValue="Date Shipped" value="{!a.Date_shipped__c}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:page>
Preview:
Have already checked the "Available for Lightning Experience, Lightning Communities, and the mobile app" checkbox:
Regards,
Anand
-

- Ananthanarayanan Nemmara
- February 02, 2018
- Like
- 0
- Continue reading or reply
Visualforce page fetching orders
Hi All,
I am new to the salesforce development world.I want to fetch few columns feilds from opportunity table and display it in account page related to the account. I realized that I would need to make a visualforce page for this and wrote the below code. I am working on salesforce lightning and cannot see the vf page to be added to my account page layout. Both the apex class and VF page are saved without error but cannot see the VF page in my VF page to add in page layout.
Please let me know if something is wrong:
Apex class:
public class RelatedOrdersController
{
public List<Opportunity> oppList1 { get; set; }
public static List<Opportunity> getOpen1(List<Opportunity> count)
{
id recId = Apexpages.currentpage().getparameters().get('id');
Integer lim = count.size() + 25;
List<Opportunity> oppList1 = [SELECT Order_Number__c FROM Opportunity WHERE RecordTypeId =: '012f40000005QP8' AND AccountId =: recId ORDER BY Order_Date__c DESC Limit :lim];
return oppList1;
}
}
VF page:
<apex:page controller="RelatedOrdersController">
<apex:pageBlock >
<apex:pageblockTable value="{!oppList1}" var="cl">
<apex:column value="{!cl.Order_Number__c}"/>
<apex:column value="{!cl.Order_Invoice_Type__c}"/>
<apex:column value="{!cl.Type}"/> </apex:pageblockTable>
</apex:pageBlock>
</apex:page>
I am new to the salesforce development world.I want to fetch few columns feilds from opportunity table and display it in account page related to the account. I realized that I would need to make a visualforce page for this and wrote the below code. I am working on salesforce lightning and cannot see the vf page to be added to my account page layout. Both the apex class and VF page are saved without error but cannot see the VF page in my VF page to add in page layout.
Please let me know if something is wrong:
Apex class:
public class RelatedOrdersController
{
public List<Opportunity> oppList1 { get; set; }
public static List<Opportunity> getOpen1(List<Opportunity> count)
{
id recId = Apexpages.currentpage().getparameters().get('id');
Integer lim = count.size() + 25;
List<Opportunity> oppList1 = [SELECT Order_Number__c FROM Opportunity WHERE RecordTypeId =: '012f40000005QP8' AND AccountId =: recId ORDER BY Order_Date__c DESC Limit :lim];
return oppList1;
}
}
VF page:
<apex:page controller="RelatedOrdersController">
<apex:pageBlock >
<apex:pageblockTable value="{!oppList1}" var="cl">
<apex:column value="{!cl.Order_Number__c}"/>
<apex:column value="{!cl.Order_Invoice_Type__c}"/>
<apex:column value="{!cl.Type}"/> </apex:pageblockTable>
</apex:pageBlock>
</apex:page>
-

- Ananthanarayanan Nemmara
- January 31, 2018
- Like
- 0
- Continue reading or reply
Issue Integrating dropbox with salesforce
Hello All,
I have integrated salesforce with dropbox in lightning as per the steps given in this link:https://www.dropbox.com/help/business/salesforce-admin
Everything seems to be working fine but when you try to open a file uploaded in dropbox through salesforce or when you upload a file via salesforce and try to open it in salesforce. It gives this error:
This site can’t be reached
db.tt’s server IP address could not be found.
DNS_PROBE_FINISHED_NXDOMAIN
Can someone please help me solve this issue.
Thanks!
I have integrated salesforce with dropbox in lightning as per the steps given in this link:https://www.dropbox.com/help/business/salesforce-admin
Everything seems to be working fine but when you try to open a file uploaded in dropbox through salesforce or when you upload a file via salesforce and try to open it in salesforce. It gives this error:
This site can’t be reached
db.tt’s server IP address could not be found.
DNS_PROBE_FINISHED_NXDOMAIN
Can someone please help me solve this issue.
Thanks!
-

