-
ChatterFeed
-
0Best Answers
-
4Likes Received
-
0Likes Given
-
183Questions
-
75Replies
Visibility of record in report
Hi All,
I am facing a issue with record visibility in report.
My Oppoertunity is Private.
One user and no body is reporting to that user,for that i have share criteria based sharing rule.In report when i am selecting filter my opportunity it is showing zero,and if i am selecting All opportunity it is showing all opportunity which is incorrect.
I am facing a issue with record visibility in report.
My Oppoertunity is Private.
One user and no body is reporting to that user,for that i have share criteria based sharing rule.In report when i am selecting filter my opportunity it is showing zero,and if i am selecting All opportunity it is showing all opportunity which is incorrect.
-

- SFDC@Error
- March 02, 2020
- Like
- 0
- Continue reading or reply
Update specific field using data services
Hi All,
How can i update specific field uisng data services like on click on button it will open pop up and display specicif field to upadte.
How can i update specific field uisng data services like on click on button it will open pop up and display specicif field to upadte.
-

- SFDC@Error
- January 24, 2020
- Like
- 0
- Continue reading or reply
Confirmation Model before update record in salesforce lightning
Hi All,
I have trying to discover one requirement,can any body share knowladge on this same.
When end user updating path from lightning record details page it will pop up a model for confirmation before update...
I have trying to discover one requirement,can any body share knowladge on this same.
When end user updating path from lightning record details page it will pop up a model for confirmation before update...
-

- SFDC@Error
- January 23, 2020
- Like
- 0
- Continue reading or reply
How to Add custom Button in Item to Approve component in lightning
Hi All,
Is there any solutions to add custom button in items to approe component in lightning...
Is there any solutions to add custom button in items to approe component in lightning...
-

- SFDC@Error
- January 22, 2020
- Like
- 0
- Continue reading or reply
Event Time Zone ?
Hi All,
Is it possible to set calender in diffenerent time zone in event object
Is it possible to set calender in diffenerent time zone in event object
-

- SFDC@Error
- December 10, 2019
- Like
- 1
- Continue reading or reply
Dynamically add Picklist value
Hi All,
How can i add dynamically picklist value when i am uploading file using data loader (when value is not there from csv that will add as picklist value).Is there any work around....
How can i add dynamically picklist value when i am uploading file using data loader (when value is not there from csv that will add as picklist value).Is there any work around....
-

- SFDC@Error
- November 19, 2019
- Like
- 0
- Continue reading or reply
Integration with On premise System
Hi All,
Is there any solution to integrate on premise data base to salesforce with real time basics with any third party ETL tool.
Is there any solution to integrate on premise data base to salesforce with real time basics with any third party ETL tool.
-

- SFDC@Error
- November 05, 2019
- Like
- 0
- Continue reading or reply
Notify to Other Application
Hi All,
How can i notify to application which is in onprimise server.Lets say i have created app like middilewire to synch salesforce record to onprimise oracle.When salesforce record update ,then it will notify that application to run and sync..any solutions for it....
How can i notify to application which is in onprimise server.Lets say i have created app like middilewire to synch salesforce record to onprimise oracle.When salesforce record update ,then it will notify that application to run and sync..any solutions for it....
-

- SFDC@Error
- October 31, 2019
- Like
- 0
- Continue reading or reply
Approval on line item
Hi All,
Is it possible to run approval process based on line item in opportunity .
Is it possible to run approval process based on line item in opportunity .
-

- SFDC@Error
- October 25, 2019
- Like
- 0
- Continue reading or reply
Replicate Account Team in custom Object
Hi All,
Is there any feasibility to achieve just like account team in custom object ..Can any body share some idea..
Is there any feasibility to achieve just like account team in custom object ..Can any body share some idea..
-

- SFDC@Error
- October 11, 2019
- Like
- 0
- Continue reading or reply
Approval Process based on line item
Hi All
How to impliment approval rule for each line item in opportunity...
How to impliment approval rule for each line item in opportunity...
-

- SFDC@Error
- October 09, 2019
- Like
- 0
- Continue reading or reply
User Story and Use cases of account in Salesforce
Hi All,
Can any one share me some sample user story/use cases for account in salesfoce like what are real use....
Can any one share me some sample user story/use cases for account in salesfoce like what are real use....
-

- SFDC@Error
- September 24, 2019
- Like
- 0
- Continue reading or reply
Custom Approval Process Using VF page
Hi All
How to develop a custom approval process using vf page where in comment section i can use custom field to select and submit for approval
How to develop a custom approval process using vf page where in comment section i can use custom field to select and submit for approval
-

- SFDC@Error
- September 11, 2019
- Like
- 0
- Continue reading or reply
How to update chatter comment in custom field of related object ..
Hi All,
How can i update chatter comments in a custom field of related object.....
How can i update chatter comments in a custom field of related object.....
-

- SFDC@Error
- September 11, 2019
- Like
- 0
- Continue reading or reply
Split view in lightning component
Hi All
How can i replicate split view using lightning component.Means a console view whcih will display parent and child details in single screen....
How can i replicate split view using lightning component.Means a console view whcih will display parent and child details in single screen....
-

- SFDC@Error
- September 10, 2019
- Like
- 0
- Continue reading or reply
split view using lightning component
Hi All,
How can i create a split view same like console app split using lightning componet.I saw it is only available in console app but i want to same replication in my custon app.
How can i create a split view same like console app split using lightning componet.I saw it is only available in console app but i want to same replication in my custon app.
-

- SFDC@Error
- September 05, 2019
- Like
- 0
- Continue reading or reply
List view with dynamic record details page using lightning component ?
Hi All,
How to develop a component ,that will be list view of object one side and when i click one record it will open record detail page in another side....
How to develop a component ,that will be list view of object one side and when i click one record it will open record detail page in another side....
-

- SFDC@Error
- September 03, 2019
- Like
- 0
- Continue reading or reply
Auto Assign multiple record
Hi All,
How can i auto update records/Auo assign records.I have created custom object with a custom lookup field on user and have 5 users.Admin will upload 100 records then it will autometically change user name with 20 record each for 5 users.How can i achieve this type of custom requirement. Any idea?
How can i auto update records/Auo assign records.I have created custom object with a custom lookup field on user and have 5 users.Admin will upload 100 records then it will autometically change user name with 20 record each for 5 users.How can i achieve this type of custom requirement. Any idea?
-

- SFDC@Error
- August 30, 2019
- Like
- 0
- Continue reading or reply
Mass email button in custom object list view using lightning
Hi All
How can i send mass email from custom object list view in salesforce lightning.
How can i send mass email from custom object list view in salesforce lightning.
-

- SFDC@Error
- May 16, 2019
- Like
- 0
- Continue reading or reply
Attach mutiple files in with Email uisng lightning component
Hi All,
How can i send emil with multiple attachment files.I have developed a controller for mail sending ,working fine.But unable to attach multiple files with the mail....
How can i send emil with multiple attachment files.I have developed a controller for mail sending ,working fine.But unable to attach multiple files with the mail....
-

- SFDC@Error
- May 16, 2019
- Like
- 0
- Continue reading or reply
Event Time Zone ?
Hi All,
Is it possible to set calender in diffenerent time zone in event object
Is it possible to set calender in diffenerent time zone in event object
-

- SFDC@Error
- December 10, 2019
- Like
- 1
- Continue reading or reply
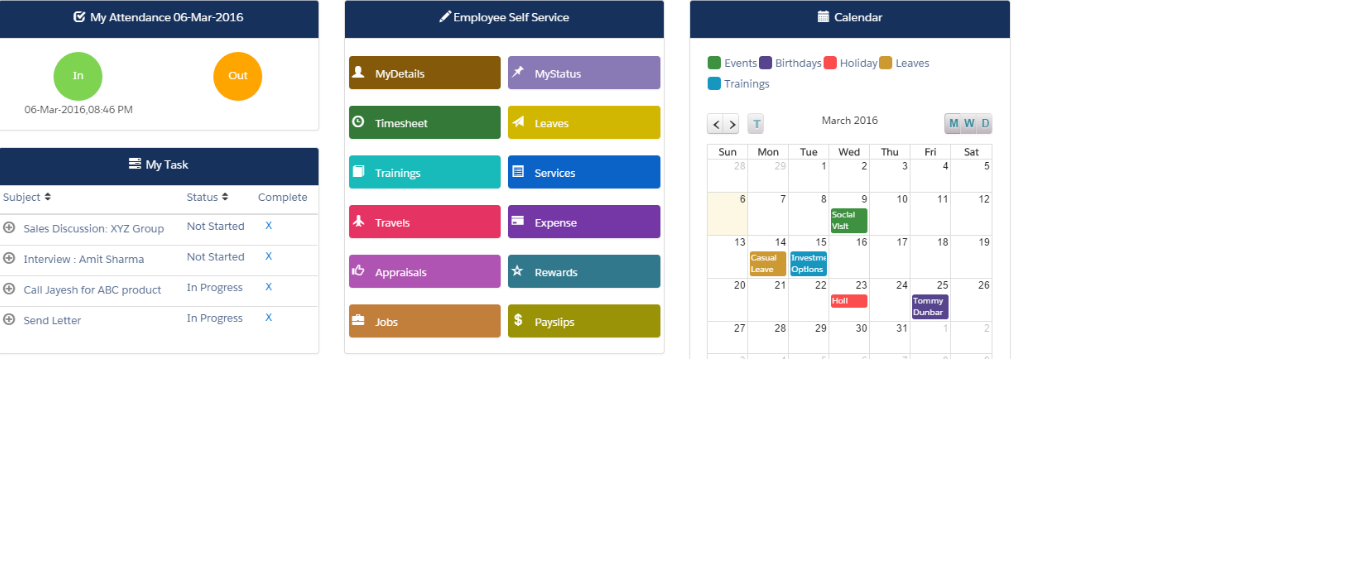
Custom page using bootstrap
Hi All
How can I develop a custom page like bellow page? Can anybody share some sample code.