- Ananthanarayanan Nemmara
- January 23, 2018
- Like
- 0
- Continue reading or reply
custom related tab missing in mobile
Hi All,
Just had a query, how can I create a custom tab on accounts page like news, related list, details in lightning? Also, how can that be brought in salesforce1 app? We had creted such custom tabs in the account page b ut those are visible only in desktop but not in mobile. What am I missing?
Thanks for the response
Just had a query, how can I create a custom tab on accounts page like news, related list, details in lightning? Also, how can that be brought in salesforce1 app? We had creted such custom tabs in the account page b ut those are visible only in desktop but not in mobile. What am I missing?
Thanks for the response
-

- Ananthanarayanan Nemmara
- January 19, 2018
- Like
- 1
- Continue reading or reply
custom related tab missing in mobile
Hi All,
Just had a query, how can I create a custom tab on accounts page like news, related list, details in lightning? Also, how can that be brought in salesforce1 app? We had creted such custom tabs in the account page b ut those are visible only in desktop but not in mobile. What am I missing?
Thanks for the response
Just had a query, how can I create a custom tab on accounts page like news, related list, details in lightning? Also, how can that be brought in salesforce1 app? We had creted such custom tabs in the account page b ut those are visible only in desktop but not in mobile. What am I missing?
Thanks for the response
-

- Ananthanarayanan Nemmara
- January 19, 2018
- Like
- 1
- Continue reading or reply
writing trigger test class
Hello All,
I am very new to writing test classes for triggers and it would be great if someone can help me write a test class for the below trigger. I have already tried writing the test class but not able to pass it in sandbox.
trigger CheckBeforeUpdate on Requests__c (before update) {
for(Requests__c cr : Trigger.New)
{
String oldStatus=Trigger.oldMap.get(cr.Id).Status__c;
if((cr.Status__c=='Approved' || cr.Status__c=='Pending Approval - Sales Mgr') && oldStatus!='%Pending%')
{
if(cr.Invoice_Number__c==null || cr.Invoice_Date__c==null || cr.Expected_Payment_Date__c==null)
{
cr.addError('You must fill the invoice number and invoice date in order to approve the request');
}
}
}
}
Test class:
@isTest
public class CheckBeforeUpdate_TestClass{
static testMethod void CheckBeforeUpdateTest()
{
requests__c obj = new requests__c();
obj.Account__c='001f400000B4c9NAAR';
obj.Description__c='Testing';
obj.Period_From__c=Date.newInstance(2016, 12, 9);
obj.Period_To__c=Date.newInstance(2018, 12, 9);
obj.Status__c='Pending';
Test.startTest();
try{
obj.Status__c='Approved';
update obj;
} catch(DmlException error) {
System.assertEquals(StatusCode.FIELD_CUSTOM_VALIDATION_EXCEPTION, error.getDmlType(0));
System.assertEquals('You must fill the invoice number and invoice date in order to approve the request', error.getDmlMessage(0));
}
Test.stopTest();
}
}
Can someone please let me know what is that I am missing. Getting thsi error "System.AssertException: Assertion Failed: Expected: FIELD_CUSTOM_VALIDATION_EXCEPTION, Actual: MISSING_ARGUMENT" and 0% code coverage
Any help would be appreciated.
Regards,
Anand
I am very new to writing test classes for triggers and it would be great if someone can help me write a test class for the below trigger. I have already tried writing the test class but not able to pass it in sandbox.
trigger CheckBeforeUpdate on Requests__c (before update) {
for(Requests__c cr : Trigger.New)
{
String oldStatus=Trigger.oldMap.get(cr.Id).Status__c;
if((cr.Status__c=='Approved' || cr.Status__c=='Pending Approval - Sales Mgr') && oldStatus!='%Pending%')
{
if(cr.Invoice_Number__c==null || cr.Invoice_Date__c==null || cr.Expected_Payment_Date__c==null)
{
cr.addError('You must fill the invoice number and invoice date in order to approve the request');
}
}
}
}
Test class:
@isTest
public class CheckBeforeUpdate_TestClass{
static testMethod void CheckBeforeUpdateTest()
{
requests__c obj = new requests__c();
obj.Account__c='001f400000B4c9NAAR';
obj.Description__c='Testing';
obj.Period_From__c=Date.newInstance(2016, 12, 9);
obj.Period_To__c=Date.newInstance(2018, 12, 9);
obj.Status__c='Pending';
Test.startTest();
try{
obj.Status__c='Approved';
update obj;
} catch(DmlException error) {
System.assertEquals(StatusCode.FIELD_CUSTOM_VALIDATION_EXCEPTION, error.getDmlType(0));
System.assertEquals('You must fill the invoice number and invoice date in order to approve the request', error.getDmlMessage(0));
}
Test.stopTest();
}
}
Can someone please let me know what is that I am missing. Getting thsi error "System.AssertException: Assertion Failed: Expected: FIELD_CUSTOM_VALIDATION_EXCEPTION, Actual: MISSING_ARGUMENT" and 0% code coverage
Any help would be appreciated.
Regards,
Anand