How can I develop a custom page like bellow page? Can anybody share some sample code.
-

- SFDC@Error
- August 17, 2018
- Like
- 1
- Continue reading or reply
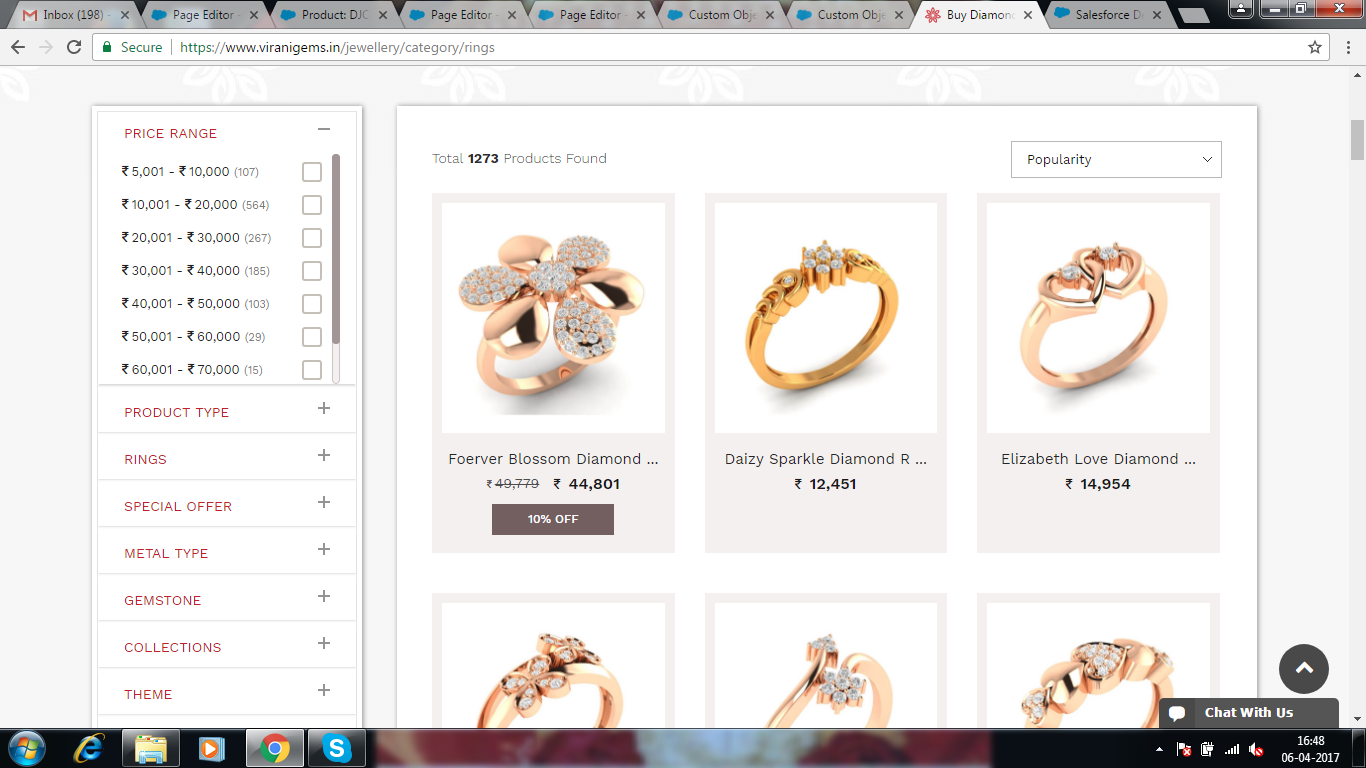
VF Page design for record Image Display horizontally
HI Everyone
Can anybody help for vf page design like this ..

Can anybody help for vf page design like this ..
-

- SFDC@Error
- July 26, 2017
- Like
- 1
- Continue reading or reply
Lightning Notification
Hi All
Is there any way to push notification when record created like this

Is there any way to push notification when record created like this
-

- SFDC@Error
- July 06, 2017
- Like
- 1
- Continue reading or reply
Approval on line item
Hi All,
Is it possible to run approval process based on line item in opportunity .
Is it possible to run approval process based on line item in opportunity .

- SFDC@Error
- October 25, 2019
- Like
- 0
- Continue reading or reply
Attach mutiple files in with Email uisng lightning component
Hi All,
How can i send emil with multiple attachment files.I have developed a controller for mail sending ,working fine.But unable to attach multiple files with the mail....
How can i send emil with multiple attachment files.I have developed a controller for mail sending ,working fine.But unable to attach multiple files with the mail....

- SFDC@Error
- May 16, 2019
- Like
- 0
- Continue reading or reply
Send Email using Vf page
Hi All,
How can i send an email with default email template using visual force page?
How can i send an email with default email template using visual force page?

- SFDC@Error
- January 22, 2019
- Like
- 0
- Continue reading or reply
Dynamic pdf name in attachment
Hi All
I have created a controller and vf page.when i am creating record file attaching in notes and attachment with static name.like test.pdf.How can i create dynamic name for pdf name for example object__c.Name.pdf.
I have created a controller and vf page.when i am creating record file attaching in notes and attachment with static name.like test.pdf.How can i create dynamic name for pdf name for example object__c.Name.pdf.
public class AttachPDF {
private final Id recordId;
public AttachPDF_Controller(ApexPages.StandardController controller) {
recordId = controller.getId();
system.debug('inside AttachPDF');
}
@future(callout = true)
public static void save(Id AccId, String acctName){
system.debug('inside AttachPDF save');
PageReference pdf = new PageReference('/apex/PDFPage?id='+Accid);
pdf.setRedirect(true);
pdf.getParameters().put('Id',AccId);
Blob b= pdf.getContent();
Attachment formAttach = new Attachment();
formAttach.Name = 'test'+'.pdf';
formAttach.body = b;
formAttach.ContentType='application/pdf';
formAttach.parentId =AccId;
insert formAttach;
}
}

- SFDC@Error
- January 03, 2019
- Like
- 0
- Continue reading or reply
Getting Error in Lightning component
Hi All,
I have developed a component for mass email sending .but i am getting an error like This page has an error. You might just need to refresh it. Aura.loadComponent(): Failed to initialize the application. An internal server error has occurred Error ID: 1863109829-477750 (412317498).