- Ananthanarayanan Nemmara
- May 14, 2018
- Like
- 0
- Continue reading or reply
Update main contact checkbox in contact object
Hi All,
I have a checkbox called "main contact" in my contact object which when checked I populate the "primary contact" field in accounts object based ob a process vis process builder. This is working fine. But now if I have another new contact for the same account which is now the primary one, how do I uncheck the main contact checkbox for the old contact?
Regards,
Anand
I have a checkbox called "main contact" in my contact object which when checked I populate the "primary contact" field in accounts object based ob a process vis process builder. This is working fine. But now if I have another new contact for the same account which is now the primary one, how do I uncheck the main contact checkbox for the old contact?
Regards,
Anand

- Ananthanarayanan Nemmara
- April 16, 2018
- Like
- 0
- Continue reading or reply
Date not auto-populating
Hi All,
I am trying to auto-populate the date feild in a lightning component which seemed to be working fine few days before but now its not working. Don't know is it because of any release.
Please find below the code:
component:
<aura:component controller="customLookupController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:attribute name="fromSalesperson" type="sObject" default=""/>
<aura:attribute name="toSalesperson" type="sObject" default=""/>
<aura:attribute name="searchResult" type="List" default="{}"/>
<aura:attribute name="request" type="date"/>
<aura:attribute name="effective" type="date" />
<aura:handler name="init" action="{!c.init}" value="{!this}" />
<table>
<tr>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.fromSalesperson}" label="From Salesperson" /></td>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.toSalesperson}" label="To Salesperson" /></td>
</tr>
<tr>
<td style="padding:15px"><lightning:input aura:id="effectiveDate" value="{!v.effective}" name="effectiveDateOfChange" type="date" label="Effective Date of Change" required="true"/></td>
<td style="padding:15px"><lightning:input aura:id="requestDate" value="{!v.request}" name="dateRequested" type="date" label="Date Requested" required="true" class="slds-hidden" /></td>
</tr>
controller:
{
init : function(component,event,helper) {
var today = new Date();
var monthDigit = today.getMonth() + 1;
if (monthDigit <= 9) {
monthDigit = '0' + monthDigit;
}
component.set('v.request', today.getFullYear() + "-" + monthDigit + "-" + today.getDate());
component.set('v.effective', today.getFullYear() + "-" + monthDigit + "-" + today.getDate());
},
The date was auto-populating last week.

Can someone please help me with this.
Regards,
Anand
I am trying to auto-populate the date feild in a lightning component which seemed to be working fine few days before but now its not working. Don't know is it because of any release.
Please find below the code:
component:
<aura:component controller="customLookupController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:attribute name="fromSalesperson" type="sObject" default=""/>
<aura:attribute name="toSalesperson" type="sObject" default=""/>
<aura:attribute name="searchResult" type="List" default="{}"/>
<aura:attribute name="request" type="date"/>
<aura:attribute name="effective" type="date" />
<aura:handler name="init" action="{!c.init}" value="{!this}" />
<table>
<tr>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.fromSalesperson}" label="From Salesperson" /></td>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.toSalesperson}" label="To Salesperson" /></td>
</tr>
<tr>
<td style="padding:15px"><lightning:input aura:id="effectiveDate" value="{!v.effective}" name="effectiveDateOfChange" type="date" label="Effective Date of Change" required="true"/></td>
<td style="padding:15px"><lightning:input aura:id="requestDate" value="{!v.request}" name="dateRequested" type="date" label="Date Requested" required="true" class="slds-hidden" /></td>
</tr>
controller:
{
init : function(component,event,helper) {
var today = new Date();
var monthDigit = today.getMonth() + 1;
if (monthDigit <= 9) {
monthDigit = '0' + monthDigit;
}
component.set('v.request', today.getFullYear() + "-" + monthDigit + "-" + today.getDate());
component.set('v.effective', today.getFullYear() + "-" + monthDigit + "-" + today.getDate());
},
The date was auto-populating last week.
Can someone please help me with this.
Regards,
Anand