I have developed a component for mass email sending .but i am getting an error like This page has an error. You might just need to refresh it. Aura.loadComponent(): Failed to initialize the application. An internal server error has occurred Error ID: 1863109829-477750 (412317498).
<aura:component controller="ListEmailOppCntrlr" implements="force:hasRecordId,flexipage:availableForAllPageTypes,force:lightningQuickActionWithoutHeader" access="global">
<aura:handler name="init" value="{!this}" action="{!c.loadComponent}"/>
<aura:attribute name="errorMsg" type="String" description=""/>
<aura:attribute name="shoMsg" type="boolean" default="false" description=""/>
<aura:attribute name="shwSucesMsg" type="boolean" default="false" description=""/>
<aura:attribute name="showLoader" type="boolean" default="false" description=""/>
<aura:attribute name="Case" type="Case"
default="{ 'sobjectType': 'Case', 'SampleRichText__c':''}"/>
<aura:attribute name="disableTemplate" type="boolean" default="false" description=""/>
<aura:attribute name="selTempl" type="String" description=""/>
<aura:attribute name="templates" type="EmailTemplate[]" default="[]"/>
<aura:attribute name="addnlEmails" type="String" default="" description=""/>
<aura:attribute name="subjTxt" type="String" default="" description=""/>
<aura:attribute name="msgReview" type="String" default="" description=""/>
<aura:attribute name="accIds" type="String" access="GLOBAL" default="" description=""/>
<aura:attribute name="oppIds" type="String" access="GLOBAL" default="" description=""/>
<aura:attribute name="accRecords" type="sObject[]" default="[]" />
<aura:attribute name="templDetail" type="EmailTemplate" default="{}" />
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col slds-has-flexi-truncate">
<!-- SEARCH AREA -->
<p class="slds-text-title--caps slds-line-height--reset">
<span title="lead Standard Icon">
</span> Send Email</p>
<!-- / SEARCH AREA -->
</div>
</div>
</div>
<br/><br/>
<!-- Connection 1 Section -->
<div class="slds-grid slds-grid_vertical">
<div class="slds-box slds-box--small slds-theme--shade slds-text-align--left">Email Message</div>
<br/>
<div class="slds-col">
<div class="slds-form-element slds-size--1-of-1">
<!-- <label class="slds-form-element__label" for="input-02">Recipients<span color="red"><b>*</b></span></label> -->
<!-- <input type="Text" autocomplete="off" style="border-left:4px solid red;" value="" class="slds-input" /> -->
<c:reUsableMultiSelectLookup objectAPIName="account"
IconName="standard:account"
lstSelectedRecords="{!v.accRecords}"
label="Recipients"
/>
</div>
</div> <br/><br/>
<div class="slds-col">
<lightning:select disabled="{!v.disableTemplate}" onchange="{!c.loadTemplate}" name="SelectDivision" label="Select a Template:" aura:id="templateId" value="{!v.selTempl}">
<option text="None" value=""/>
<aura:iteration items="{!v.templates}" var="item">
<option text="{!item.Name}" value="{!item.Id}"/>
</aura:iteration>
</lightning:select>
</div> <br/><br/>
<div class="slds-col">
<div class="slds-form-element slds-size--1-of-1">
<label class="slds-form-element__label" for="input-02">Subject:</label>
<input id="subjMatter" type="Text" autocomplete="off" value="{!v.subjTxt}" class="slds-input" />
</div>
</div><br/><br/>
<div class="slds-col" aura:id="emailBodyDiv">
<div class="slds-form-element slds-size--1-of-1">
<label class="slds-form-element__label" for="input-02">Content :</label>
<span></span>
<force:inputField class="richTxt" value="{!v.Opportunity.SampleRichText__c}"/>
</div>
</div><br/><br/>
<aura:if isTrue="{!!empty(v.selTempl)}" >
<lightning:textarea name="myTextArea" value="{!v.templDetail.Body}"
label="Content:" maxlength="700"
class="txtAreaCls" disabled="true" />
<br/><br/>
</aura:if>
</div>
<br/>
<!-- Error message area -->
<br/><br/>
<aura:if isTrue="{!v.shoMsg}" >
<ui:message aura:id="errPanel" title="Error" severity="error" closable="false">
{!v.errorMsg}
</ui:message>
<br/><br/>
</aura:if>
<aura:if isTrue="{!v.shwSucesMsg}" >
<ui:message aura:id="errPanel" title="Success!" severity="confirm" closable="false">
Email has been sent!
</ui:message>
<br/><br/>
</aura:if>
<!-- Buttons and Loader section -->
<div class="slds-align_absolute-center " style="padding:2%;">
<lightning:button variant="brand" label="Send Email" onclick="{!c.sendEmailAction}" />
<input type="button" value="Cancel" class="slds-button slds-button--neutral" onclick="{!c.closeDialog}"/>
<aura:if isTrue="{!v.showLoader}">
<div class="demo-only" style="height: 6rem;">
<div role="status" class="slds-spinner_brand slds-spinner slds-spinner_small">
<span class="slds-assistive-text">Loading</span>