- Ananthanarayanan Nemmara
- April 02, 2018
- Like
- 0
- Continue reading or reply
Navigate from button to lightning component
Hello All,
Can someone please tell me how can we navigate from a standard button to a lightning component? Is it possible? for example a button on Accounts page should redirect me to my lightning component on click.
Regards,
Anand
Can someone please tell me how can we navigate from a standard button to a lightning component? Is it possible? for example a button on Accounts page should redirect me to my lightning component on click.
Regards,
Anand

- Ananthanarayanan Nemmara
- March 20, 2018
- Like
- 0
- Continue reading or reply
Handle exceptions
Hi All,
Can someone please let me know how i can change the error being displayed from Uncaught Action failed: c:salesOwnerChange$controller$submitSelected [Cannot read property 'length' of undefined] to some custom error message. I wanted to show an error when the submit for approval is clicked without any accounts being selected from the lightning component(which means slect list passed to update accounts would be null)
Below is my code:
CustomLookupcontroller.apxc:
public class customLookupController {
@AuraEnabled
public static List <sObject> fetchLookUpValues(String searchKeyWord, String ObjectName)
{
system.debug('searchkeyword:::'+searchKeyWord);
system.debug('ObjectName-->' + ObjectName);
String searchKey = searchKeyWord + '%';
List <sObject> returnList = new List <sObject> ();
String sQuery = 'select id, Name from ' +ObjectName + ' where Name LIKE: searchKey order by createdDate DESC limit 5';
List <sObject> lstOfRecords = Database.query(sQuery);
system.debug('lstOfRecords:::'+ lstOfRecords);
for (sObject obj: lstOfRecords)
{
returnList.add(obj);
}
return returnList;
}
@AuraEnabled
public static List<Account> ownerList(Id user)
{
List<Account> accList = [SELECT Name FROM Account WHERE OwnerId = :user ORDER BY Name asc];
return accList;
}
@AuraEnabled
public static void updateAccounts(List<Id> selectList, Id fromId, Id userId, String requestDate, String effectiveDate)
{
integer lstsize = selectList.size();
if(lstsize!=0)
{
system.debug('its entering here');
Change_Request__c req = new Change_Request__c();
system.debug('fromId:::'+fromId);
system.debug('userId:::'+userId);
system.debug('selectList:::'+ selectList);
system.debug('selectListSize:::'+selectList.size());
List<Account> updateList = [SELECT Id, Name, To_Salesperson__c FROM Account WHERE Id in :selectList];
List<User> fromUser = [select ManagerId from User where Id = :fromId];
List<User> ToUser = [select ManagerId from User where Id = :userId];
req.AccountForChange__c = '';
for(Account acc : updateList)
{
system.debug('acc::' + updateList);
req.AccountForChange__c = req.AccountForChange__c + acc.Name + '\n';
}
for(User acc1 : fromUser)
{
system.debug('acc1::' + fromUser);
req.From_Salesperson_Manager__c = acc1.ManagerId ;
}
for(User acc2 : ToUser)
{
system.debug('acc2::' + ToUser);
req.To_Salesperson_Manager__c = acc2.ManagerId ;
}
Date reqt = Date.valueOf(requestDate);
Date efft = Date.valueOf(effectiveDate);
System.debug(reqt);
System.debug(efft);
req.RecordTypeId = '012f40000005PNY';
req.To_Salesperson__c = userId;
req.From_Salesperson__c = fromId;
req.Status__c='Pending';
req.Date_Requested__c = reqt;
req.Effective_Date_of_Change__c = efft;
insert req;
}
}
@AuraEnabled
public static List<Account> ownerList2(Id account)
{
system.debug('account:::'+account);
if(account==null)
{
List<Account> nullList = [SELECT Name FROM Account WHERE Broker__c = :null];
return nullList;
}
else
{
List<Account> accList = [SELECT Name FROM Account WHERE Broker__c = :account ORDER BY NAME asc];
return accList;
}
}
}
Lightning component:
<aura:component controller="customLookupController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:attribute name="fromSalesperson" type="sObject" default="{}" />
<aura:attribute name="toSalesperson" type="sObject" default="{}" />
<aura:attribute name="searchResult" type="List" default="{}"/>
<aura:attribute name="request" type="date" />
<aura:attribute name="effective" type="date" />
<table>
<tr>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.fromSalesperson}" label="From Salesperson"/></td>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.toSalesperson}" label="To Salesperson"/></td>
</tr>
<tr>
<td style="padding:15px"><lightning:input aura:id="requestDate" value="{!v.request}" name="dateRequested" type="date" label="Date Requested"/></td>
<td style="padding:15px"><lightning:input aura:id="effectiveDate" value="{!v.effective}" name="effectiveDateOfChange" type="date" label="Effective Date of Change"/></td>
</tr>
</table>
<div style="padding:15px">
<lightning:button name="submit" label="Search" onclick="{!c.submit}" />
</div>
<div style="padding-left:15px; padding-right:15px">
<table class="slds-table slds-table--bordered slds-table--cell-buffer">
<thead>
<tr class="slds-text-title--caps">
<th style="width:3.25rem;" class="slds-text-align--right">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<!--header checkbox for select all-->
<ui:inputCheckbox aura:id="box3" change="{!c.selectAll}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</th>
<th>
<span class="slds-truncate" title="Name">Accounts</span>
</th>
</tr>
</thead>
<!--table body start,
Iterate contact list as a <tr>
-->
<tbody>
<aura:iteration items="{!v.searchResult}" var="acc">
<tr>
<td scope="row" class="slds-text-align--right" style="width:3.25rem;">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<ui:inputCheckbox text="{!acc.Id}" aura:id="boxPack" value=""/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!acc.Name}"><a>{!acc.Name}</a></div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
<div style="padding:15px">
<lightning:button name="submitForApproval" label="Submit For Approval" onclick="{!c.submitSelected}"/>
</div>
</aura:component>
Lightning component controller/salesownerchangecontroller.js:
({
submit : function(component, event, helper)
{
var userId = component.get("v.fromSalesperson");
var action = component.get("c.ownerList");
action.setParams({
'user': userId.Id
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS")
{
var storeResponse = response.getReturnValue();
component.set("v.searchResult", storeResponse);
}
});
$A.enqueueAction(action);
},
selectAll: function(component, event, helper)
{
var selectedHeaderCheck = event.getSource().get("v.value");
var getAllId = component.find("boxPack");
system.debug('boxPack:::'+ boxPack);
if (selectedHeaderCheck == true)
{
for (var i = 0; i < getAllId.length; i++)
{
component.find("boxPack")[i].set("v.value", true);
component.set("v.selectedCount", getAllId.length);
}
}
else
{
for (var i = 0; i < getAllId.length; i++)
{
component.find("boxPack")[i].set("v.value", false);
component.set("v.selectedCount", 0);
}
}
},
submitSelected: function(component, event, helper)
{
var selId = [];
var getAllId = component.find("boxPack");
var getRequest = component.get("v.request");
var getEffective = component.get("v.effective");
component.set("v.request", getRequest);
component.set("v.effective", getEffective);
for (var i = 0; i < getAllId.length; i++)
{
if (getAllId[i].get("v.value") == true)
{
selId.push(getAllId[i].get("v.text"));
}
}
helper.submitSelectedHelper(component, event, selId, getRequest, getEffective);
},
})
Helper :
({
submitSelectedHelper: function(component, event, selectRecordsIds, getRequest, getEffective)
{
var userId = component.get("v.toSalesperson");
var fromId = component.get("v.fromSalesperson");
var action = component.get("c.updateAccounts");
var requestDate = ""+getRequest+"";
var effectiveDate = ""+getEffective+"";
action.setParams({
"selectList": selectRecordsIds,
"userId": userId.Id,
"fromId": fromId.Id,
"requestDate": requestDate,
"effectiveDate": effectiveDate
});
action.setCallback(this, function(response) {
var state = response.getState();
system.debug("state:::"+state);
if (state === "SUCCESS")
{
console.log(state);
}
});
$A.enqueueAction(action);
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
"title": "Success!",
"message": "Submitted For Approval"
});
toastEvent.fire();
var urlEvent = $A.get("e.force:navigateToURL");
urlEvent.setParams({
"url": "/one/one.app#/n/Sales_Owner_Change_Request"
});
urlEvent.fire();
},
})
As of now in the component page if nothing is selected and we click on submit for approval i clicked: an error is thrown with following message--> Uncaught Action failed: c:salesOwnerChange$controller$submitSelected [Cannot read property 'length' of undefined]
Can someone please let me know how i can change the error being displayed from Uncaught Action failed: c:salesOwnerChange$controller$submitSelected [Cannot read property 'length' of undefined] to some custom error message. I wanted to show an error when the submit for approval is clicked without any accounts being selected from the lightning component(which means slect list passed to update accounts would be null)
Below is my code:
CustomLookupcontroller.apxc:
public class customLookupController {
@AuraEnabled
public static List <sObject> fetchLookUpValues(String searchKeyWord, String ObjectName)
{
system.debug('searchkeyword:::'+searchKeyWord);
system.debug('ObjectName-->' + ObjectName);
String searchKey = searchKeyWord + '%';
List <sObject> returnList = new List <sObject> ();
String sQuery = 'select id, Name from ' +ObjectName + ' where Name LIKE: searchKey order by createdDate DESC limit 5';
List <sObject> lstOfRecords = Database.query(sQuery);
system.debug('lstOfRecords:::'+ lstOfRecords);
for (sObject obj: lstOfRecords)
{
returnList.add(obj);
}
return returnList;
}
@AuraEnabled
public static List<Account> ownerList(Id user)
{
List<Account> accList = [SELECT Name FROM Account WHERE OwnerId = :user ORDER BY Name asc];
return accList;
}
@AuraEnabled
public static void updateAccounts(List<Id> selectList, Id fromId, Id userId, String requestDate, String effectiveDate)
{
integer lstsize = selectList.size();
if(lstsize!=0)
{
system.debug('its entering here');
Change_Request__c req = new Change_Request__c();
system.debug('fromId:::'+fromId);
system.debug('userId:::'+userId);
system.debug('selectList:::'+ selectList);
system.debug('selectListSize:::'+selectList.size());
List<Account> updateList = [SELECT Id, Name, To_Salesperson__c FROM Account WHERE Id in :selectList];
List<User> fromUser = [select ManagerId from User where Id = :fromId];
List<User> ToUser = [select ManagerId from User where Id = :userId];
req.AccountForChange__c = '';
for(Account acc : updateList)
{
system.debug('acc::' + updateList);
req.AccountForChange__c = req.AccountForChange__c + acc.Name + '\n';
}
for(User acc1 : fromUser)
{
system.debug('acc1::' + fromUser);
req.From_Salesperson_Manager__c = acc1.ManagerId ;
}
for(User acc2 : ToUser)
{
system.debug('acc2::' + ToUser);
req.To_Salesperson_Manager__c = acc2.ManagerId ;
}
Date reqt = Date.valueOf(requestDate);
Date efft = Date.valueOf(effectiveDate);
System.debug(reqt);