<div class="slds-spinner__dot-a"></div>
<div class="slds-spinner__dot-b"></div>
</div>
</div>
</aura:if>
</div>
</aura:component>
({
loadComponent : function(component, event, helper) {
helper.getSelctedAccountsOfOpportunity(component, event);
helper.getEmailTempaltes(component, event);
console.log(component.get("v.accIds"));
},
sendEmailAction : function(component, event, helper) {
helper.sendEmails(component, event);
},
loadTemplate : function(component, event, helper) {
helper.getTemplate(component, event);
},
closeDialog : function(component, event, helper)
{
helper.cancelAction(component, event);
}
})
({
getEmailTempaltes : function(component, event) {
var action = component.get("c.getTemplates");
//action.setParams({"divisionId":selectedDivision});
action.setCallback(this,function(response){
var loadResponse = response.getReturnValue();
console.log('templates..!',loadResponse);
if(!$A.util.isEmpty(loadResponse)){
component.set('v.templates',loadResponse);
}
});
$A.enqueueAction(action);
},
getSelctedAccountsOfOpportunity : function(component, event) {
var accIdsofOpp = component.get("v.accIds");
if(!$A.util.isEmpty(accIdsofOpp)){
var action = component.get("c.getAccountsOfOpportunity");
action.setParams({"accIds":accIdsofOpp});
action.setCallback(this,function(response){
var responseVal = response.getReturnValue();
console.log('responseVal..** ',responseVal);
if(!$A.util.isEmpty(responseVal)){
component.set("v.accRecords",responseVal);
}
});
$A.enqueueAction(action);
}
},
sendEmails : function(component, event) {
component.set("v.shoMsg", false);
component.set("v.showLoader", true);
var selRec = component.find("lookupRes").get("v.lstSelectedRecords");
var templateId = component.get("v.selTempl");
var oppRecIds = component.get("v.oppIds");
console.log('oppRecIds ', oppRecIds);
console.log('sel records ', selRec);
console.log('sel template ', templateId);
//var addnlEmails = document.getElementById("addnlEmail").value;
var subjMatter = document.getElementById("subjMatter").value;
console.log('subjMatter ',subjMatter);
var emailBody = !$A.util.isEmpty(component.get("v.Case").SampleRichText__c) ? component.get("v.Case").SampleRichText__c : '';
console.log('emailBody ',emailBody);
if(!$A.util.isEmpty(selRec) && (!$A.util.isEmpty(emailBody) || !$A.util.isEmpty(templateId)) ){
var accIds = [];
for (var i = 0; i<selRec.length; i++) {
accIds.push(selRec[i].PersonContactId);
}
console.log('---accIds--- ', accIds);
var accIdStr = !$A.util.isEmpty(accIds) ? accIds.join() : '';
console.log('---accIdStr--- ', accIdStr);
if(!$A.util.isEmpty(accIdStr) || !$A.util.isEmpty(addnlEmails)){
console.log('---accIdStr--- ', accIdStr);
console.log('--Case--', component.get("v.Case"));
var action = component.get("c.sendAnEmailMsg");
action.setParams({"templateId":templateId,
"accIds":!$A.util.isEmpty(accIdStr) ? accIdStr : '',
"opty":component.get("v.Case"),
"subj" : !$A.util.isEmpty(subjMatter) ? subjMatter : '',
"addnlEmails" : '',
"oppIds" : oppRecIds });
action.setCallback(this,function(response){
var emailMsgResp = response.getReturnValue();
console.log('--emailMsgResp--', emailMsgResp); //isSuccess errMsg
component.set("v.showLoader", false);
if(emailMsgResp.isSuccess){
component.set("v.shwSucesMsg", true);
this.cancelAction(component, event);
}
else {
component.set("v.shoMsg", true);
component.set("v.errorMsg", emailMsgResp.errMsg);
}
});
$A.enqueueAction(action);
}
}
else {
component.set("v.showLoader", false);
component.set("v.shoMsg", true);
component.set("v.errorMsg", "Please provide Recipient, Template or Email Body");
}
},
getTemplate : function(component, event) {
var templId = component.get("v.selTempl");
component.set("v.showLoader", true);
if(!$A.util.isEmpty(templId)){
var action = component.get("c.getTemplateDetails");
action.setParams({"templteId":templId});
action.setCallback(this,function(response){
component.set("v.showLoader", false);
var responseVal = response.getReturnValue();
console.log('responseVal..@getTemplate ',responseVal);
if(!$A.util.isEmpty(responseVal)){
component.set("v.templDetail",responseVal);
component.set("v.subjTxt",responseVal.Subject);
if(!$A.util.hasClass(component.find("emailBodyDiv"), "slds-hide")){
$A.util.addClass(component.find("emailBodyDiv"), 'slds-hide');
}
}
});
$A.enqueueAction(action);
}
else {
component.set("v.showLoader", false);
if($A.util.hasClass(component.find("emailBodyDiv"), "slds-hide")){
$A.util.removeClass(component.find("emailBodyDiv"), 'slds-hide');
}
}
},
cancelAction: function(component, event){
var urlEvent = $A.get("e.force:navigateToURL");
urlEvent.setParams({
"url": '/500/o'
});
urlEvent.fire()
}
})