System.debug(efft);
req.RecordTypeId = '012f40000005PNY';
req.To_Salesperson__c = userId;
req.From_Salesperson__c = fromId;
req.Status__c='Pending';
req.Date_Requested__c = reqt;
req.Effective_Date_of_Change__c = efft;
insert req;
}
}
@AuraEnabled
public static List<Account> ownerList2(Id account)
{
system.debug('account:::'+account);
if(account==null)
{
List<Account> nullList = [SELECT Name FROM Account WHERE Broker__c = :null];
return nullList;
}
else
{
List<Account> accList = [SELECT Name FROM Account WHERE Broker__c = :account ORDER BY NAME asc];
return accList;
}
}
}
Lightning component:
<aura:component controller="customLookupController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:attribute name="fromSalesperson" type="sObject" default="{}" />
<aura:attribute name="toSalesperson" type="sObject" default="{}" />
<aura:attribute name="searchResult" type="List" default="{}"/>
<aura:attribute name="request" type="date" />
<aura:attribute name="effective" type="date" />
<table>
<tr>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.fromSalesperson}" label="From Salesperson"/></td>
<td style="padding:15px"><c:customLookup objectAPIName="user" IconName="standard:user" selectedRecord="{!v.toSalesperson}" label="To Salesperson"/></td>
</tr>
<tr>
<td style="padding:15px"><lightning:input aura:id="requestDate" value="{!v.request}" name="dateRequested" type="date" label="Date Requested"/></td>
<td style="padding:15px"><lightning:input aura:id="effectiveDate" value="{!v.effective}" name="effectiveDateOfChange" type="date" label="Effective Date of Change"/></td>
</tr>
</table>
<div style="padding:15px">
<lightning:button name="submit" label="Search" onclick="{!c.submit}" />
</div>
<div style="padding-left:15px; padding-right:15px">
<table class="slds-table slds-table--bordered slds-table--cell-buffer">
<thead>
<tr class="slds-text-title--caps">
<th style="width:3.25rem;" class="slds-text-align--right">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<!--header checkbox for select all-->
<ui:inputCheckbox aura:id="box3" change="{!c.selectAll}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</th>
<th>
<span class="slds-truncate" title="Name">Accounts</span>
</th>
</tr>
</thead>
<!--table body start,
Iterate contact list as a <tr>
-->
<tbody>
<aura:iteration items="{!v.searchResult}" var="acc">
<tr>
<td scope="row" class="slds-text-align--right" style="width:3.25rem;">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<ui:inputCheckbox text="{!acc.Id}" aura:id="boxPack" value=""/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!acc.Name}"><a>{!acc.Name}</a></div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
<div style="padding:15px">
<lightning:button name="submitForApproval" label="Submit For Approval" onclick="{!c.submitSelected}"/>
</div>
</aura:component>
Lightning component controller/salesownerchangecontroller.js:
({
submit : function(component, event, helper)
{
var userId = component.get("v.fromSalesperson");
var action = component.get("c.ownerList");
action.setParams({
'user': userId.Id
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS")
{
var storeResponse = response.getReturnValue();
component.set("v.searchResult", storeResponse);
}
});
$A.enqueueAction(action);
},
selectAll: function(component, event, helper)
{
var selectedHeaderCheck = event.getSource().get("v.value");
var getAllId = component.find("boxPack");
system.debug('boxPack:::'+ boxPack);
if (selectedHeaderCheck == true)
{
for (var i = 0; i < getAllId.length; i++)
{
component.find("boxPack")[i].set("v.value", true);
component.set("v.selectedCount", getAllId.length);
}
}
else
{
for (var i = 0; i < getAllId.length; i++)
{
component.find("boxPack")[i].set("v.value", false);
component.set("v.selectedCount", 0);
}
}
},
submitSelected: function(component, event, helper)
{
var selId = [];
var getAllId = component.find("boxPack");
var getRequest = component.get("v.request");
var getEffective = component.get("v.effective");
component.set("v.request", getRequest);
component.set("v.effective", getEffective);
for (var i = 0; i < getAllId.length; i++)
{
if (getAllId[i].get("v.value") == true)
{
selId.push(getAllId[i].get("v.text"));
}
}
helper.submitSelectedHelper(component, event, selId, getRequest, getEffective);
},
})
Helper :
({
submitSelectedHelper: function(component, event, selectRecordsIds, getRequest, getEffective)
{
var userId = component.get("v.toSalesperson");
var fromId = component.get("v.fromSalesperson");
var action = component.get("c.updateAccounts");
var requestDate = ""+getRequest+"";
var effectiveDate = ""+getEffective+"";
action.setParams({
"selectList": selectRecordsIds,
"userId": userId.Id,
"fromId": fromId.Id,
"requestDate": requestDate,
"effectiveDate": effectiveDate
});
action.setCallback(this, function(response) {
var state = response.getState();
system.debug("state:::"+state);
if (state === "SUCCESS")
{
console.log(state);
}
});
$A.enqueueAction(action);
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
"title": "Success!",
"message": "Submitted For Approval"
});
toastEvent.fire();
var urlEvent = $A.get("e.force:navigateToURL");
urlEvent.setParams({
"url": "/one/one.app#/n/Sales_Owner_Change_Request"
});
urlEvent.fire();
},
})
As of now in the component page if nothing is selected and we click on submit for approval i clicked: an error is thrown with following message--> Uncaught Action failed: c:salesOwnerChange$controller$submitSelected [Cannot read property 'length' of undefined]

- Ananthanarayanan Nemmara
- March 13, 2018
- Like
- 0
- Continue reading or reply
Make reports dynamic
Hi All,
I have made few reports on orders/invoices custom object and want the sales represntatives to view only those orders/invoices related to the account to which they are owners. I checked the org wide settings and the account object is private. In sharing rules there is a rule which shares Account: owned by members ofAll Internal Users with Share with Role: Sales. In role i have all my sales represntatives. If i delete this sharing rule none of my sales rep are able to see the accounts(not even those which they own). I am working on salesforce lightning.Can someone please let me know what am I missing?
Regards,
Anand
I have made few reports on orders/invoices custom object and want the sales represntatives to view only those orders/invoices related to the account to which they are owners. I checked the org wide settings and the account object is private. In sharing rules there is a rule which shares Account: owned by members ofAll Internal Users with Share with Role: Sales. In role i have all my sales represntatives. If i delete this sharing rule none of my sales rep are able to see the accounts(not even those which they own). I am working on salesforce lightning.Can someone please let me know what am I missing?
Regards,
Anand

- Ananthanarayanan Nemmara
- February 12, 2018
- Like
- 0
- Continue reading or reply
Query and display data in different table based on a feild
Hi All,
Can someone please let me know how can I seperate data received from a query into different tables in my vf page based on the value of a field being fetched?
Regards
Can someone please let me know how can I seperate data received from a query into different tables in my vf page based on the value of a field being fetched?
Regards