- SFDC@Error
- December 28, 2018
- Like
- 0
- Continue reading or reply
Mass Email from custom object using Visualforce page
Hi All
I have a custom object and custom email field. Looking for mass email to selected record using vf page.Any solution.
I have a custom object and custom email field. Looking for mass email to selected record using vf page.Any solution.

- SFDC@Error
- December 27, 2018
- Like
- 0
- Continue reading or reply
child record type open based parent field value
Hi All,
How can i open child record type page automatically on click of the new button of the child in details page based on parent field value?
I have two record type in the child object.but when i am creating child record from the parent, it should select the record type and create.I want to override this step based on the parent field. that auto-redirects the record type page, no need to select particular record type.
How can i open child record type page automatically on click of the new button of the child in details page based on parent field value?
I have two record type in the child object.but when i am creating child record from the parent, it should select the record type and create.I want to override this step based on the parent field. that auto-redirects the record type page, no need to select particular record type.

- SFDC@Error
- December 10, 2018
- Like
- 0
- Continue reading or reply
Send Email using lightning component
Hi All
How can i send email using lightning component with insert template selection option? I have tried below, but unable to add insert template option. can anyone help me this
How can i send email using lightning component with insert template selection option? I have tried below, but unable to add insert template option. can anyone help me this
public class EmailSendController {
@AuraEnabled
public static void sendMailMethod(String mMail ,String mSubject ,String mbody){
List<Messaging.SingleEmailMessage> mails = new List<Messaging.SingleEmailMessage>();
// Step 1: Create a new Email
Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage();
// Step 2: Set list of people who should get the email
List<String> sendTo = new List<String>();
sendTo.add(mMail);
mail.setToAddresses(sendTo);
// Step 3: Set who the email is sent from
mail.setReplyTo('noreply@gmail.com'); // change it with your mail address.
mail.setSenderDisplayName('salesforce User');
// Step 4. Set email contents - you can use variables!
mail.setSubject(mSubject);
mail.setHtmlBody(mbody);
// Step 5. Add your email to the master list
mails.add(mail);
// Step 6: Send all emails in the master list
Messaging.sendEmail(mails);
}
}
<aura:component controller="EmailSendController">
<!--Part 1 [for attribute declare]-->
<aura:attribute name="email" type="string"/>
<aura:attribute name="subject" type="string"/>
<aura:attribute name="body" type="string"/>
<aura:attribute name="mailStatus" type="boolean" default="false"/>
<!---Part 2 [header part] -->
<div class="slds-page-header" role="banner">
<h1 class="slds-page-header__title slds-m-right--small slds-align-middle slds-truncate" title="this should match">
Quick Email Send.
</h1>
<div class="slds-text-color--weak">by sfdcMonkey.com</div>
</div>
<!---Part 3 [message display part] -->
<aura:if isTrue="{!v.mailStatus}">
<div role="alertdialog" tabindex="-1" aria-labelledby="prompt-heading-id" aria-describedby="prompt-message-wrapper" class="slds-modal slds-fade-in-open slds-modal--prompt">
<div class="slds-modal__container">
<div class="slds-modal__header slds-theme--error slds-theme--alert-texture">
<h2 class="slds-text-heading--medium" id="prompt-heading-id">Mail Status</h2>
</div>
<div class="slds-modal__content slds-p-around--medium">
<div>
<p>Email Sent successfully to {!v.email}</p>
</div>
</div>
<div class="slds-modal__footer slds-theme--default">
<button class="slds-button slds-button--brand" onclick="{!c.closeMessage}">Close</button>
</div>
</div>
</div>
<div class="slds-backdrop slds-backdrop--open"></div>
</aura:if>
<!---Part 4 [mail fourm part]-->
<div class="slds-m-around--medium">
<div class="slds-container--medium">
<div class="slds-form--stacked">
<div class="slds-form-element">
<label class="slds-form-element__label" for="CC">Email</label>
<div class="slds-form-element__control">
<ui:inputEmail class="slds-input" aura:id="email" value="{!v.email}" required="true" placeholder="abc@email.com"/>
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="CC">Subject</label>
<div class="slds-form-element__control">
<ui:inputText class="slds-input" aura:id="subject" value="{!v.subject}" placeholder="Subject"/>
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="textareaSample2">Mail Body</label>
<div class="slds-form-element__control">
<lightning:inputRichText aura:id="body" value="{!v.body}" />
</div>
</div>
<div class="slds-form-element">
<button class="slds-button slds-button--brand" onclick="{!c.sendMail}">Send</button>
</div>
</div>
</div>
</div>
</aura:component>
({
sendMail: function(component, event, helper) {
// when user click on Send button
// First we get all 3 fields values
var getEmail = component.get("v.email");
var getSubject = component.get("v.subject");
var getbody = component.get("v.body");
// check if Email field is Empty or not contains @ so display a alert message
// otherwise call call and pass the fields value to helper method
if ($A.util.isEmpty(getEmail) || !getEmail.includes("@")) {
alert('Please Enter valid Email Address');
} else {
helper.sendHelper(component, getEmail, getSubject, getbody);
}
},
// when user click on the close buttton on message popup ,
// hide the Message box by set the mailStatus attribute to false
// and clear all values of input fields.
closeMessage: function(component, event, helper) {
component.set("v.mailStatus", false);
component.set("v.email", null);
component.set("v.subject", null);
component.set("v.body", null);
},
})
({
sendHelper: function(component, getEmail, getSubject, getbody) {
// call the server side controller method
var action = component.get("c.sendMailMethod");
// set the 3 params to sendMailMethod method
action.setParams({
'mMail': getEmail,
'mSubject': getSubject,
'mbody': getbody
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var storeResponse = response.getReturnValue();
// if state of server response is comes "SUCCESS",
// display the success message box by set mailStatus attribute to true
component.set("v.mailStatus", true);
}
});
$A.enqueueAction(action);
},
})