- Ananthanarayanan Nemmara
- February 02, 2018
- Like
- 0
- Continue reading or reply
Visualforce page fetching orders
Hi All,
I am new to the salesforce development world.I want to fetch few columns feilds from opportunity table and display it in account page related to the account. I realized that I would need to make a visualforce page for this and wrote the below code. I am working on salesforce lightning and cannot see the vf page to be added to my account page layout. Both the apex class and VF page are saved without error but cannot see the VF page in my VF page to add in page layout.
Please let me know if something is wrong:
Apex class:
public class RelatedOrdersController
{
public List<Opportunity> oppList1 { get; set; }
public static List<Opportunity> getOpen1(List<Opportunity> count)
{
id recId = Apexpages.currentpage().getparameters().get('id');
Integer lim = count.size() + 25;
List<Opportunity> oppList1 = [SELECT Order_Number__c FROM Opportunity WHERE RecordTypeId =: '012f40000005QP8' AND AccountId =: recId ORDER BY Order_Date__c DESC Limit :lim];
return oppList1;
}
}
VF page:
<apex:page controller="RelatedOrdersController">
<apex:pageBlock >
<apex:pageblockTable value="{!oppList1}" var="cl">
<apex:column value="{!cl.Order_Number__c}"/>
<apex:column value="{!cl.Order_Invoice_Type__c}"/>
<apex:column value="{!cl.Type}"/> </apex:pageblockTable>
</apex:pageBlock>
</apex:page>
I am new to the salesforce development world.I want to fetch few columns feilds from opportunity table and display it in account page related to the account. I realized that I would need to make a visualforce page for this and wrote the below code. I am working on salesforce lightning and cannot see the vf page to be added to my account page layout. Both the apex class and VF page are saved without error but cannot see the VF page in my VF page to add in page layout.
Please let me know if something is wrong:
Apex class:
public class RelatedOrdersController
{
public List<Opportunity> oppList1 { get; set; }
public static List<Opportunity> getOpen1(List<Opportunity> count)
{
id recId = Apexpages.currentpage().getparameters().get('id');
Integer lim = count.size() + 25;
List<Opportunity> oppList1 = [SELECT Order_Number__c FROM Opportunity WHERE RecordTypeId =: '012f40000005QP8' AND AccountId =: recId ORDER BY Order_Date__c DESC Limit :lim];
return oppList1;
}
}
VF page:
<apex:page controller="RelatedOrdersController">
<apex:pageBlock >
<apex:pageblockTable value="{!oppList1}" var="cl">
<apex:column value="{!cl.Order_Number__c}"/>
<apex:column value="{!cl.Order_Invoice_Type__c}"/>
<apex:column value="{!cl.Type}"/> </apex:pageblockTable>
</apex:pageBlock>
</apex:page>

- Ananthanarayanan Nemmara
- January 31, 2018
- Like
- 0
- Continue reading or reply
custom related tab missing in mobile
Hi All,
Just had a query, how can I create a custom tab on accounts page like news, related list, details in lightning? Also, how can that be brought in salesforce1 app? We had creted such custom tabs in the account page b ut those are visible only in desktop but not in mobile. What am I missing?
Thanks for the response
Just had a query, how can I create a custom tab on accounts page like news, related list, details in lightning? Also, how can that be brought in salesforce1 app? We had creted such custom tabs in the account page b ut those are visible only in desktop but not in mobile. What am I missing?
Thanks for the response

- Ananthanarayanan Nemmara
- January 19, 2018
- Like
- 1
- Continue reading or reply