- SFDC@Error
- November 22, 2018
- Like
- 0
- Continue reading or reply
Update & Create child based on parent update
Hi All
How can I update and create child record based on the parent? Like in the parent, I have a picklist field with value 1,2,3,4 and Budget Amount is 2000.and in the child there is no record. If I select picklist value 2 and save it will create 2 child record with budget amount 1000 and 1000.but if i select picklist value 4 then it is creating 4 records with budget amount 500,500,500,500 like. Problem is here record is creating new 4 child record .but i want to update existing record and create new 2 records
.
How can I update and create child record based on the parent? Like in the parent, I have a picklist field with value 1,2,3,4 and Budget Amount is 2000.and in the child there is no record. If I select picklist value 2 and save it will create 2 child record with budget amount 1000 and 1000.but if i select picklist value 4 then it is creating 4 records with budget amount 500,500,500,500 like. Problem is here record is creating new 4 child record .but i want to update existing record and create new 2 records
trigger Pay on Parent__c (before update) {
Set<Id> ids = new Set<Id>();
list<child__c> ids1= new list<child__c >();
for(Opportunity rr : Trigger.new) {
if (Trigger.oldmap.get(rr.id).Number__c!= Trigger.newmap.get(rr.id).Number__c ) {
for(integer i = 0; i< integer.valueOf(rr.Number__c); i++){
child__c c= new child__c();
c.name = rr.Name ;
c.Parent__c= rr.id;
c.Pay=rr.Pay/rr.Number__c
ids1.add(c);
}
}
}
if(!ids1.isEmpty()){
upsert ids1;
}
}
.

- SFDC@Error
- October 11, 2018
- Like
- 0
- Continue reading or reply
Apex Sharing rule on personal/public group of a user
Hi All
How can i share the record using apex sharing on the personal group? In user level, i am adding the personal group for sharing the record.is it possible ?
How can i share the record using apex sharing on the personal group? In user level, i am adding the personal group for sharing the record.is it possible ?

- SFDC@Error
- September 06, 2018
- Like
- 0
- Continue reading or reply
Apex Trigger to update Task Due Date when falling on a weekend
We have several Workflow Rules that create Workflow Tasks x days later
than the Rule trigger date. We would like to create an Apex Trigger
that will automatically calculate the day of the week the new Task is
due on and if on a weekend, change the date to 2 day later.
I know it's possible to calculate Day of Week in a formula field thanks to this blog post.
I've already read the Apex Language Reference and created some simple Apex Triggers, but I just don't have enough experience working with Apex Triggers to know how to do this. Any help or samples would be greatly appreciated.
Thanks,
Matt
I know it's possible to calculate Day of Week in a formula field thanks to this blog post.
I've already read the Apex Language Reference and created some simple Apex Triggers, but I just don't have enough experience working with Apex Triggers to know how to do this. Any help or samples would be greatly appreciated.
Thanks,
Matt

- Yam Admin
- September 06, 2007
- Like
- 0
- Continue reading or reply





